жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
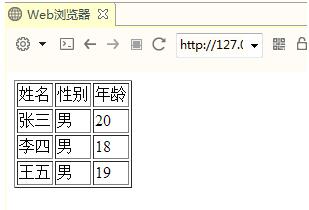
jQueryдёӯе°Ҷjsonж•°жҚ®жҳҫзӨәеҲ°йЎөйқўиЎЁж јд»Јз ҒгҖӮstuжЁЎжӢҹзҡ„е°ұжҳҜдёҖдёӘж•°жҚ®еә“пјҢеҒҮи®ҫжҲ‘们зҡ„ж•°жҚ®е·Із»ҸжҳҜjson зҡ„ж–Үд»¶ж јејҸпјҢжҺҘдёӢжқҘе°ұжҳҜе°ҶиҝҷдёӘjsonж–Ү件йҮҢйқўзҡ„ж•°жҚ®жҳҫзӨәеҲ°йЎөйқўзҡ„иЎЁж јдёҠгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
var stu = [
{ "name": "еј дёү", "sex": "з”·", "age": "20" },
{ "name": "жқҺеӣӣ", "sex": "з”·", "age": "18" },
{ "name": "зҺӢдә”", "sex": "з”·", "age": "19" }
];
$(document).ready(function() {
var s = "";
for(var i = 0; i < stu.length; i++) {
s = "<tr><td>" + stu[i].name + "</td><td>" + stu[i].sex + "</td><td>" +
stu[i].age + "</td></tr>";
$("#tab").append(s);
}
});
</script>
</head>
<body>
<table border="1px" id="tab">
<tr>
<td>姓еҗҚ</td>
<td>жҖ§еҲ«</td>
<td>е№ҙйҫ„</td>
</tr>
</table>
</body>
</html>

д»ҘдёҠиҝҷзҜҮjQueryдёӯе°Ҷjsonж•°жҚ®жҳҫзӨәеҲ°йЎөйқўиЎЁж јзҡ„ж–№жі•е°ұжҳҜе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣиғҪз»ҷеӨ§е®¶дёҖдёӘеҸӮиҖғпјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ