这篇文章主要介绍vue中elementUI table如何实现自定义表头和行合并,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、自定义表头
代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,headerDatas.label其实就是表头的值,如果表头是“序号”,那么headerDatas.label="序号",在TableData中构建TableData[序号]= 1 这样的map对象,就可以动态渲染出想要的表格
<el-table
:data="TableData"
:height="tableHeight"
:row-class-name="showEmergencyLine"
border
element-loading-spinner="el-icon-loading"
element-loading-text="拼命加载中"
@selection-change="handleSelectionChange"
v-loading.lock="TableLoading"
@header-dragend="changeHeaderWidth"
>
<el-table-column
v-for="header in headerDatas"
:prop="header.type"
:key="header.label"
:label="header.label"
:width="header.width"
:minWidth="header.minWidth"
:itemname="header.mid"
:align="header.align"
header-align="center"
>
<template slot-scope="scope">
<div
v-else
>{{scope.row[scope.column.property]}}</div>
</template>
</el-table-column>
</el-table>2、行合并
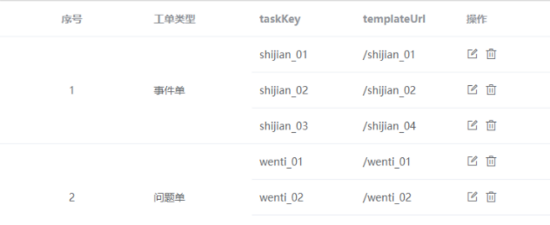
在项目中,有些表格常常会有像下面这样的需求,一行合并后面几行,那么这个怎么处理呢

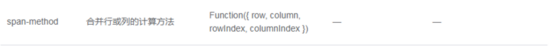
官方文档中有这个方法

通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。

<el-table
:data="tableData"
:span-method="objectSpanMethod"
highlight-current-row
element-loading-spinner="el-icon-loading"
element-loading-text="拼命加载中"
v-loading.lock="mainTableLoading"
border
>
</el-table>
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {//偶数行
if (columnIndex === 0) {//第一列
return [1, 2];//1合并一行,2占两行
} else if (columnIndex === 1) {//第二列
return [0, 0];//0合并0行,0占0行
}
}
},
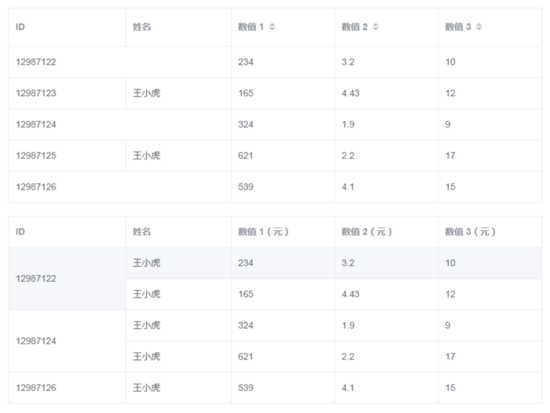
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % 2 === 0) {
return {
rowspan: 2,//合并的行数
colspan: 1//合并的列数,设为0则直接不显示
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}这里面可以通过对rowIndex,columnIndex根据自己的要求作一些条件判断,然后返回rowspan,colspan就可以合并了。
以上是“vue中elementUI table如何实现自定义表头和行合并”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。