这篇文章主要介绍基于vue-cli路由怎么实现类似tab切换效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
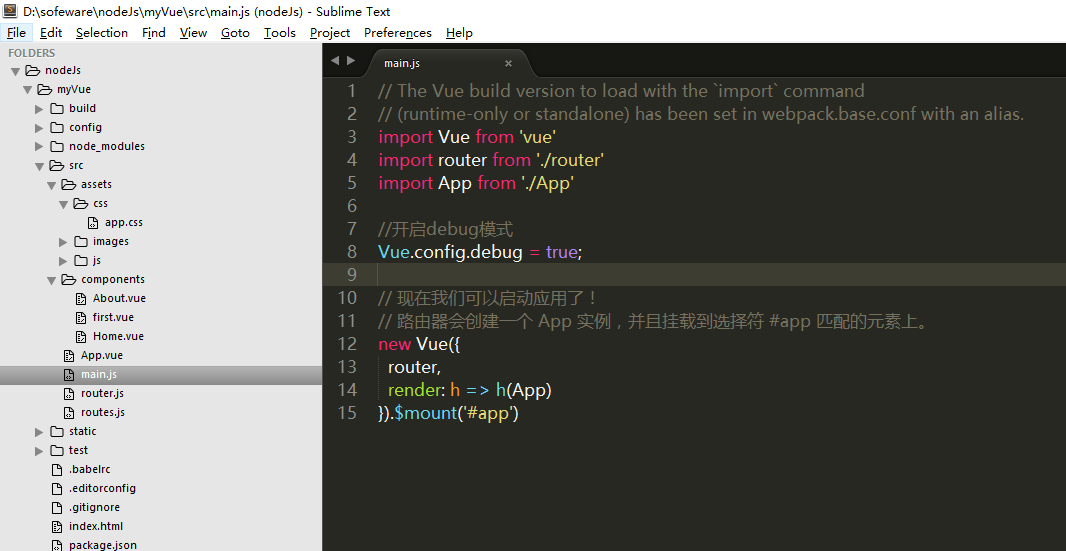
1,更改main.js

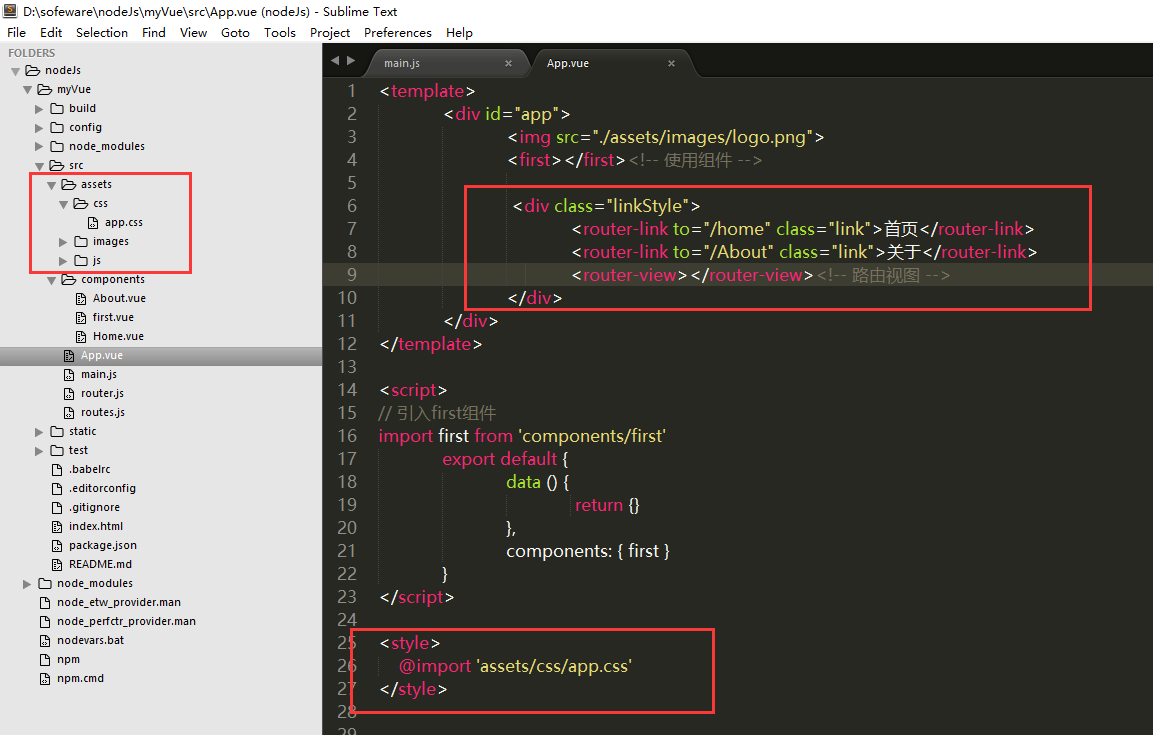
2,在App.vue中,写入两个跳转链接(router-link),分别跳转到“home”“About” (home、About即分别是两个组件)
----其中,为什么要使用<router-link></router-link>, 请移步:http://router.vuejs.org/zh-cn/api/router-link.html
----router-view路由视图(必须)
----css可以使用外部样式

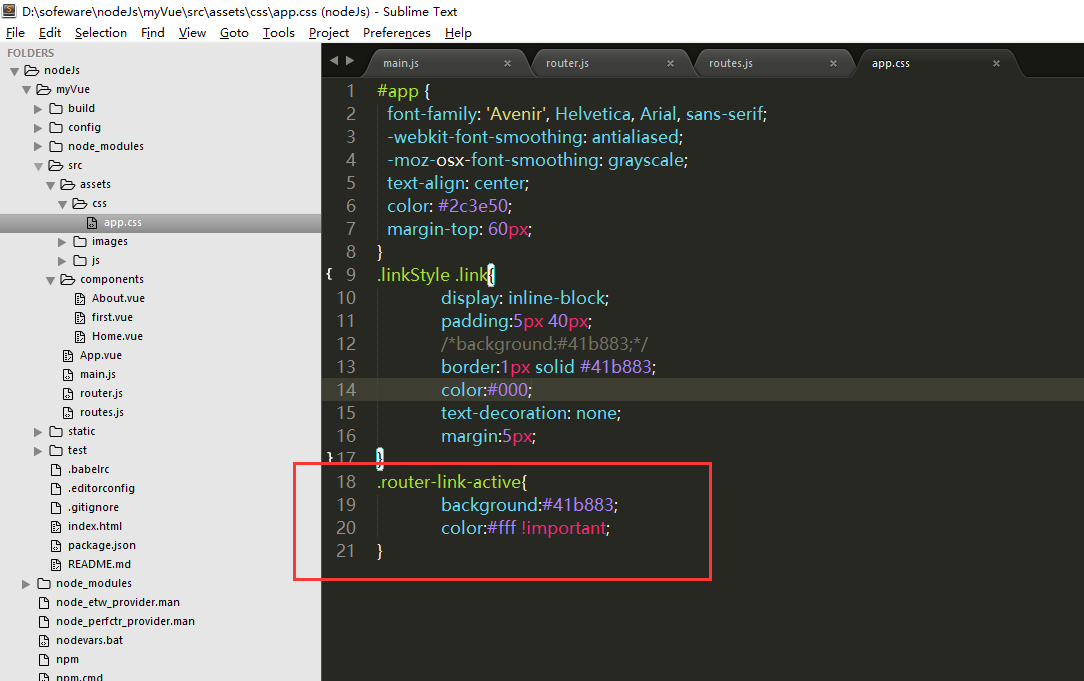
3,app.vue的样式如图。
----.router-link-active这个class,是当路由path指向当前组件时自动生成的,可以在此处设置样式(选中状态)

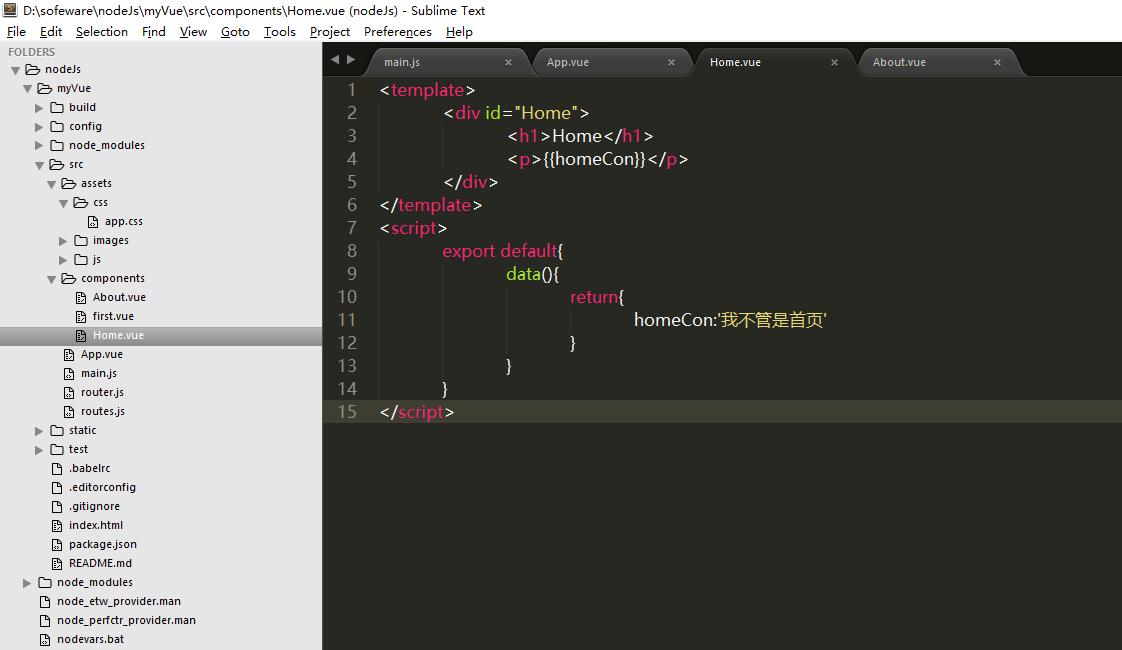
4,新建Home组件,并写入内容,About同理。

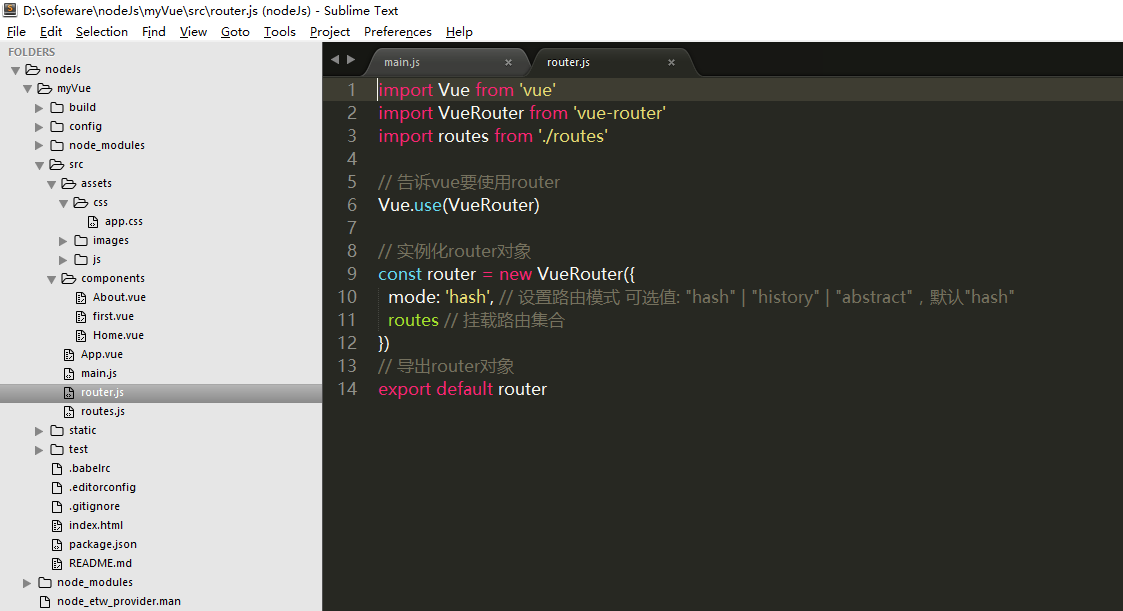
5,开始写路由文件,新建一个router.js,如图。

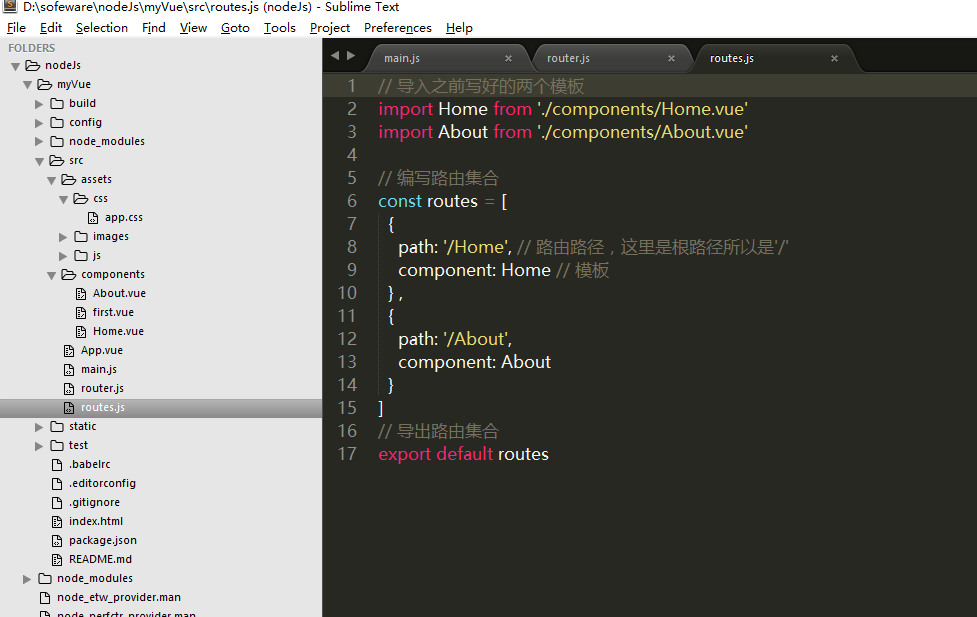
6,新建一个routes.js,如图。(实际上,routers.js中的内容,可以直接写在router.js中,代替routes中的内容即可。而为了结构清晰,分开写更便于管理)

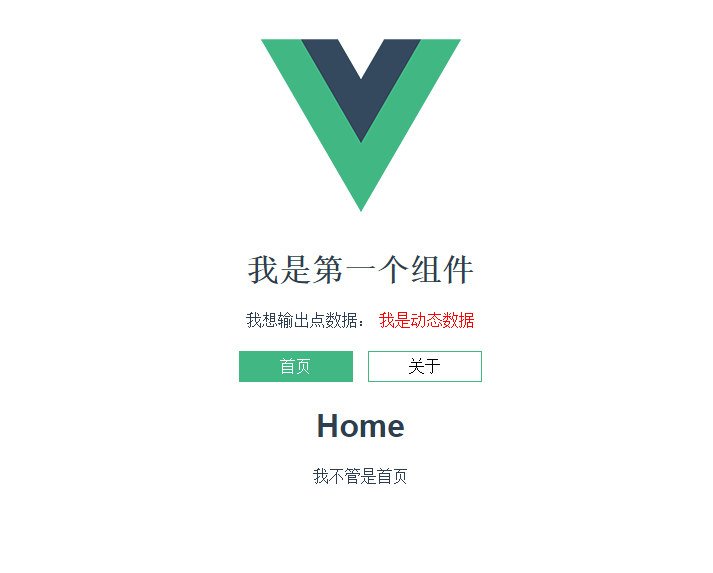
7,最终效果如图


Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
以上是“基于vue-cli路由怎么实现类似tab切换效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。