最近在研究微信小程序,自己写demo的时候想要引用巴里巴巴图标库的图标,于是:
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont";
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
这是往常的写法,但是发现这样的写法要报错,后来查了一下,发现小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64,然后引用。
方法:
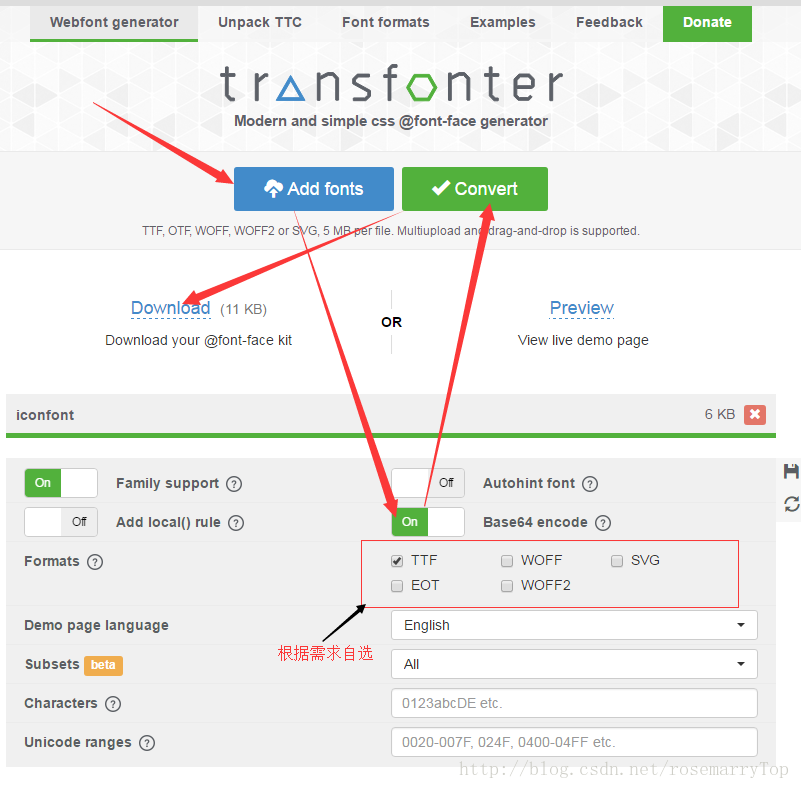
在阿里巴巴图标库下载下来以后,将iconfont.ttf转换即可。转换地址:https://transfonter.org/
这里贴一个简单的步骤:

转换后的目录:
将css文件在外部引入所要用的.wxss文件中即可(@import ‘../../lib/style/lib.wxss';)
最后,就可以使用啦:
.icon:after{
font-family: 'iconfont';
font-weight: 500;
font-style: normal;
content: '\e698;'
}
总结
以上所述是小编给大家介绍的微信小程序引用iconfont图标的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。