昨天到今天,用vue2.0在写一个性别选择框,一给option添加seledted属性就报错这里


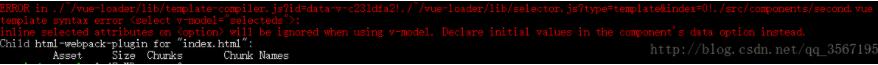
下面是报错的代码
ERROR in ./~/vue-loader/lib/template-compiler.js?id=data-v-c231dfa2!./~/vue-loader/lib/selector.js?type=template&index=0!./src/components/second.vue template syntax error <select v-model="selected">: inline selected attributes on <option> will be ignored when using v-model. Declare initial values in the component's data option instead.
selected 已经绑定在<select></select> 上了 , 你选择了哪个选项, selected 就是那个选项的value了 ,你想让哪个选项为默认选中的话,就在data里的seleced 设置为那个选项的value
在单击<select></select> 时,给'性别'这个选项添加一个disabled属性就可以禁用了
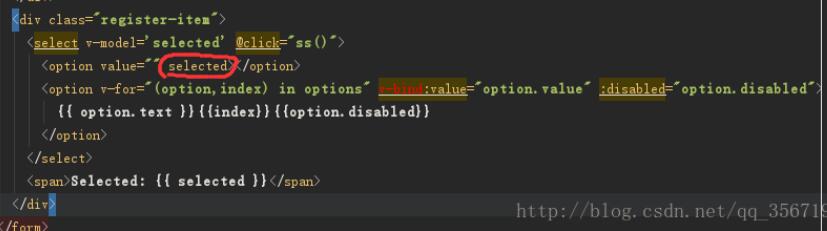
<template>
<select v-model='selected' @click="ss()">
<option v-for="(option,index) in options" v-bind:value="option.value" :disabled="option.disabled">
{{ option.text }}{{index}}{{option.disabled}}
</option>
</select>
<span>Selected: {{ selected }}</span>
</template>
<script>
export default{
name: 'second',
data(){
return {
selected: 'sex', // 比如想要默认选中为性别,那么就把他的value值设置为'sex'
options: [
{text: '性别', value: 'sex', disabled: ''}, //每个选项里面就不用在多一个selected 了
{text: '男', value: '1'},
{text: '女', value: '2'}
]
}
},
methods: {
ss: function () {
this.options[0].disabled = disabled;
},
}
}
</script>
以上这篇vue2.0 下拉框默认标题设置方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。