这篇文章主要介绍小程序如何设计登录/注册页面,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
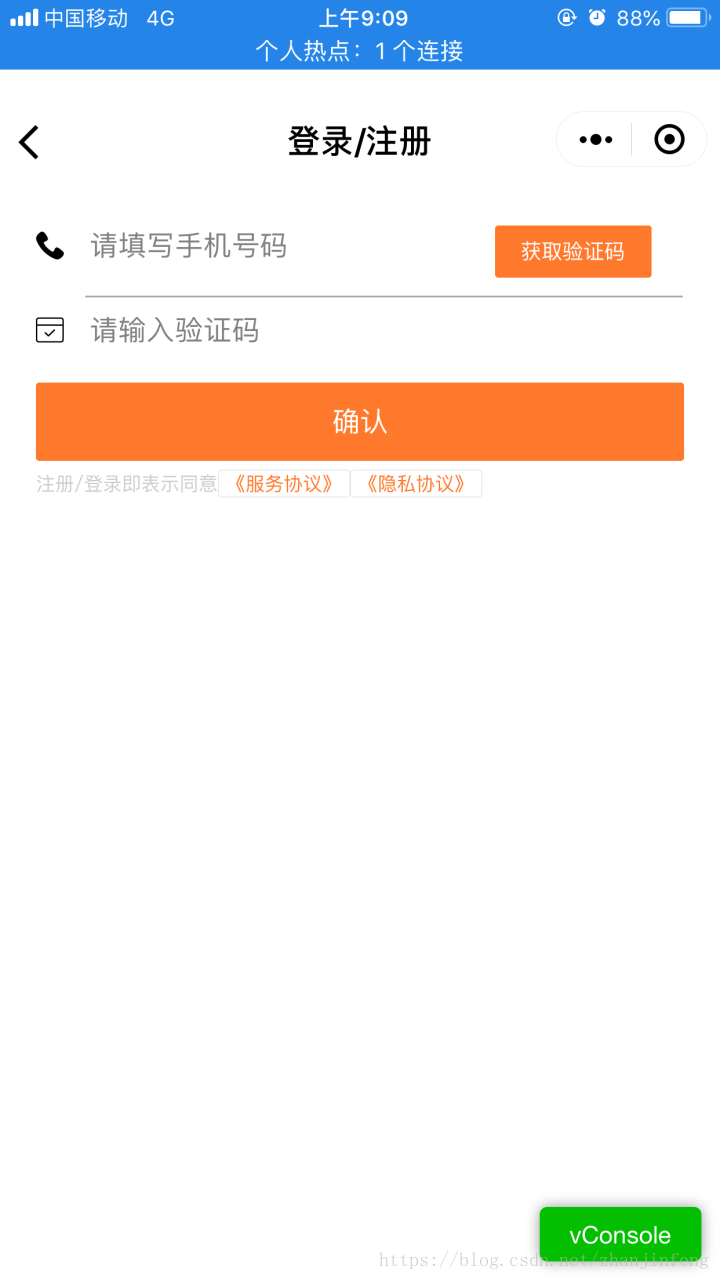
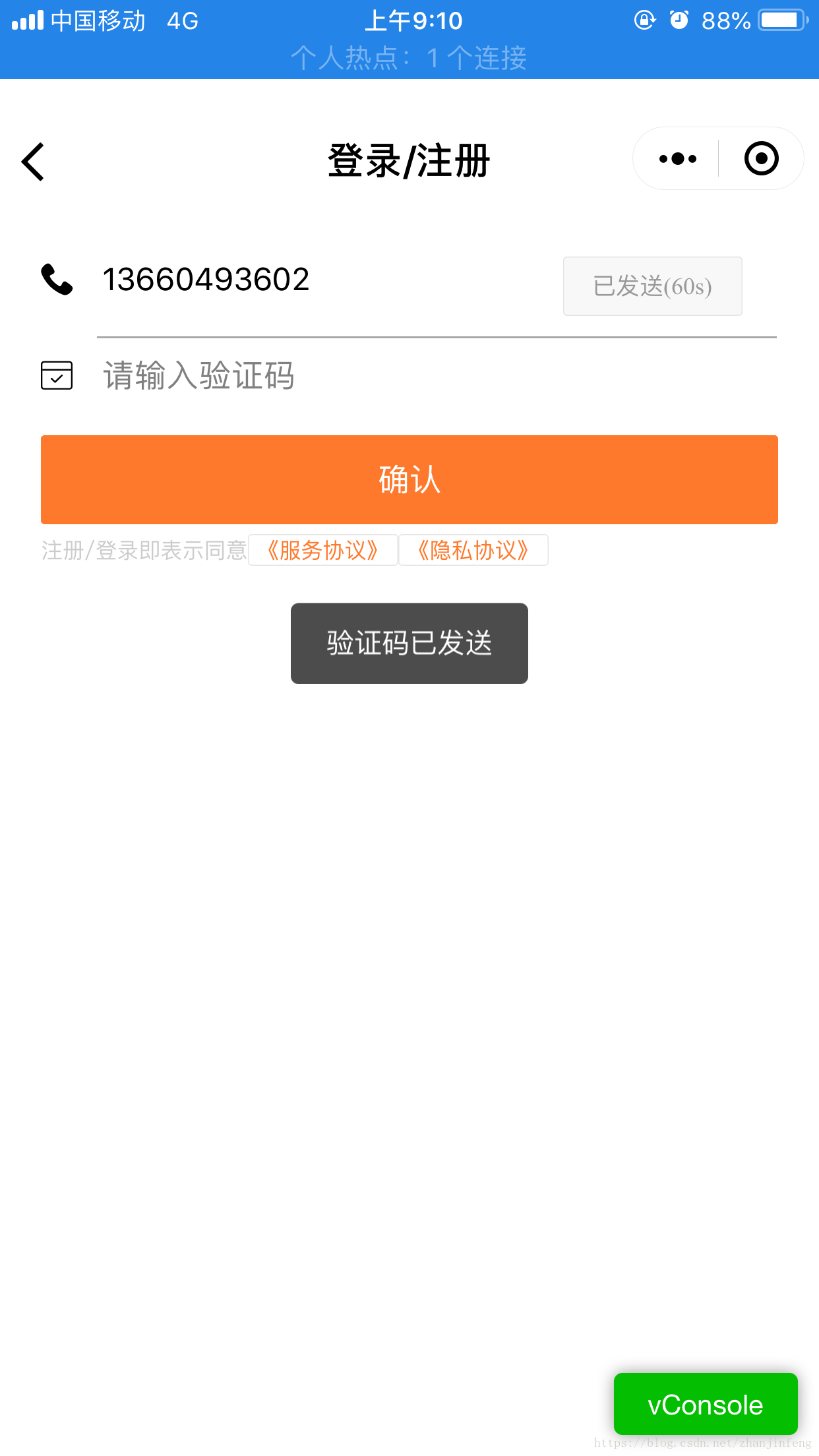
界面设计
页面引用了youzan组件进行设计,包括icon,button,tag,toast以及布局

实现的功能
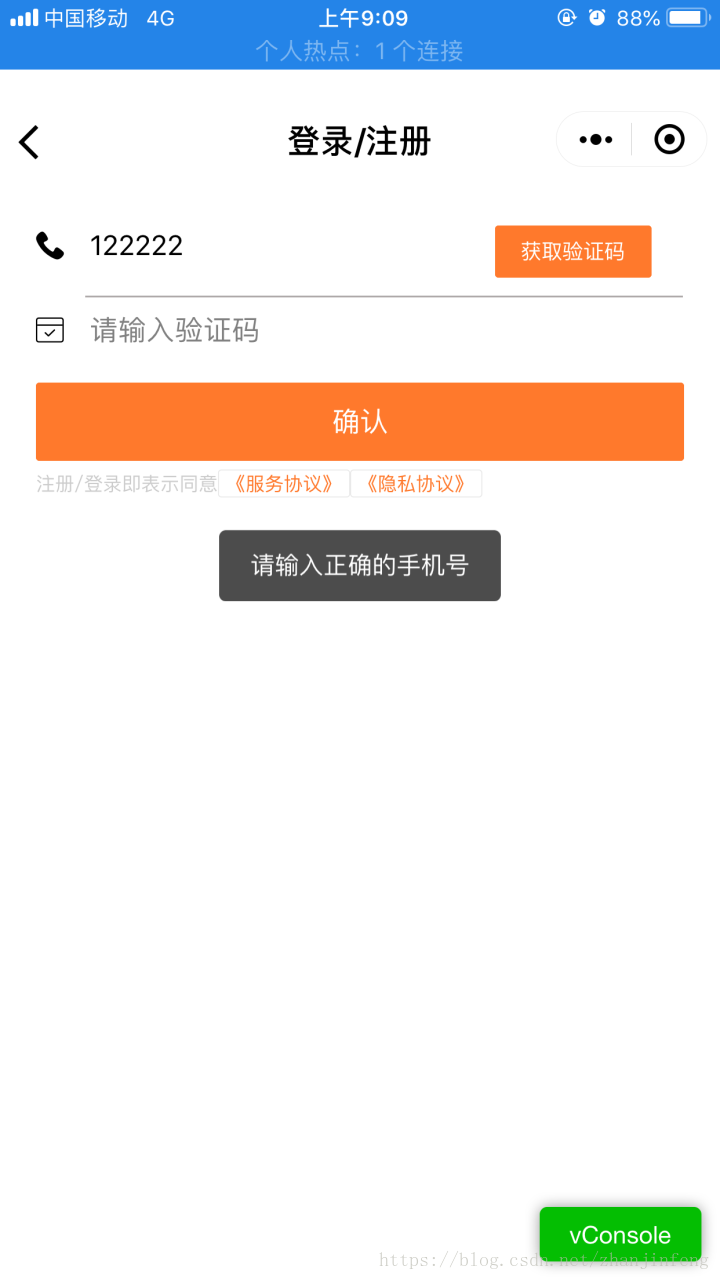
1.对用户输入的手机号码进行验证,利用正则表达式:
var reg = /^1[3|4|5|7|8][0-9]{9}$/验证函数:
用户输入错误的手机号码时将会调用toast组件提示用户

getVerificationCode: function(e){
var reg = /^1[3|4|5|7|8][0-9]{9}$/
var phone = this.data.userPhone
var flag = reg.test(phone)
if(flag){
var that = this
var code
this.setData({
isValated: true
})
}
else{
Toast({
message: '请输入正确的手机号',
selector: '#zan-toast-test'
});
}
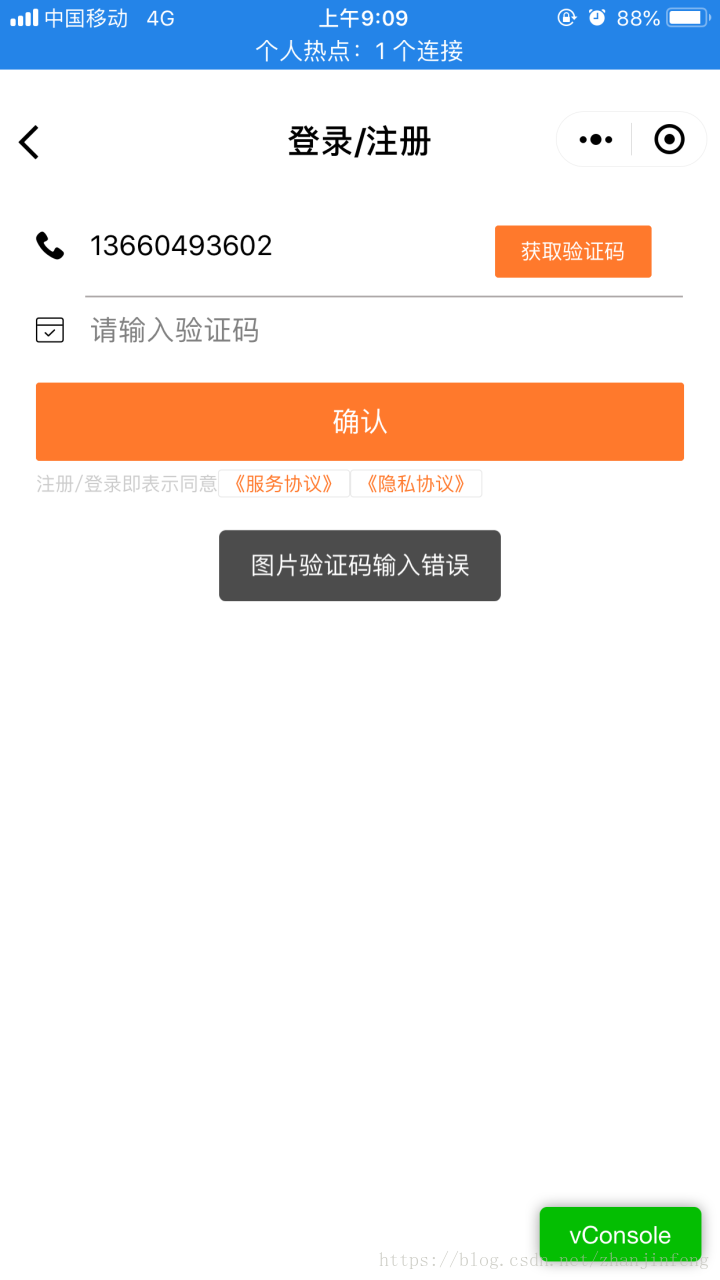
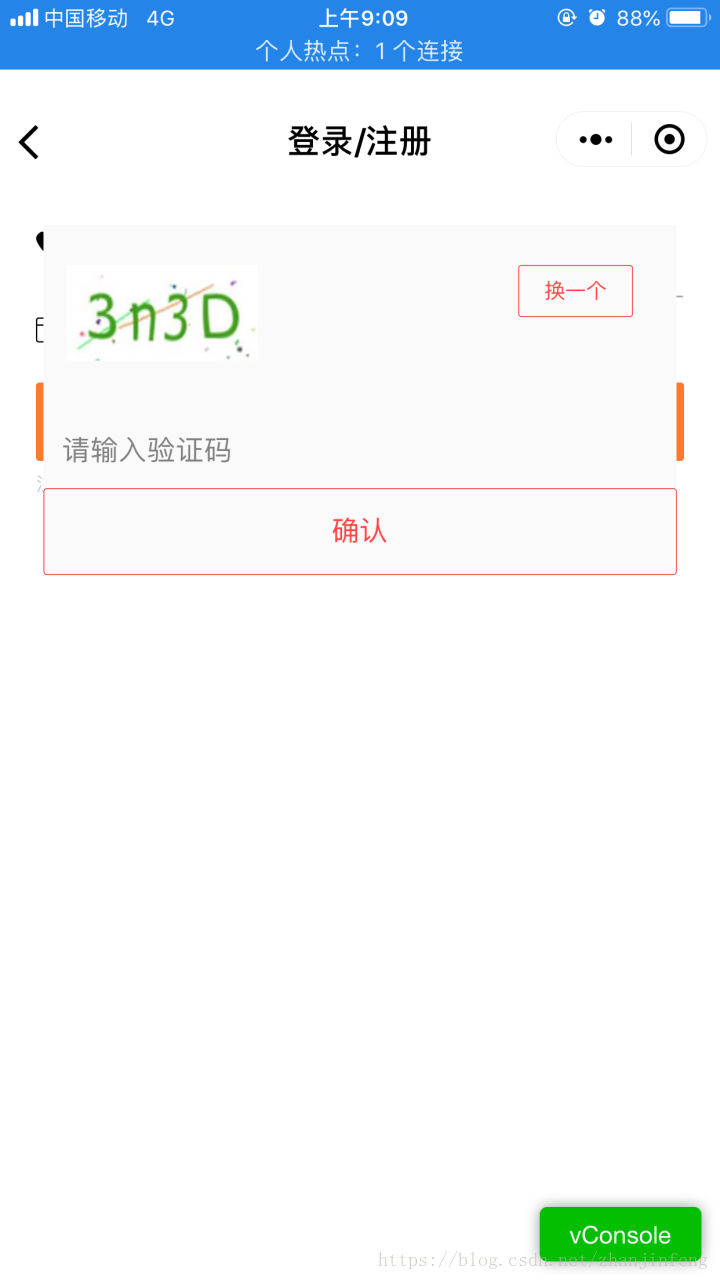
},2.验证图片验证码(暂时为静态数据嘻嘻)
用户输入正确的手机号码后,会显示要求用户输入图片验证码进行验证,验证成功后将会下发短信验证码给用户的手机


// 图片验证码验证
ValatedCode: function(){
var code = this.data.valatedCode.toLowerCase()
if (code == '3n3d') {
this.setData({
isValated: false
})
Toast({
message: '验证码已发送',
selector: '#zan-toast-test'
});
this.getCode()
this.setData({
disabled: true
})
}
else {
this.setData({
isValated: false
})
Toast({
message: '图片验证码输入错误',
selector: '#zan-toast-test'
});
}
},3. 实现发送验证码60s倒计时

var interval = null //倒计时函数
data: {
fun_id:2,
time: '获取验证码', //倒计时
currentTime:61,
userPhone: '',
isValated: false,
valatedCode: ''
},
getCode: function (options){
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: '已发送('+currentTime+'s)'
})
if (currentTime <= 0) {
clearInterval(interval)
that.setData({
time: '重新发送',
currentTime:61,
disabled: false
})
}
}, 1000)
},以上是“小程序如何设计登录/注册页面”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。