这篇文章主要介绍如何实现layer弹出的iframe层在执行完毕后关闭当前弹出层,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
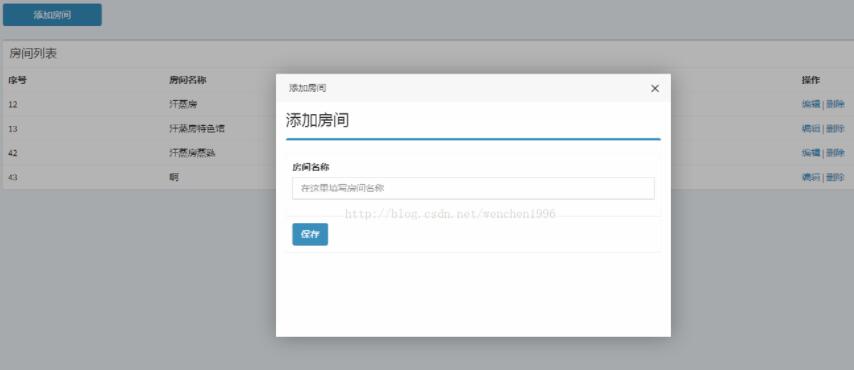
如下所示:

这种弹出层在ajax执行完添加房间的动作后在回调里写
var index = parent.layer.getFrameIndex(window.name);
setTimeout(function(){parent.layer.close(index)}, 1000);1秒后,当前窗口就会关闭了
以上是“如何实现layer弹出的iframe层在执行完毕后关闭当前弹出层”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。