жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҹәдәҺVueеҰӮдҪ•е®һзҺ°е№іж»‘иҝҮжёЎзҡ„жӢ–жӢҪжҺ’еәҸеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
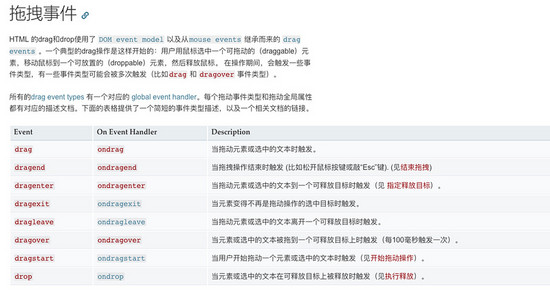
е®ҳзҪ‘зӨәдҫӢеҰӮдёӢпјҡ

дҫӢеӯҗдёӯе®һзҺ°зҡ„ж•ҲжһңзңӢиө·жқҘиҝҳжҳҜйқһеёёдёҚй”ҷзҡ„пјҢиҝҷдёӘж•ҲжһңдҪҝжҲ‘жғіиө·жқҘеҸҰеӨ–дёҖдёӘдҪҝз”ЁеңәжҷҜпјҢд№ӢеүҚжҲ‘еңЁе®һзҺ°дёҖдёӘеҲ—иЎЁеұ•зӨәйңҖжұӮзҡ„ж—¶еҖҷпјҢPMжғіи®©иҝҷдёӘеҲ—иЎЁе…·жңүжӢ–еҠЁжҺ’еәҸзҡ„еҠҹиғҪпјҢж–№дҫҝд»–ж“ҚдҪңпјҲдәӢе®һдёҠжҲ‘жңҖеҗҺ并没жңүз»ҷд»–еҒҡе“Ҳе“ҲпјүпјҢжӢ–еҠЁзҡ„еҠЁз”»и·ҹиҝҷдёӘеҫҲеғҸпјҢзҪ‘дёҠжҗңзҙўдёҖдёӢпјҢзұ»дјјжҸ’件еә”иҜҘеҫҲеӨҡпјҢйӮЈеҰӮжһңжҲ‘们иҮӘе·ұжқҘе®һзҺ°дёҖдёӘпјҢй—®йўҳеңЁе“ӘйҮҢе‘ўпјҹ
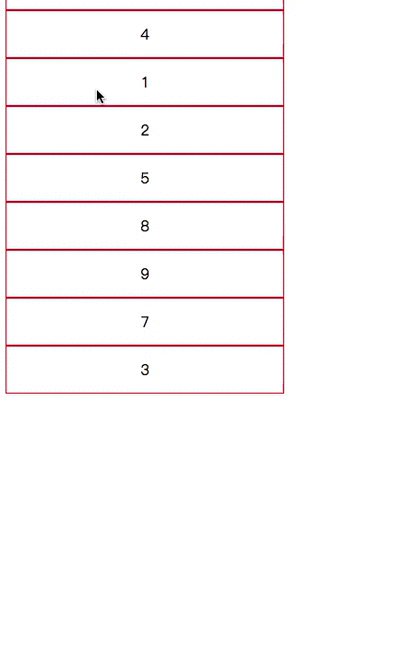
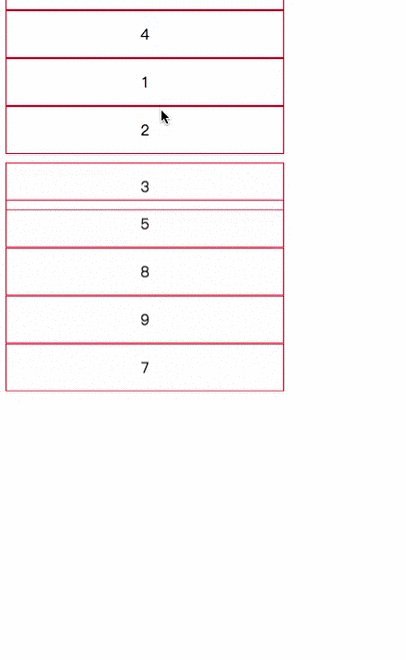
йҰ–е…ҲиҰҒжӢ–жӢҪе…ғзҙ пјҢи®°еҪ•е…ғзҙ жӢ–жӢҪејҖе§Ӣе’Ңз»“жқҹзҡ„дҝЎжҒҜгҖӮ
е°Ҷе…ғзҙ з”ұжӢ–жӢҪејҖе§Ӣзҡ„ең°ж–№з§»еҲ°жӢ–жӢҪз»“жқҹең°ж–№пјҢиҝҷжңҹй—ҙпјҢзӣ®ж Үе…ғзҙ е’Ңзӣ®ж Үе…ғзҙ е‘Ёеӣҙзҡ„е…ғзҙ иҰҒжҖҺд№Ҳе№іж»‘иҝҮжёЎеҲ°ж–°зҡ„дҪҚзҪ®гҖӮ
й—®йўҳ1еҫҲеҘҪи§ЈеҶіпјҢзҝ»дёҖдёӢapiпјҢHTML5жҸҗдҫӣдәҶжҖ§иғҪеҫҲжЈ’зҡ„жӢ–ж”ҫAPIпјҢPCз«Ҝе…је®№жҖ§иүҜеҘҪпјҢеҸҜзӣҙжҺҘдҪҝз”Ё
й—®йўҳ2еҲҡеҘҪеҸҜд»ҘдҪҝз”ЁдёҠйқўеӯҰеҲ°зҡ„<transition-group>组件еҺ»е®һзҺ°гҖӮ
жӢ–ж”ҫAPIдёӯжҸҗеҲ°пјҢдёҖдёӘеҸҜжӢ–жӢҪзҡ„е…ғзҙ пјҢеңЁз”ЁжҲ·жӢ–жӢҪиҝҷдёҖж•ҙдёӘжөҒзЁӢдёӯпјҢеҸҜд»ҘйҖҡиҝҮиҝҷдёӘдәӢ件еҺ»иҺ·еҸ–дҪ жғіиҰҒзҡ„дҝЎжҒҜпјҡ

иҝҷйҮҢзҡ„иҜқпјҢжҲ‘们йҖүеҸ–dragstartеҺ»и®°еҪ•дёӢжӢ–жӢҪе…ғзҙ зҡ„дҝЎжҒҜпјҢdragenterеҺ»и®°еҪ•жӯӨе…ғзҙ жӢ–жӢҪж—¶з»ҸиҝҮдәҶе“Әдәӣе…ғзҙ пјҢdragendдәӢ件дёӯеҺ»еҒҡжӢ–жӢҪз»“жқҹзҡ„ж“ҚдҪңпјҢеҠЁз”»зҡ„дәӢжғ…е°ұдәӨз»ҷtransition-groupеҺ»еҒҡдәҶгҖӮ
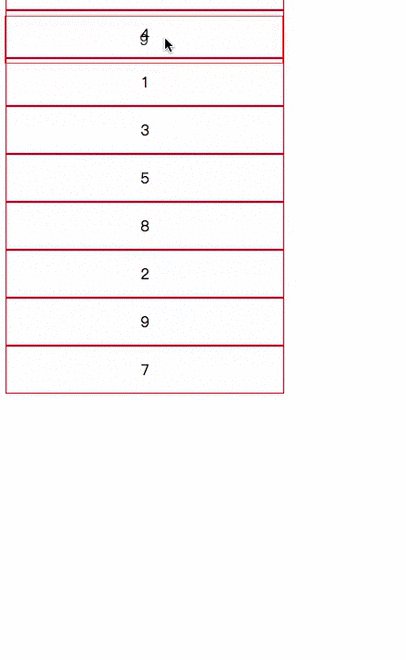
жңҖз»Ҳе®һзҺ°зҡ„ж•ҲжһңеҰӮдёӢпјҡ

demoд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">
<title>test</title>
<style type="text/css">
.flip-list-move {
transition: transform 1s;
}
.items {
width: 300px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="content">
<transition-group name="flip-list">
<div v-for="item in items" :key="item" draggable="true" class="items" @dragstart="dragstart(item)" @dragenter="dragenter(item)" @dragend="dragend(item)">{{item}}</div>
</transition-group>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<script>
var vue = new Vue({
el: '#content',
data: {
items: [1, 2, 3, 4, 5, 6, 7, 8, 9],
oldNum: 0,
newNum: 0
},
created: function created () {
},
mounted: function mounted () {
},
methods: {
shuffle: function() {
this.items = _.shuffle(this.items);
},
// и®°еҪ•еҲқе§ӢдҝЎжҒҜ
dragstart: function(value) {
this.oldNum = value;
},
// еҒҡжңҖз»Ҳж“ҚдҪң
dragend: function(value) {
if (this.oldNum != this.newNum) {
let oldIndex = this.items.indexOf(this.oldNum);
let newIndex = this.items.indexOf(this.newNum);
let newItems = [...this.items];
// еҲ йҷӨиҖҒзҡ„иҠӮзӮ№
newItems.splice(oldIndex, 1);
// еңЁеҲ—иЎЁдёӯзӣ®ж ҮдҪҚзҪ®еўһеҠ ж–°зҡ„иҠӮзӮ№
newItems.splice(newIndex, 0, this.oldNum);
// this.itemsдёҖж”№еҸҳпјҢtransition-groupе°ұиө·дәҶдҪңз”Ё
this.items = [...newItems];
}
},
// и®°еҪ•з§»еҠЁиҝҮзЁӢдёӯдҝЎжҒҜ
dragenter: function(value) {
this.newNum = value;
}
}
});
</script>
</body>
</html>жіЁпјҡдҪ д№ҹеҸҜд»ҘдёҖйҒҚжӢ–жӢҪдёҖйҒҚжӣҙж”№йЎәеәҸпјҢдёҚз”ЁзӯүdragendеҶҚеҒҡеҠЁз”»пјҢдҪҶжҳҜдёҖиҫ№жӢ–жӢҪдёҖиҫ№еҒҡеҠЁз”»зҡ„ж—¶еҖҷзңӢиө·жқҘзңјиҠұзјӯд№ұзҡ„пјҲд»…д»ҘиҝҷдёӘdemoжқҘзңӢжҳҜиҝҷж ·зҡ„пјҢе…¶д»–жҸ’件еҸҜд»ҘжҸҗдҫӣеҲ«зҡ„и§ЈеҶіж–№жі•пјҢжҡӮдё”жҢүдёӢдёҚиЎЁпјүжүҖд»ҘжҲ‘йҖүжӢ©з”ЁжҲ·жӢ–жӢҪеҒңжӯўд№ӢеҗҺеҶҚеҒҡеҠЁз”»гҖӮ
еңЁиҝҷдёҖиҠӮдёӯпјҢvueе®ҳж–№иҝҳд»Ӣз»ҚдәҶдёҖдёӘеҸ«FLIPзҡ„з®ҖеҚ•зҡ„еҠЁз”»йҳҹеҲ—пјҢжңүе…ҙи¶ЈеҸҜд»Ҙз ”з©¶дёҖдёӢпјҢ FLIPд»Ӣз»Қ пјҢжү“ејҖиҝҷдёӘFLIPдҪ дјҡеҸ‘зҺ°е®ғзҡ„зӨәдҫӢдёӯжңүд»Ӣз»ҚеҸҰеӨ–дёҖдёӘеҠЁз”»еә“GASP пјҢеҸҜд»Ҙе®һзҺ°еҫҲй…·зӮ«зҡ„еҠЁз”»ж•ҲжһңпјҢи·ҹFLIPз»“еҗҲдҪҝз”Ёж•ҲжһңжӣҙдҪігҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҹәдәҺVueеҰӮдҪ•е®һзҺ°е№іж»‘иҝҮжёЎзҡ„жӢ–жӢҪжҺ’еәҸеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ