小编给大家分享一下vue-cli history模式如何实现tomcat部署报404的解决方式,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
vue-cli开发过程中路由#不好看,去掉可使用history模式,开发模式路径访问都没问题,部署到服务器之后访问路径时报404,这种情况需要配置服务器默认访问路径index.html.官网只提供了apache、nginx的配置方式,没有tomcat的配置方式,下面以个例子来完成整个配置。
范例:vue-cli项目使用路由,tomcat作为服务器,项目文件夹名myvue
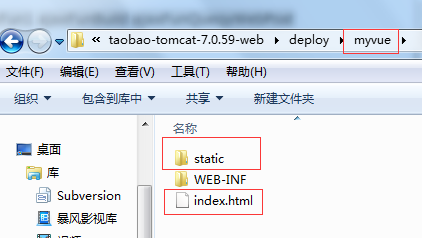
1.npm run build 打包生成的build文件夹中内容拷贝到myvue文件夹如下图:

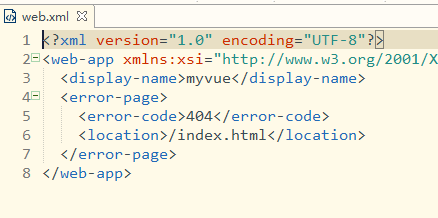
2.myvue文件夹下新建WEB-INF/web.xml 其中添加404错误跳转路径如下图:

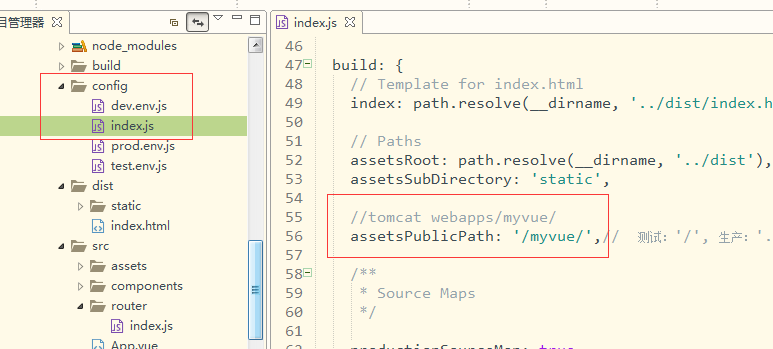
3.vue-cli项目config/index.js 配置assetsPublicPath:'/myvue/' 项目包名称

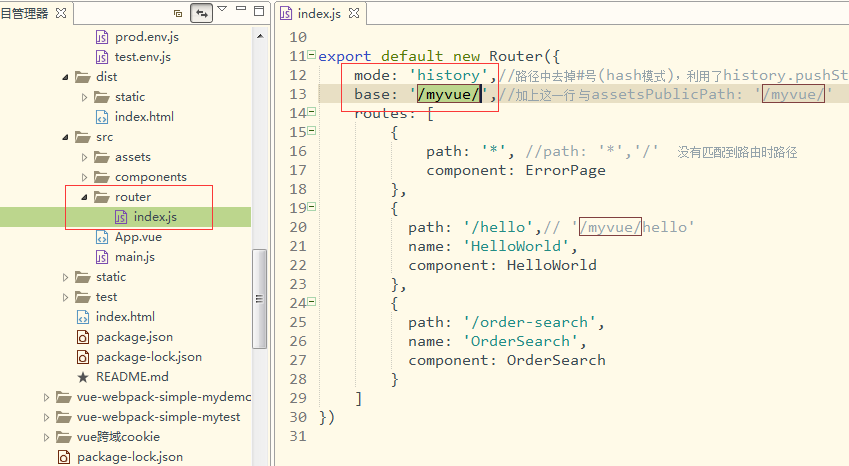
4.vue-cli项目src/router/index.js 配置mode:'history',base:'/myvue/'

以上vue-cli配置与tomcat部署都ok后,启动tomcat服务器,访问路径项目名myvue,ok可以正确访问了,

如果不设置服务器的index.html,也可以直接在vue-cli项目src/router/index.js 里 path:'/myvue/order-search' 直接配置上包名也可以解决问题
看完了这篇文章,相信你对“vue-cli history模式如何实现tomcat部署报404的解决方式”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。