这期内容当中小编将会给大家带来有关使用apifm-wxapi怎么开发一个小程序,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
前言
我们要开发小程序,基本上都要涉及到以下几个方面的工作:
1、购买服务器,用来运行后台及接口程序;
2、购买域名,小程序中需要通过域名来调用服务器的数据;
3、购买 SSL 证书,小程序强制需要 https 的地址,传统无证书不加密的 http 请求微信不支持;
4、后台程序员开发后台程序,这样才能登录后台进行商品管理、订单维护、资金财务管理等等;
5、后台程序员开发小程序可用的 restfull api 接口或者是 websocket 接口;
6、开发的后台及接口程序的安全性、功能性、稳定性测试,bug调试完毕;
7、UI 设计师设计精美的小程序界面;
8、前端工程师根据 UI 设计稿进行小程序开发、同时对接 api 接口完成最终小程序的开发;
所谓麻雀虽小五脏俱全,想想要开发一款负责任、运行稳定、数据安全有交代的小程序,也没有想象的那么容易吧?
或许许多人看到这里,已经倒吸了一口冷气了吧? 这。。。 太麻烦了吧?!有没有什么捷径可以走?!
回答是肯定的,那就是你可以在小程序中集成 “apifm-wxapi” 模块,实现快速开发......
什么是“apifm-wxapi”
借用 “apifm-wxapi” 官方的介绍来回答一下这个问题:
微信小程序云开发工具包,借此工具包,你将无需投入服务器、无需接口编程、无需开发后台,将传统开发小程序效率提升百倍
“apifm-wxapi” 的 github 地址是: https://github.com/gooking/apifm-wxapi
大家有兴趣的可以点击进去具体了解一下,不过今天我们先来看看在实际小程序开发中, “apifm-wxapi” 能帮我们解决什么问题?
回顾上面介绍的开发小程序的 8 个步骤,如果我们使用 “apifm-wxapi” ,那么我们只需要做:
1、购买服务器,用来运行后台及接口程序;
2、购买域名,小程序中需要通过域名来调用服务器的数据;
3、购买 SSL 证书,小程序强制需要 https 的地址,传统无证书不加密的 http 请求微信不支持;
4、后台程序员开发后台程序,这样才能登录后台进行商品管理、订单维护、资金财务管理等等;
5、后台程序员开发小程序可用的 restfull api 接口或者是 websocket 接口;
6、开发的后台及接口程序的安全性、功能性、稳定性测试,bug调试完毕;
7、UI 设计师设计精美的小程序界面;
8、前端工程师根据 UI 设计稿进行小程序开发、同时对接 api 接口完成最终小程序的开发;
我们只需要做 7 + 8 就可以了!
怎么样? 是不是特别的方便? 信不信跟着我走一朝,你不服都不行!
现有小程序项目如何安装 “apifm-wxapi” 模块
首先你需要检查一下你的小程序项目是否支持 npm ,判断标准很简单,你看一下你的小程序根目录下有没有 “package.json” 这个文件,有这个文件,说明是支持的,没有这个文件,说明还不支持;
如果你的小程序项目还不支持 npm ,怎么办呢? 很简单,只要在根目录运行 npm init 命令就可以了;
具体操作,可以点击看这篇文章
接下来,我们来开始安装:
第一步: npm 安装模块打开你的终端 (Windows 系统为那个 黑乎乎的 DOS 窗口, mac 系统大家都懂什么叫终端啦~ )
在终端输入命令进入你的小程序根目录:
cd /Users/gooking/WeChatProjects/helloworld
注意:这里我的小程序根目录路径是 /Users/gooking/WeChatProjects/helloworld ,你需要根据你自己的实际情况操作
npm install apifm-wxapi
运行完毕后,恭喜你! 你已经成功安装 “apifm-wxapi” 插件
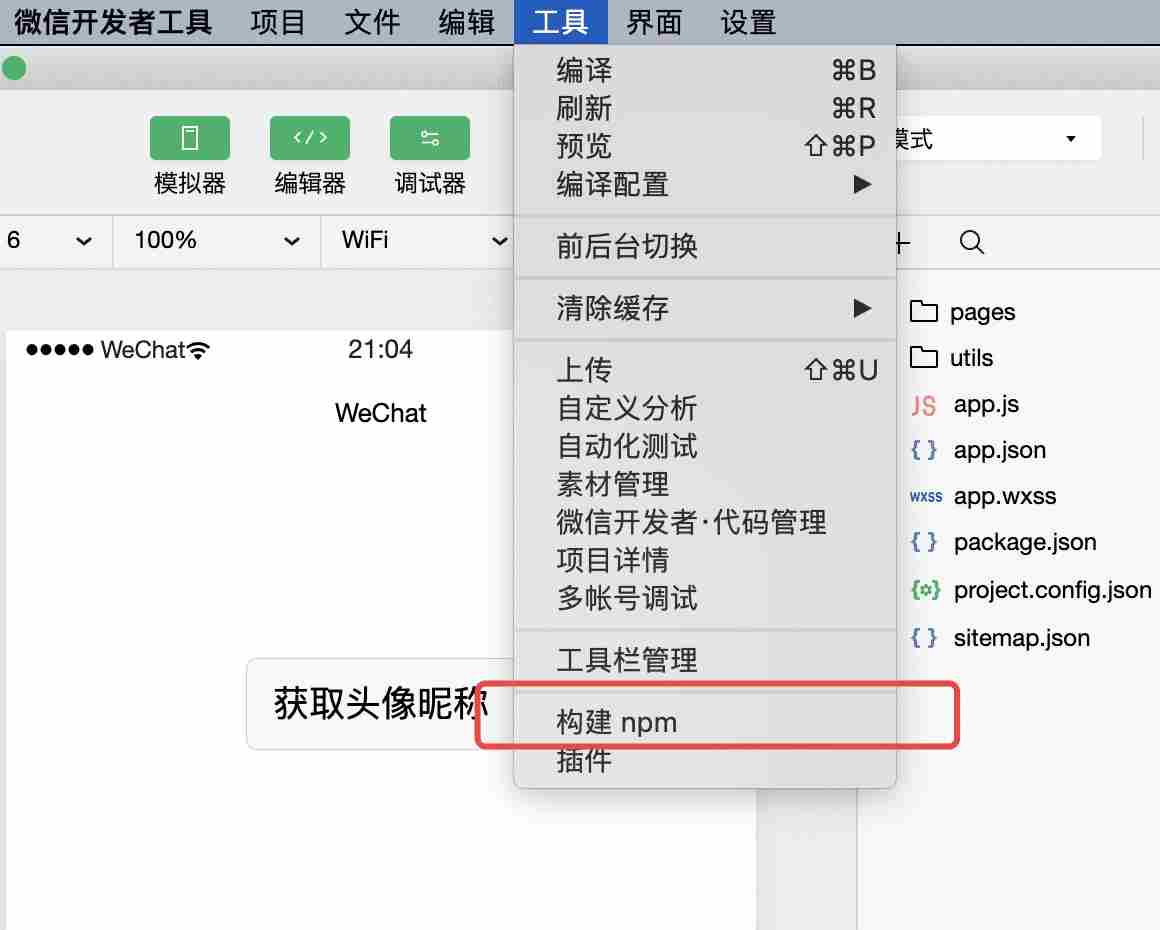
第二步:构建 npm
点击微信小程序开发工具--> 工具 --> 构建 npm

如何使用 “apifm-wxapi” ?
“apifm-wxapi” 的功能大概有几百个,大家可以以后有空慢慢的去看,一个一个去尝试,功能说明文档:
https://github.com/gooking/apifm-wxapi/blob/master/instructions.md
下面我来演示一个获取所有省份的功能,你就能体会到 “apifm-wxapi” 的魅力,掌握使用它将是多么有趣的一件事情:
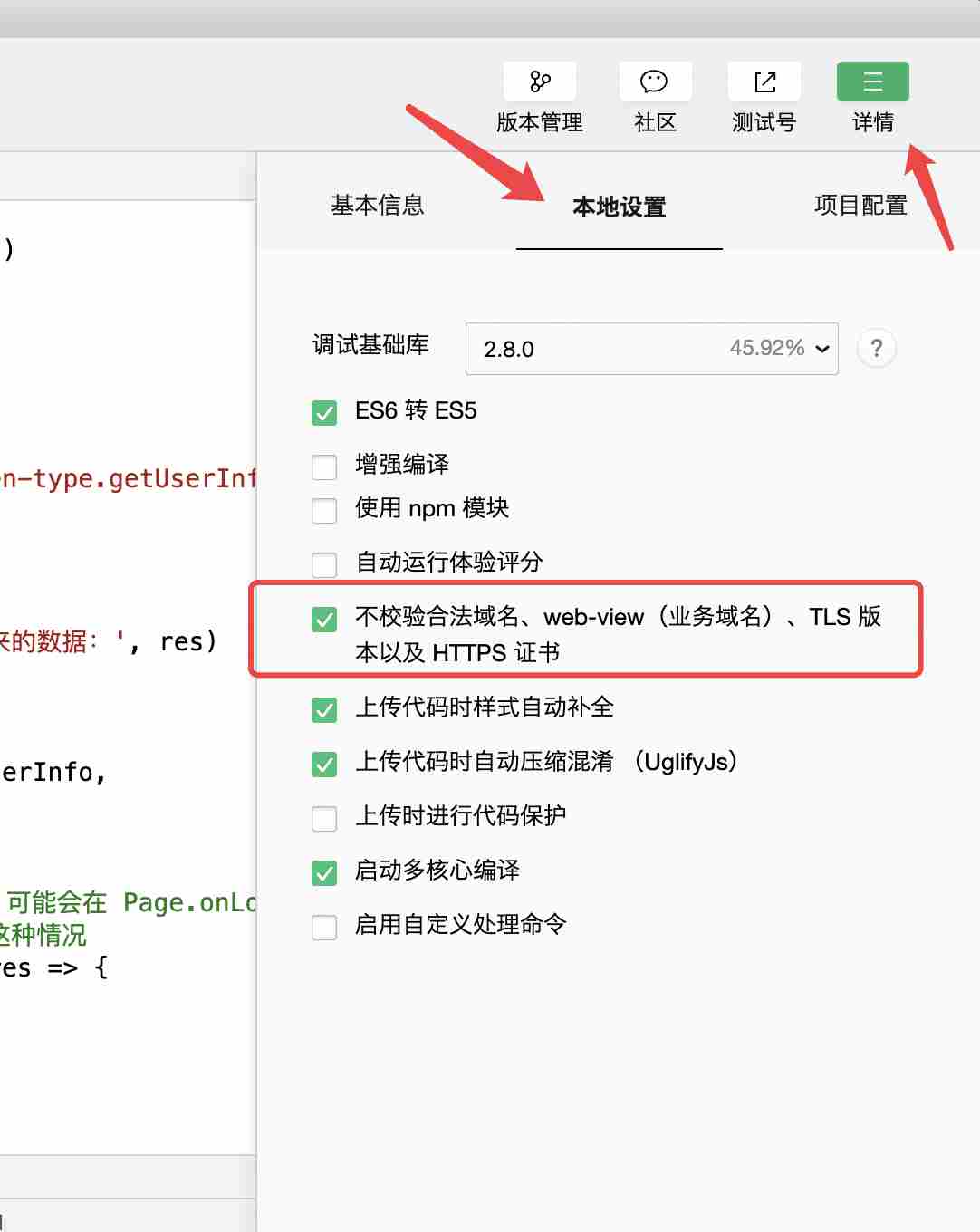
先做一个小小的设置:
因为微信小程序对于api接口请求需要做域名白名单设置,也就是说,接口请求域名必须要在你的小程序后台的安全设置里面加入白名单后才能调试;
为了我们测试方便,我们可以在开发工具上稍微设置一下,让开发工具暂时不做域名校验,会提高我们开发和调试的效率;
当然,正式上线之前,你还是需要把接口域名加入到你的小程序后台设置中(否则正式发布后,域名被拦截,用户都会看不到数据了~ 那就悲剧了......)

接下来,我们就可以开工了
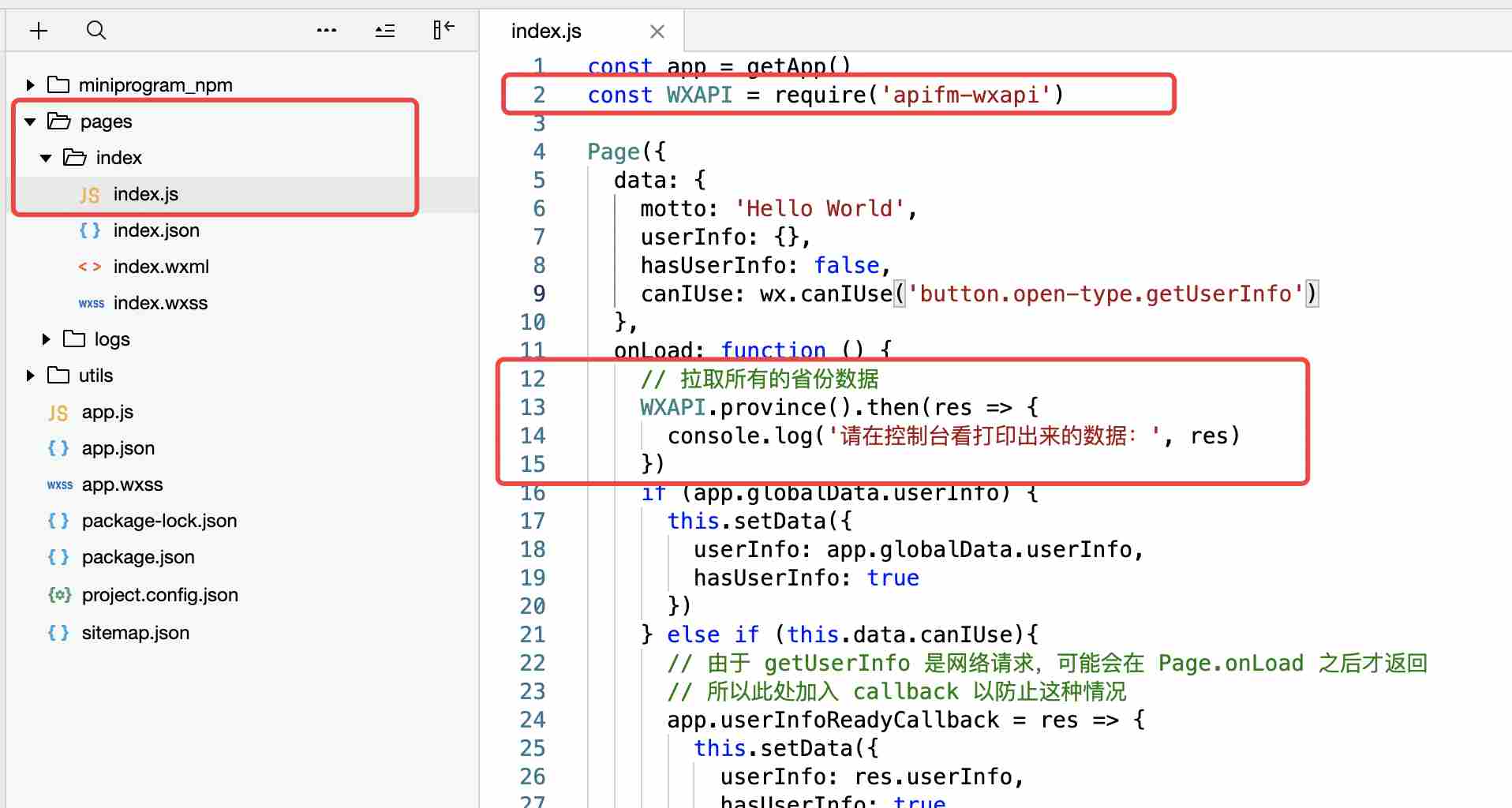
第一步: 在需要的页面的 js 文件头部引入 “apifm-wxapi” const WXAPI = require('apifm-wxapi')
第二步:直接调用 “apifm-wxapi” 提供的方法直接取数据你根本不用关心数据哪里来,要什么数据,直接拿就OK!
WXAPI.province().then(res => {
console.log('请在控制台看打印出来的数据:', res)
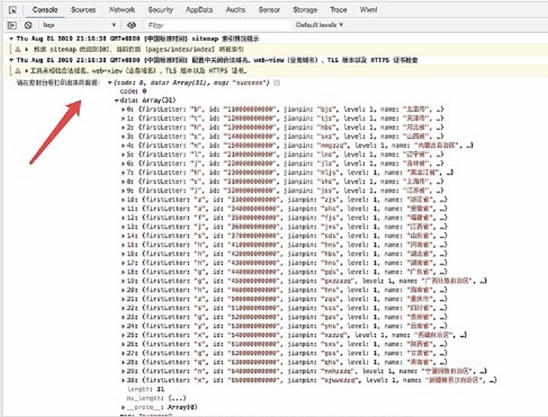
})两步搞定! 运行你的小程序,这就是见证奇迹的时刻!来看几张截图:
小程序代码

运行结果

上述就是小编为大家分享的使用apifm-wxapi怎么开发一个小程序了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。