本篇文章为大家展示了如何卸载npm全局模块,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
卸载全局安装模块 npm uninstall -g <package>
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:npm ls
npm的指令还是要多看英文文档,如https://docs.npmjs.com/。
查看所有全局安装的模块 npm ls -g
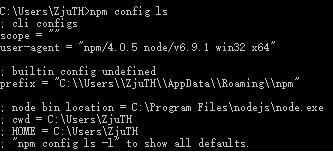
查看npm默认设置(部分) npm config ls
查看npm默认设置(全部) npm config ls -l
如图,可以看出全局模块默认安装在prefix目录下 C:\Users\ZjuTH\AppData\Roaming\npm

那么如何修改该路径呢?
使用命令 npm config set prefix "D:\Program Files\npm_global_modules\node_modules"
上述内容就是如何卸载npm全局模块,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。