这篇文章主要介绍微信小程序中如何实现下拉列表,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
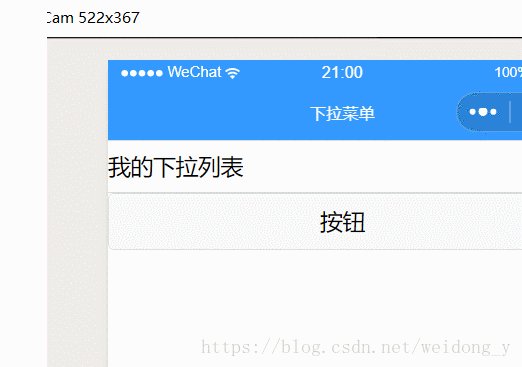
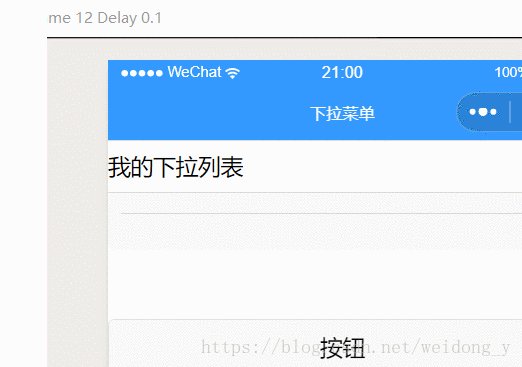
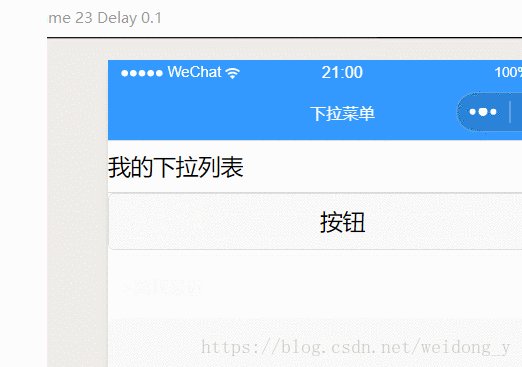
一、效果图

二、实现原理
跟网页的下拉列表实现是一样的,刚刚开始默认下拉的内容的是不显示的(display:none),然后通过点击的时候,去更改 display 的属性值,来实现下拉的效果。然后下拉的动画的通过 css3 的 animation 来实现的。
CSS3中添加的新属性 animation 是用来为元素实现动画效果的,但是animation无法单独担当起实现动画的效果。承载动画的另一个属性 —— @keyframes。使用的时候为了兼容可加上-webkit-、-o-、-ms-、-moz-、-khtml-等前缀以适应不同的浏览器。
三、源码
实现比较简单,代码带有必要的解释,所有就不赘述了。如果有什么看不懂的,可以在评论区提问,博主每天都会回复的。
index.wxml
<!--page/one/index.wxml-->
<view class="page">
<view class="nav-son" bindtap="listpx">
<view>我的下拉列表</view>
<image src='{{imgUrl}}'></image>
</view>
<view class="temp {{pxopen ? 'slidown' : 'slidup'}} {{pxshow ? 'disappear':''}}">
<view wx:for="{{content}}">
{{item}}
</view>
</view>
</view>
<button>按钮</button>index.wxss
/* 下拉列表的样式 */
.nav-son{
position: relative;
/* 让下拉提示信息永远放于下拉内容的上面 */
z-index: 99;
border-top: 1px solid #d1d3d4;
border-bottom: 1px solid #d1d3d4;
background: #fff;
display: flex;
height: 40px;
align-items:center;
font-size: 18px;
}
/* 下拉列表 下三角的样式 */
.nav-son image{
position: absolute;
right: 30rpx;
width: 50rpx;
height: 50rpx;
}
/* 下拉框的样式 */
.temp{
/* 默认为不显示 */
display:none;
/* 下拉框的宽度, */
width: 100%;
/* 下拉框的最大高度 */
max-height: 750rpx;
overflow-y: scroll;
padding: 0 0 0 20rpx;
line-height:100rpx;
background: #fff;
}
/* 下拉框内容的样式 */
.temp view{
border-bottom: 1px solid #d1d3d4;
font-size: 14px;
color: #666;
}
/* 下拉动画 */
/* @keyframes Css3 新标签,循环动画 */
@keyframes slidown{
from{
transform: translateY(-100%);
}
to{
transform: translateY(0%);
}
}
.slidown{
display: block;
animation: slidown .2s ease-in both;
}
/* 上拉动画 */
@keyframes slidup{
from{
transform: translateY(0%);
}
to{
transform: translateY(-100%);
}
}
.slidup{
display: block;
animation: slidup .2s ease-in both;
height: 0px;
}index.js
Page({
data: {
content: [],
px: [],
pxopen: false,
pxshow: false,
active:true,
imgUrl: "../../images/down.png"
},
onLoad: function() {
this.setData({
px: ['>默认排序', '>离我最近']
})
},
listpx: function(e) {
console.log(e)
if (this.data.pxopen) {
this.setData({
pxopen: false,
pxshow: false,
active: true,
imgUrl: "../../images/down.png"
})
} else {
this.setData({
content: this.data.px,
pxopen: true,
pxshow: false,
active:false,
imgUrl: "../../images/up.png"
})
}
console.log(e.target)
}
})以上是“微信小程序中如何实现下拉列表”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。