看了很多帖子,但是效果都不是很好。还是找微信小程序官方文档,自己写比较方便。自己动手丰衣足食!话不多说,上代码!
时空传送
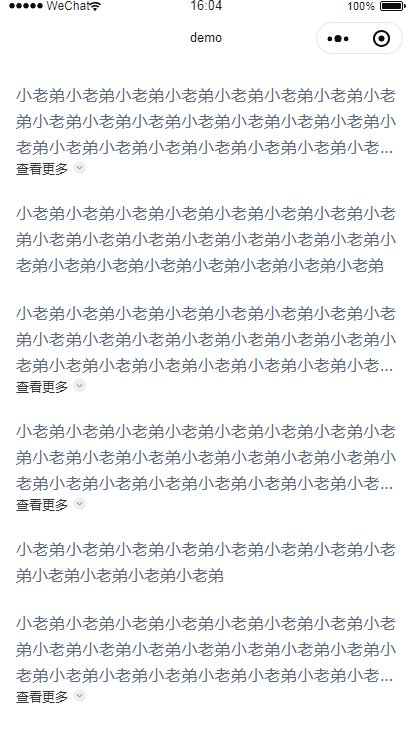
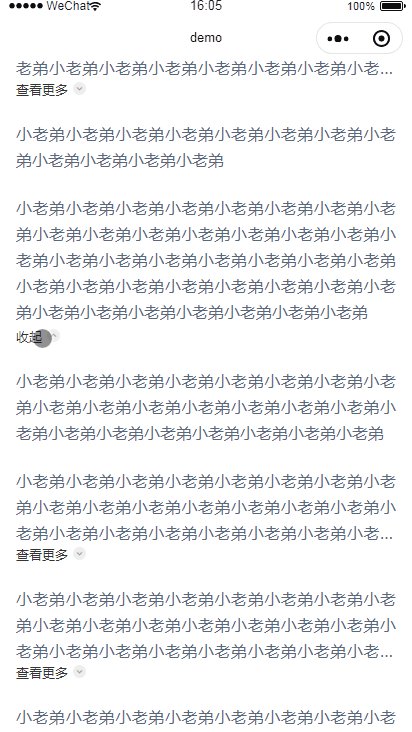
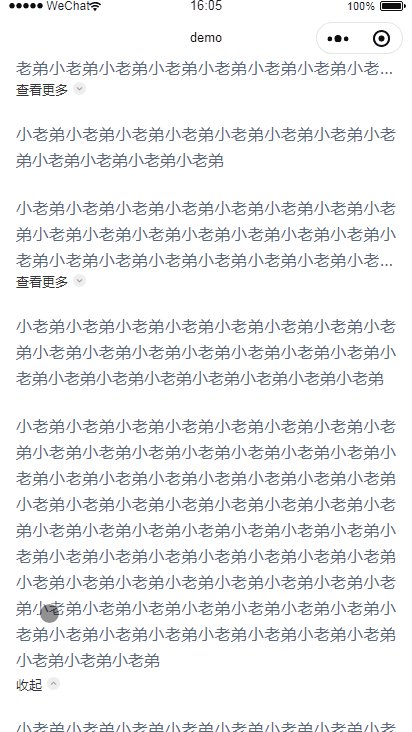
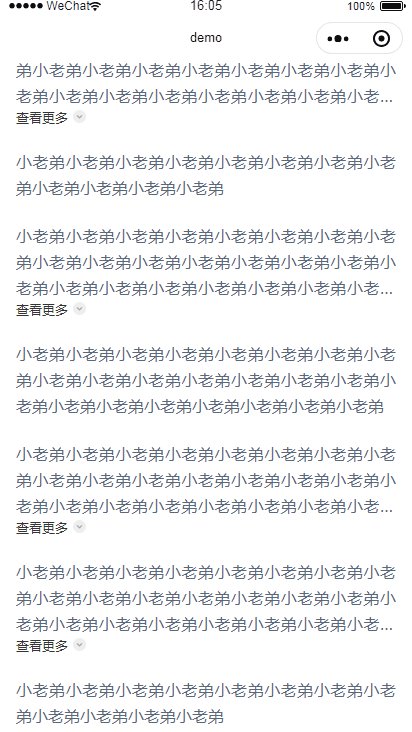
先来个效果图

html
<block wx:for='{{trendsList}}' wx:key='index'>
<view class="box">
<view class="textFour_box {{item.seeMore?'three':''}}">{{item.text}}</view>
<view class="text_toggle_box" wx:if='{{item.seeMore}}' data-index='{{index}}' catchtap='toggleHandler'>
<text class="text_toggle_text">查看更多</text>
<image class="toggle-icon" src="../../images/1.png"></image>
</view>
<view class="text_toggle_box" wx:if='{{!item.seeMore && item.auto}}' data-index='{{index}}' catchtap='toggleContent'>
<text class="text_toggle_text">收起</text>
<image class="toggle-icon" src="../../images/2.png"></image>
</view>
</view>
</block>
wxss
.box{
margin: 40rpx 32rpx;
}
.text_box{
width: 100%;
font-size: 30rpx;
font-weight: 400;
color: rgba(87,105,123,1);
line-height: 48rpx;
}
.textFour_box{
width: 100%;
font-size: 30rpx;
font-weight: 400;
color: rgba(87,105,123,1);
line-height: 26px;
text-align: justify;
}
.toggle-icon {
width: 25rpx;
height: 25rpx;
}
.text_toggloe_box{
display: -webkit-box;
display: -webkit-flex;
flex-direction: row;
align-items: center;
margin: 10rpx 0;
}
.text_toggle_text{
font-size: 24rpx;
color: #333;
line-height: 32rpx;
margin-right: 10rpx;
}
.three{
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
line-clamp: 3;
-webkit-box-orient: vertical;
}
js
var index;
Page({
/**
* 页面的初始数据
*/
data: {
trendsList:[
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
const query = wx.createSelectorQuery();
query.selectAll('.textFour_box').fields({
size: true,
}).exec(function (res) {
console.log(res[0], '所有节点信息');
let lineHeight = 26; //固定高度值 单位:PX
for (var i = 0; i < res[0].length; i++) {
if ((res[0][i].height / lineHeight) > 3) {
that.data.trendsList[i].auto = true;
that.data.trendsList[i].seeMore = true;
}
}
that.setData({
trendsList: that.data.trendsList
})
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
//展开更多
toggleHandler: function (e) {
var that = this;
index = e.currentTarget.dataset.index;
for (var i = 0; i < that.data.trendsList.length; i++) {
if (index == i) {
that.data.trendsList[index].auto = true;
that.data.trendsList[index].seeMore = false;
}
}
that.setData({
trendsList: that.data.trendsList
})
},
//收起更多
toggleContent: function (e) {
var that = this;
index = e.currentTarget.dataset.index;
for (var i = 0; i < that.data.trendsList.length; i++) {
if (index == i) {
that.data.trendsList[index].auto = true;
that.data.trendsList[index].seeMore = true;
}
}
that.setData({
trendsList: that.data.trendsList
})
},
})
总结
以上所述是小编给大家介绍的微信小程序 多行文本显示...+显示更多按钮和收起更多按钮功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。