жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҲ‘дҪҝз”Ёзҡ„element-uiзҡ„зүҲжң¬жҳҜV1.4.13гҖӮ

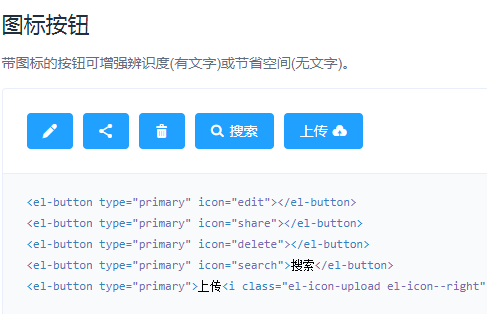
еҰӮдёҠеӣҫжүҖзӨәпјҢеҰӮжһңдҪҝз”Ёel-button,еҠ йўңиүІжҳҜеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®typeеұһжҖ§зҡ„еҖјпјҢеҠ еӣҫж Үе°ұи®ҫзҪ®iconеұһжҖ§зҡ„еҖјгҖӮ
зҺ°еңЁдә§е“Ғз»ҷдәҶдёҖдёӘйңҖжұӮпјҢе°ұжҳҜиҮӘе®ҡд№үзҡ„еҫҲеӨҡз§Қзұ»еҲ«пјҢдёҚеҗҢзҡ„зұ»еҲ«зҡ„жҢүй’®жҳҫзӨәдёҚеҗҢзҡ„йўңиүІе’Ңеӣҫж ҮгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

дёәдәҶж–№дҫҝејҖеҸ‘пјҢзӣ®еүҚзҡ„и§ЈеҶіж–№жЎҲжҳҜпјҡж·»еҠ дёҖдёӘиҮӘе®ҡд№үе…ЁеұҖжҢҮд»ӨпјҢеҗҢж—¶еңЁelement-uiжәҗз ҒдёӯпјҢеҠ е…ҘеҜ№еә”зҡ„组件гҖӮејҖеҸ‘дәәе‘ҳеңЁејҖеҸ‘ж—¶еҸӘиҰҒеңЁtypeдёӯж·»еҠ дёҚеҗҢзҡ„зұ»зҡ„еҖјпјҢе°ұиғҪж·»еҠ дёҠйўңиүІе’Ңеӣҫж ҮгҖӮ
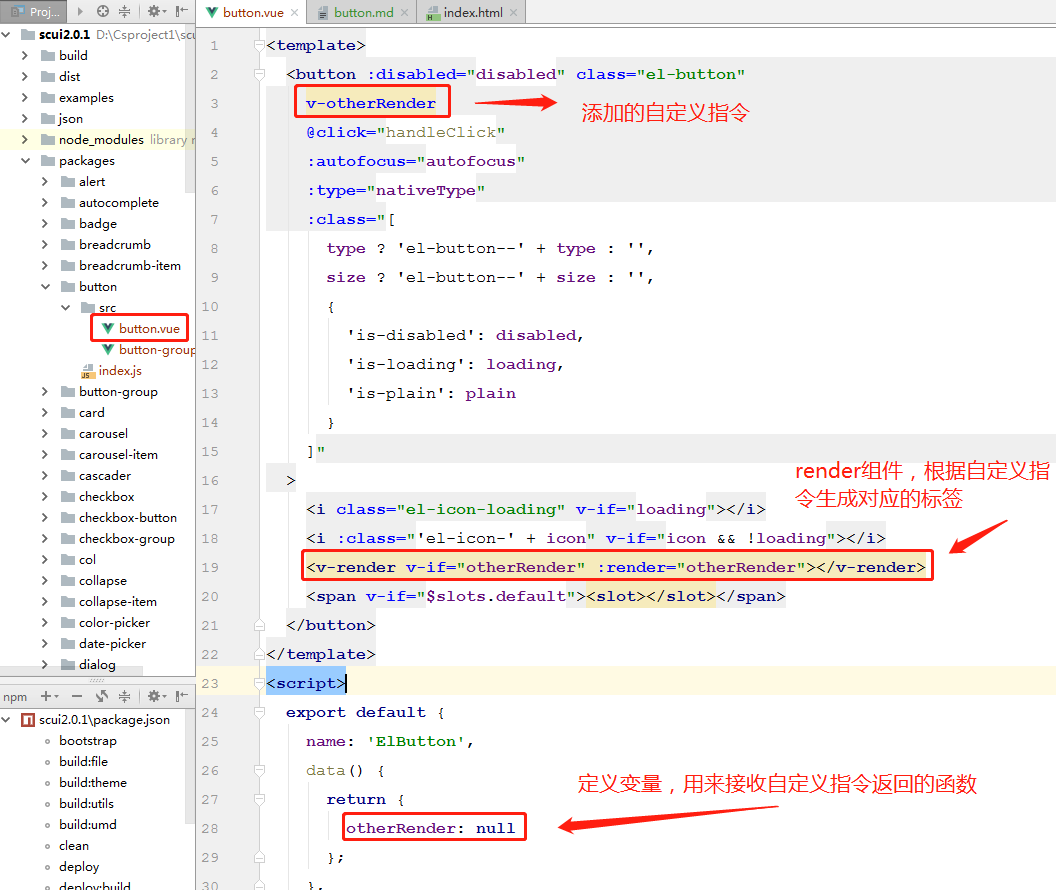
1гҖҒеңЁelement-uiзҡ„buttonжәҗз ҒдёӯеҠ дәҶиҮӘе®ҡд№үжҢҮд»ӨotherRenderпјҢд»ҘеҸҠдёҖдёӘеұҖйғЁз»„件vRender

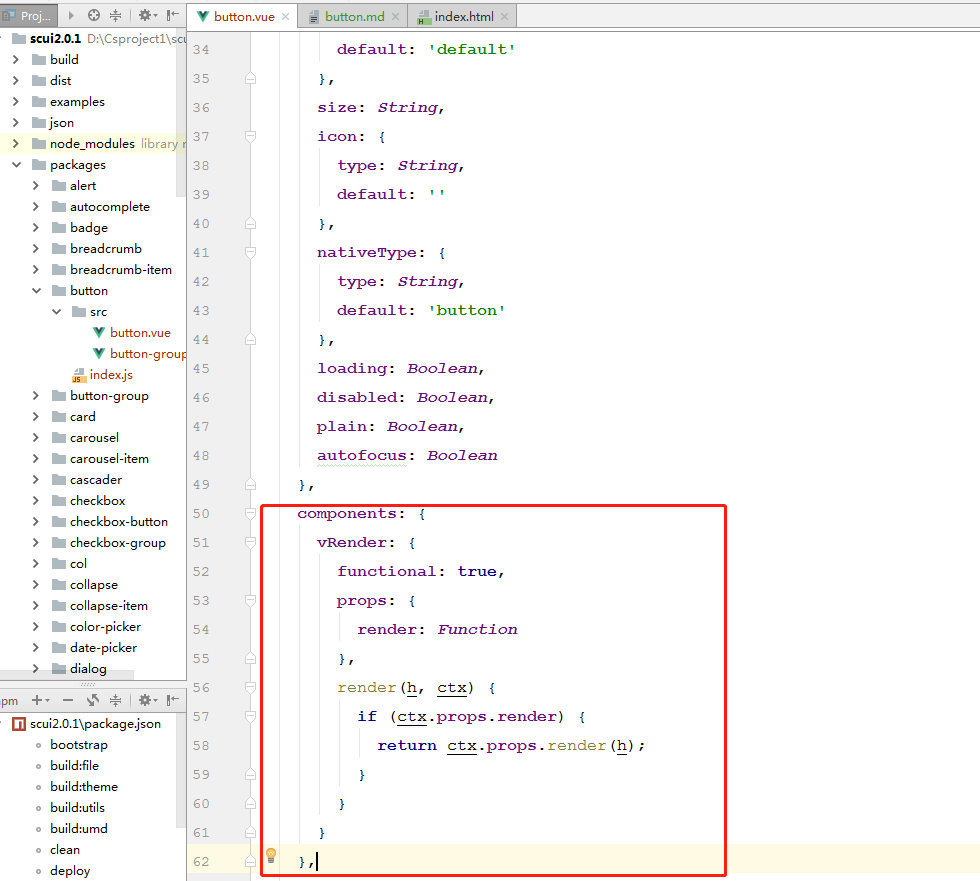
2гҖҒеұҖйғЁз»„件vRenderзҡ„еҶҷжі•пјҡ

иҝҷйҮҢдёҚжҮӮзҡ„еҸҜд»ҘзңӢдёӢ https://cn.vuejs.org/v2/guide/render-function.htmlдёӯзҡ„еҮҪж•°ејҸ组件

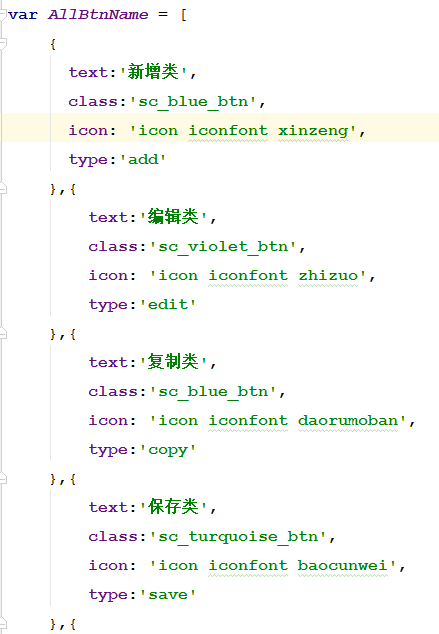
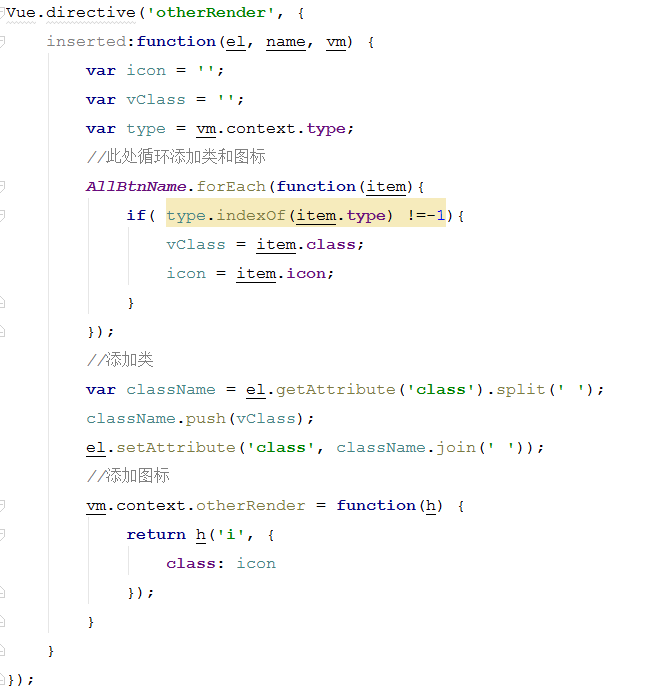
3гҖҒиҮӘе®ҡд№үжҢҮд»ӨotherRenderпјҢеҶҷеңЁйЎ№зӣ®е…¬е…ұзҡ„jsдёӯгҖӮиҝҷйҮҢжҲ‘е…Ҳе°ҶжүҖжңүзҡ„зұ»еҜ№еә”зҡ„йўңиүІзұ»е’Ңеӣҫж Үе®ҡд№үеҘҪгҖӮcssж ·ејҸжҳҜж №жҚ®йңҖжұӮиҮӘе®ҡд№үзҡ„

然еҗҺеҶҚеңЁжҢҮд»ӨдёӯеҫӘзҺҜж·»еҠ

еңЁдҪҝз”Ёel-buttonж—¶еҸӘиҰҒж·»еҠ еҜ№еә”зҡ„typeеҖје°ұиғҪдҪҝз”ЁпјҢеҜ№еә”зҡ„йўңиүІе’Ңеӣҫж Үе°ұдјҡжҳҫзӨәдәҶ
дёӢйқўзңӢдёӢиҮӘе®ҡд№үelementuiдёӯзҡ„еӣҫж Ү
еүҚжҸҗ
elementuiеӣҫж Үеә“еӣҫж Үиҫғе°‘
еҪ“дҪ жғіз”Ёelementuiзҡ„жҺ§д»¶иҖҢдёҚжғіз”Ёе®ғзҡ„еӣҫж Үж—¶пјҢе°ұеҸҜд»ҘдҪҝз”ЁиҮӘе®ҡд№үзҡ„ж–№ејҸжқҘе®һзҺ°
е®һзҺ°
el-icon-my-exportдёәжҲ‘иҮӘе®ҡд№үзҡ„еӣҫж Үе‘ҪеҗҚ
<el-button class="default" icon="el-icon-my-export">еҜјеҮә</el-button>
//дҪҝз”ЁеӣҫзүҮжқҘжӣҝжҚў
//beforeеұһжҖ§дёӯзҡ„contentж–Үжң¬жҳҜз”ЁжқҘеҚ дҪҚзҡ„,еҝ…йЎ»жңү
//еҸҜд»Ҙи®ҫзҪ®еӯ—дҪ“еӨ§е°ҸжқҘзЎ®е®ҡеӨ§е°Ҹ
//дҪҝз”Ёvisibility: hidden;жқҘйҡҗи—Ҹж–Үеӯ—
.el-icon-my-export{
background: url(/officeHouse/resources/images/export.png) center no-repeat;
background-size: cover;
}
.el-icon-my-export:before{
content: "жӣҝ";
font-size: 16px;
visibility: hidden;
}
//еҰӮжһңзӣҙжҺҘдҪҝз”Ёеӯ—дҪ“еӣҫзүҮ
//зӣҙжҺҘеңЁbeforeеұһжҖ§и®ҫзҪ®еҜ№еә”зҡ„contentе°ұиЎҢ
.el-icon-my-export{
font-size: 16px;
}
.el-icon-my-export:before{
content: "\e611";
}
contentйҮҢйқўдҪҝз”Ёжұүеӯ—еӨ§е°ҸдјҡжҜ”иҫғжӯЈеёёпјҢдҪҶжҳҜжұүеӯ—жңүж—¶еҖҷдјҡеҮәзҺ°д№ұз ҒпјҢеҸҜд»ҘдҪҝз”ЁUnicodeзј–з Ғ
//зј–з ҒеҗҺзҡ„зҡ„жӣҝдёә \u66ff
//д№ҰеҶҷеҲ°cssйҮҢйқўзҡ„ж—¶еҖҷйңҖиҰҒеҺ»жҺүu
.el-icon-my-export:before{
content: "\66ff";
font-size: 16px;
visibility: hidden;
}
е…¶д»–жҺ§д»¶зҡ„еӣҫж ҮжӣҝжҚўеӨ§еӨҡеҰӮжӯӨпјҢеҪ“然具дҪ“й—®йўҳе…·дҪ“еҲҶжһҗпјҢжҲ‘д№ҹдёҚзЎ®е®ҡдјҡдёҚдјҡжңүдёҚеҗҢзҡ„жғ…еҶө
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„element-ui зҡ„el-button组件дёӯж·»еҠ иҮӘе®ҡд№үйўңиүІе’Ңеӣҫж Үзҡ„е®һзҺ°ж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ