这篇文章主要为大家展示了“微信小程序如何实现Storage更新”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序如何实现Storage更新”这篇文章吧。
前言
1、近期项目开发中接触到微信小程序,其中有部分业务需要用到数据本地存储,而微信的官方文档中并没用提供直接更新Storage的API。
2、通过wx.setStorage(Object object)可以达到覆盖原有数据达到更新的目的,但是在只修改某个对象中某个属性的值中使用这个API总感觉有点蹩脚。
3、下面笔者简单封装了一个方法用来修改Storage,若是有人知道更好的方法或者我的写法有问题还望不吝赐教。
问题描述
小程序首次登录时需要输入账号密码,首次登录成功后将账号与token保存本地。下次启动小程序验证token是否过期,未过期直接登录,若过期则重新获取token并修改之前保存本地token
常规写法
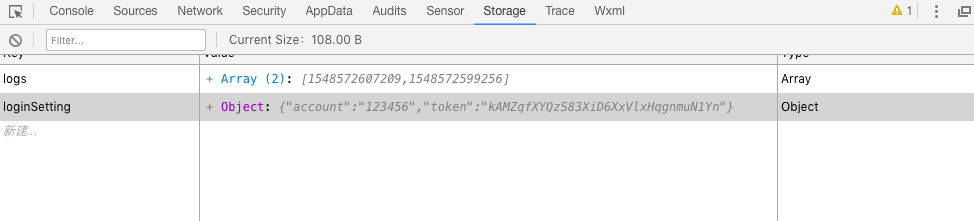
原有Storage

1、根据key"loginSetting"取出所有登录信息
2、获取新的token构建新的“loginSetting”
3、调用setStorage(Object object)保存
封装更新API
/**
* 更新本地缓存数据
* key: 本地缓存中指定的 key
* newData: 需要更新的内容
*
*/
const updateStorageInfo = param => {
var key = param.key
var newData = param.newData
var tempData = {}
wx.getStorage({
key: key,
success(res) {
var storage = res.data
for (var prop in storage) {
for (var pr in newData) {
if (prop == pr) {
storage[prop] = newData[pr]
}
}
}
tempData = storage
wx.setStorage({
key: key,
data: tempData,
success(res) {
param.success(res)
},
fail(res) {
param.fail(res)
}
})
},
fail(res) {
param.fail(res)
},
complete(res) {
param.complete(res)
}
})
}使用updateStorageInfo API
var data = {
token: that.randomWord(false, 32)
}
util.updateStorageInfo({
key: "loginSetting",
newData: data,
success(res) {
console.log(res)
},
fail(res) {
console.log(res)
},
complete(res) {
console.log(res)
}
})使用详解
1、原有loginSetting对象中有account,token属性,如果只需更改token属性。则只需构建需要更改内容的json对象,与更改的key。需要更改哪些数据则构建相应json即可。
2、如果更改了一个不存在的key则会进入fail callback
实现原理
1、实现思路还是需要根据key将整个对象取出,构建新对象再保存一次。之前相当于你要修改一个对象中的一个值,需要提供这个对象的标识,然后根据这个标识在本地存储中找到这个对象,接着把你需要改变的值与前面找到的数据进行合并,再保存。
2、根据key去本地查找对象与就对象和新对象匹配的逻辑类似,这也正是我们可以偷懒的地方。
以上是“微信小程序如何实现Storage更新”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。