这篇文章主要为大家展示了“SSM+layUI如何根据登录信息显示不同的页面”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“SSM+layUI如何根据登录信息显示不同的页面”这篇文章吧。
在开始之前先给大家看下效果
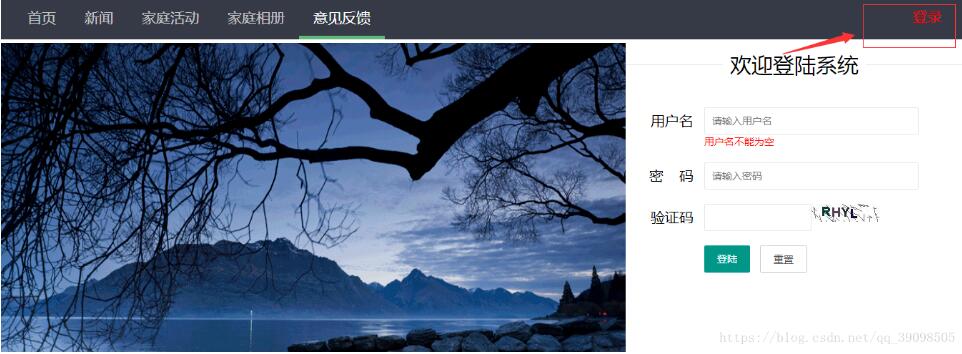
用户登录之前,登录位置显示的是登录。

下面是系统的登录界面

用户登录之后的页面,原来的登录位置信息变化了。

鼠标放上去:

下面放上处理的代码,主要是在jsp中嵌入java代码,判断用户有没有登录来实现的,如果有更好的方法,欢迎留言:
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item layui-this"><a href="/why123/user/saveUser" rel="external nofollow" >首页</a></li>
<li class="layui-nav-item "><a href="/why123/news/forwardNews" rel="external nofollow" >新闻</a></li>
<li class="layui-nav-item "><a href="#" rel="external nofollow" rel="external nofollow" >家庭活动</a></li>
<li class="layui-nav-item ">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >家庭相册</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="" external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" font-size:15px;">个人相册</a></dd>
<dd><a href="" external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" font-size:15px;">他人相册</a></dd>
<dd><a href="" external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" font-size:15px;">热门相册</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="#" rel="external nofollow" rel="external nofollow" >意见反馈</a></li>
<li class="nav-user">
<% String userName=(String)session.getAttribute("userName");
if(userName==null){ %>
<div>
<a href="/why123/login/userLogin" rel="external nofollow" class="nav-denglu">登录</a>
</div>
<%}else{%>
<div class="user-msg">
<ul class="layui-nav nav-userlogin">
<li class="layui-nav-item">
<a href="" external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" font-size:18px;"><img src="plug-in/images/people/renwu.jpg" class="layui-nav-img" >${sessionScope.userName}</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改信息</a></dd>
<dd><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >个人管理</a></dd>
<dd><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >注销</a></dd>
</dl>
</li>
</ul>
</div>
<%} %>
</li>
</ul>以上是“SSM+layUI如何根据登录信息显示不同的页面”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。