导语1:一个构造函数的原型对象,其实就是这个构造函数的一个属性而已,属性名叫prototype,值是一个对象,对象中有一些属性和方法,所以每个构造函数的实例对象都拥有这些属性和方法的使用权。
导语2:构造函数需要用 new 操作符来调用,它本身没有任何意义,只有实例化后才有生命,当然你也可以把它当普通函数使用,那this就是指向window了(意义不大)。
导语3:对于构造函数实例化出一个对象经历了什么?
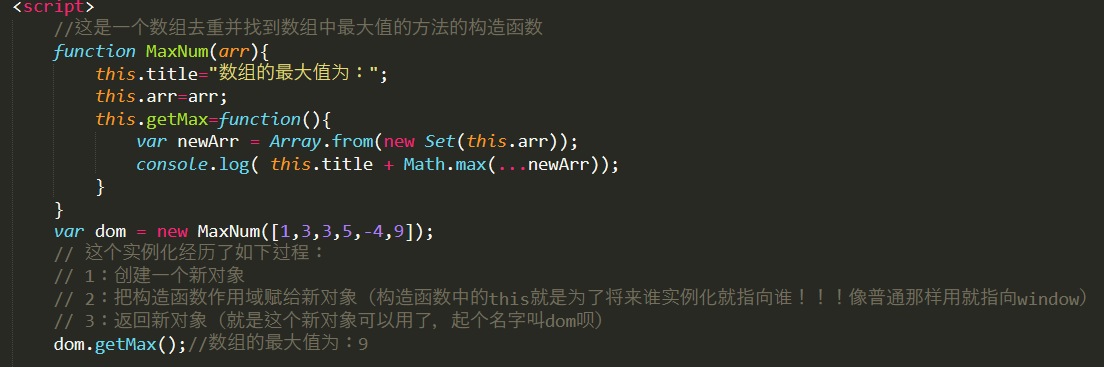
我们看下面这个例子:

这个例子充分说明了,大佬们创造出构造函数这种东西,是有特殊用处的,本身没什么意义,在实例化后瞬间有了生命。
好了有这些准备工作后,我们开始写一个构造函数+原型用法
废话不多说直接上代码!!!

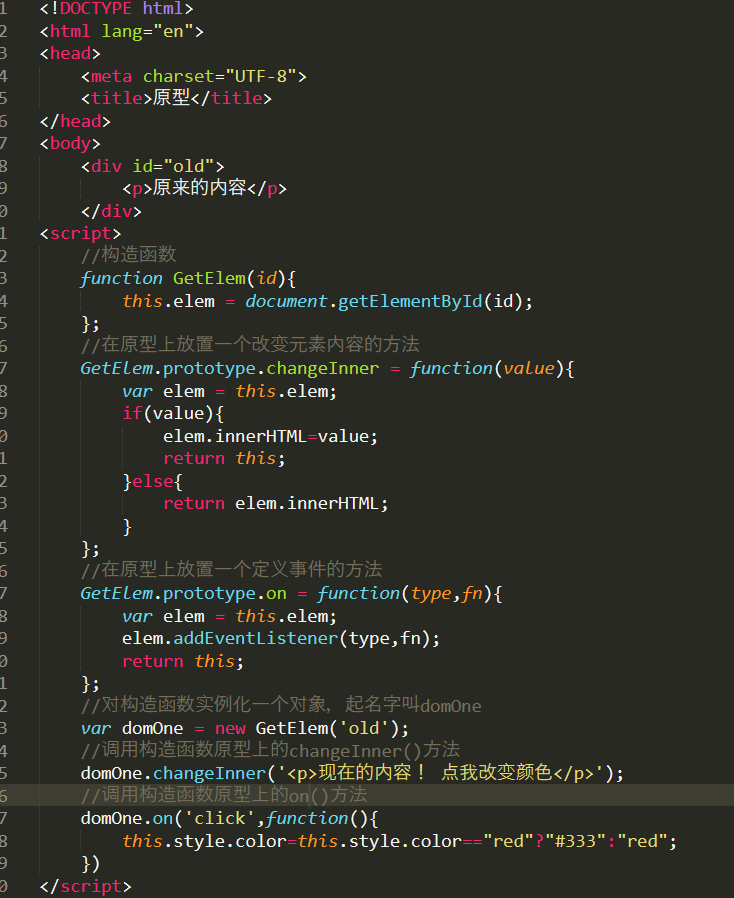
1,这个例子中有个构造函数,名字叫GetElem,参数期望传入的是一个元素的id,可以获取这个id的元素;
2,实例化一个叫domOne的对象,它传入一个实参为:“old”;所以它可以获取这个id为old的元素
3,在构造函数的原型上定义一个方法叫:changeInner 作用是如果传入了实参就用实参来改变元素的内容
4,在构造函数的原型上定义一个方法叫:on作用是根据事件类型和对应函数干一些事情;
domOne这个实例化对象中并没有这两个方法,但是没关系,它的原型对象上拥有啊!!!所以可以直接用;
您一定会问为何不直接把方法写在构造函数中不就省事了?原因是这样的话,每实例化一个对象都要在实例化过程中创建这些方法,
如果实例化太多就消耗性能,而放在原型对象上就只需要做一次。这也是构造函数+原型优于工厂模式的方面。
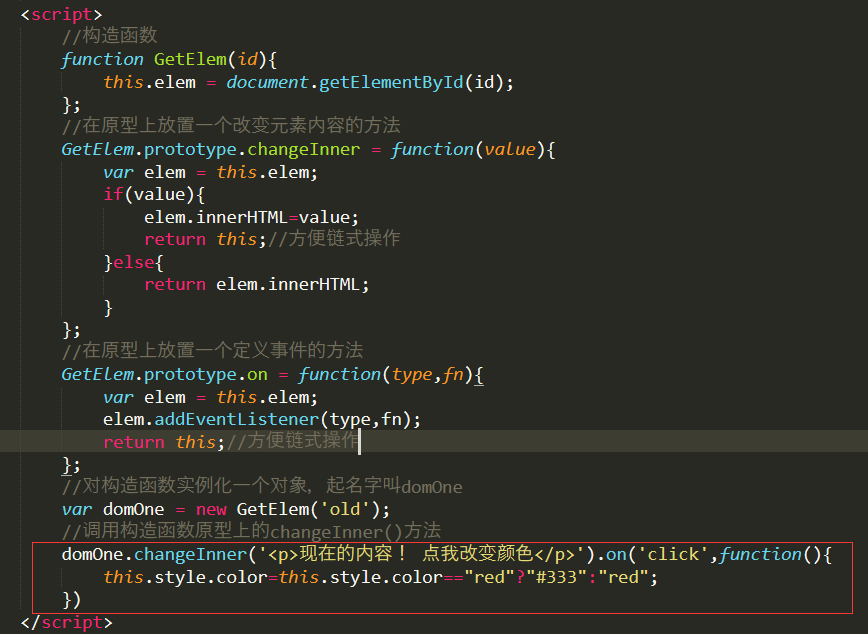
最后一张图:

方法可以链接起来写的原因是 在每个方法中 return this (this指向的是实例对象,当然可以继续调用它可以调用的方法啦!!!)
以上所述是小编给大家介绍的js原型和继承详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。