本文实例讲述了JS基于对象的链表实现与使用方法。分享给大家供大家参考,具体如下:
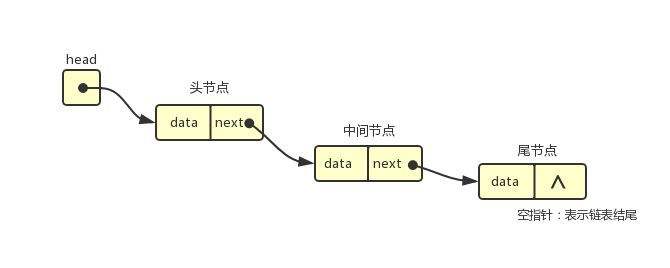
链表是一种在物理内存上不连续的数据结构。原理如下图所示:

示例代码:
/*JS实现一个基于对象的链表*/
function Node(element){
this.element = element;//节点存储的元素
this.next = null;//节点指向的下一个节点,这里先设置为空
}
function LList(){
this.head = new Node("head");//生成一个头节点
this.find = find;//在链表中找到某个节点
this.insert = insert;//在链表中某个元素后面插入某个节点元素
this.display = display;//在将链表中的节点元素显示出来
this.findPrevious = findPrevious;//找到某个节点的上一个节点
this.remove = remove;//删除某个节点
}
function remove(item) {
var prevNode = this.findPrevious(item);
if (!(prevNode.next == null)) {
prevNode.next = prevNode.next.next;
}
}
function findPrevious(item) {
var currNode = this.head;
while (!(currNode.next == null) &&
(currNode.next.element != item)) {
currNode = currNode.next;
}
return currNode;
}
function display() {
var currNode = this.head;
var nodestr = "";
while (!(currNode.next == null)) {
nodestr +=" "+currNode.next.element;
currNode = currNode.next;
}
console.log(nodestr);
}
function find(item) {
var currNode = this.head;
while (currNode.element != item) {
currNode = currNode.next;
}
return currNode;
}
function insert(newElement, item) {
var newNode = new Node(newElement);
var current = this.find(item);
newNode.next = current.next;
current.next = newNode;
}
/*测试例子*/
var num = new LList();
num.insert("a1","head");
num.insert("b1","a1");
num.insert("c1","b1");
num.display();// a1 b1 c1
num.remove("b1");
num.display();// a1 c1
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结构与算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。