这篇文章主要介绍了小程序怎么支持使用async/await,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
前言
小程序本身是不支持async/await语法的,但有些应用场景,我们使用async/await会使得代码更简洁,也更易于维护,用过都知道是有多爽的。既然小程序不支持,那我们可以借助 fackbook 开源的 regenerator 来完成这一功能。 前面我也百度过一些方法,但很多方法都行不通,只能从其中找到一些线索,再加上实践来验证,最后在这里记录下成功的解决方法。
准备工作
1. 小程序目录下,新建一个packpage.json,通过命令行执行 npm init -y 可以快速创建
2. 安装 regenerator-runtime,命令行执行 npm i regenerator-runtime
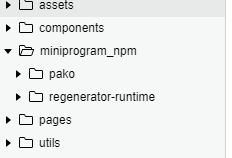
3. 打开小程序开发者工具,点击右上角的工具选项,点击构建npm,稍等几秒,小程序目录下会出现 miniprogram_npm 文件夹,里面存放的就是构建完成的npm包
4. 开发者工具右上角 本地设置 勾选 使用npm模块

npm构建参考文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
如何使用
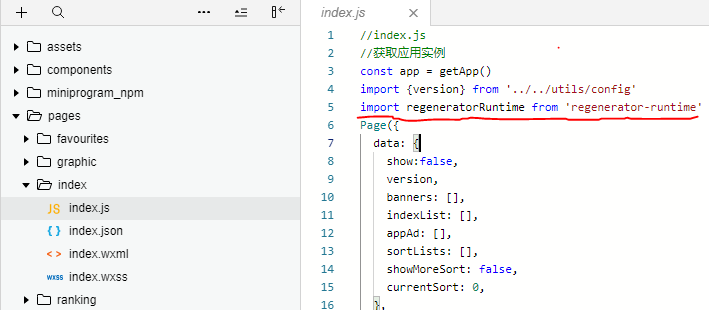
引入 regenerator-runtime
import regeneratorRuntime from 'regenerator-runtime'

引入的名字必须是 regeneratorRuntime ,这个不是自定义的,必须就是这个名字!
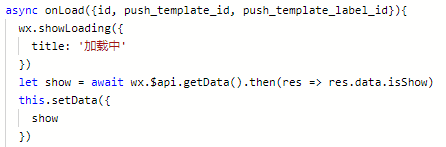
然后就可以正常使用 async/await

最后
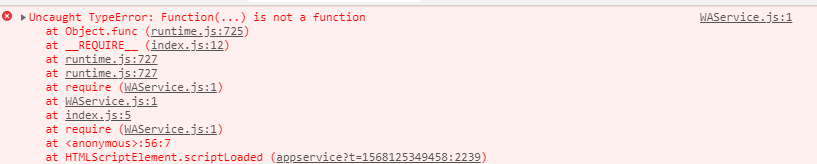
完成上面的步骤后,我在使用时会报一个错误

后面发现需要删除 regenerator-runtime 文件中一些源码后,才能正常使用。(不知道是哪里出了问题,假如你们在使用时出现这个错误,再参考下面的解决方法)
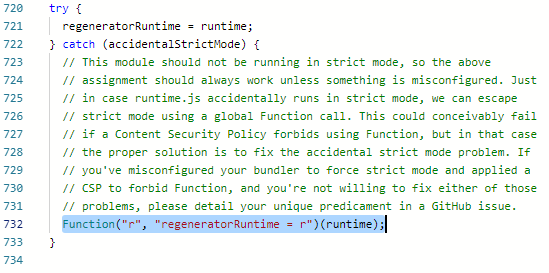
进入 miniprogram_npm/regenerator-runtime/index.js,大约730行处

删除 Function("r", "regeneratorRuntime = r")(runtime) 即可
感谢你能够认真阅读完这篇文章,希望小编分享的“小程序怎么支持使用async/await”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。