这篇文章主要介绍了微信小程序云开发使用npm安装依赖的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
微信小程序开发教程描述的相当模糊,以至于我反复品读,多次尝试才悟出来该怎么在云开发中使用 npm 安装依赖。
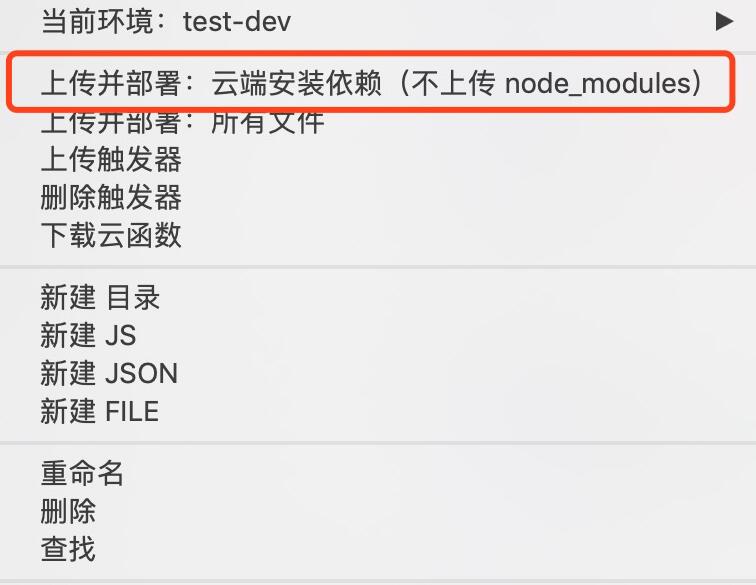
首先强调一下,云开发中必须安装 wx-server-sdk 依赖, 而wx-server-sdk 依赖需要使用 npm 的。但由于部分开发过程可能不再需要其他的依赖,那么每次开发都要使用 npm 安装依赖是一件很麻烦的事情。微信为了简化云开发操作,提供了一键云端安装 wx-server-sdk 依赖,也就是在云端帮助我们搞定,不需要我们手动在本地使用 npm 安装,如下图:

如果某个自建的云函数需要使用 npm 安装第三方依赖,该怎么办呢?操作如下:
1. 右键云函数,选择“终端打开”,如下图:

2. 安装所需依赖:
npm install request-promise --production
3. 紧接着,千万别忘了,安装 wx-server-sdk 依赖:
npm install wx-server-sdk --production
4. 选择“上传并部署:所有文件”,如下图:

5. 等待完成,即可,如下图:

ps:
若不使用npm,则直接选择“云端安装依赖”。
若要使用npm,则需在终端中手动安装依赖。此时,千万不要忘记安装 wx-server-sdk 依赖,因为“上传并部署:所有文件”这一选项并不会帮我们傻瓜式安装 wx-server-sdk 依赖。
感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序云开发使用npm安装依赖的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。