这篇文章将为大家详细讲解有关如何解决在Bootstrap模糊框中使用WebUploader的问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
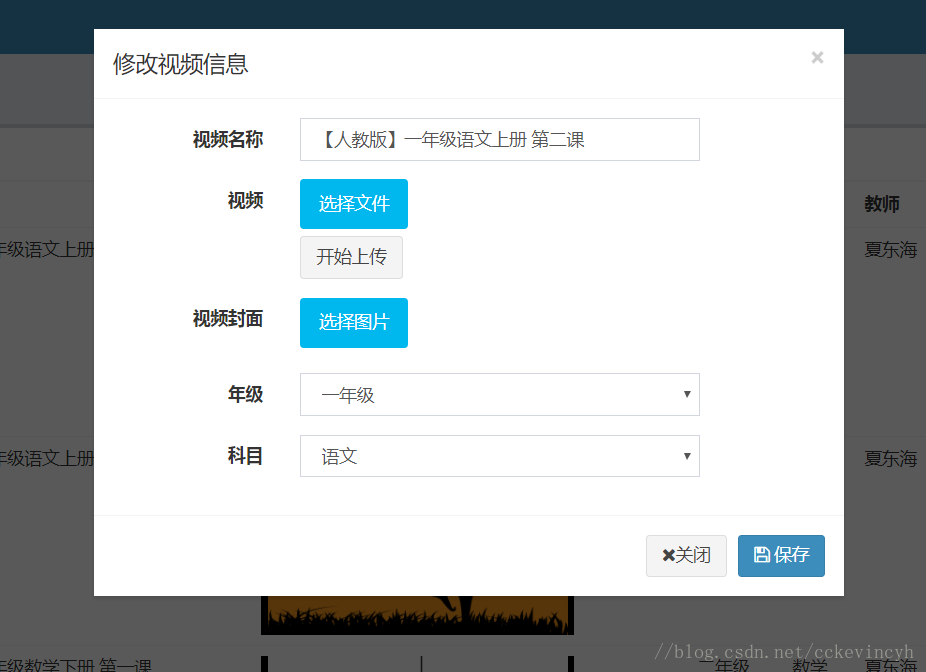
在我毕设项目中有个需求是在Bootstrap模糊框中显示WebUploader的上传按钮,效果如下:

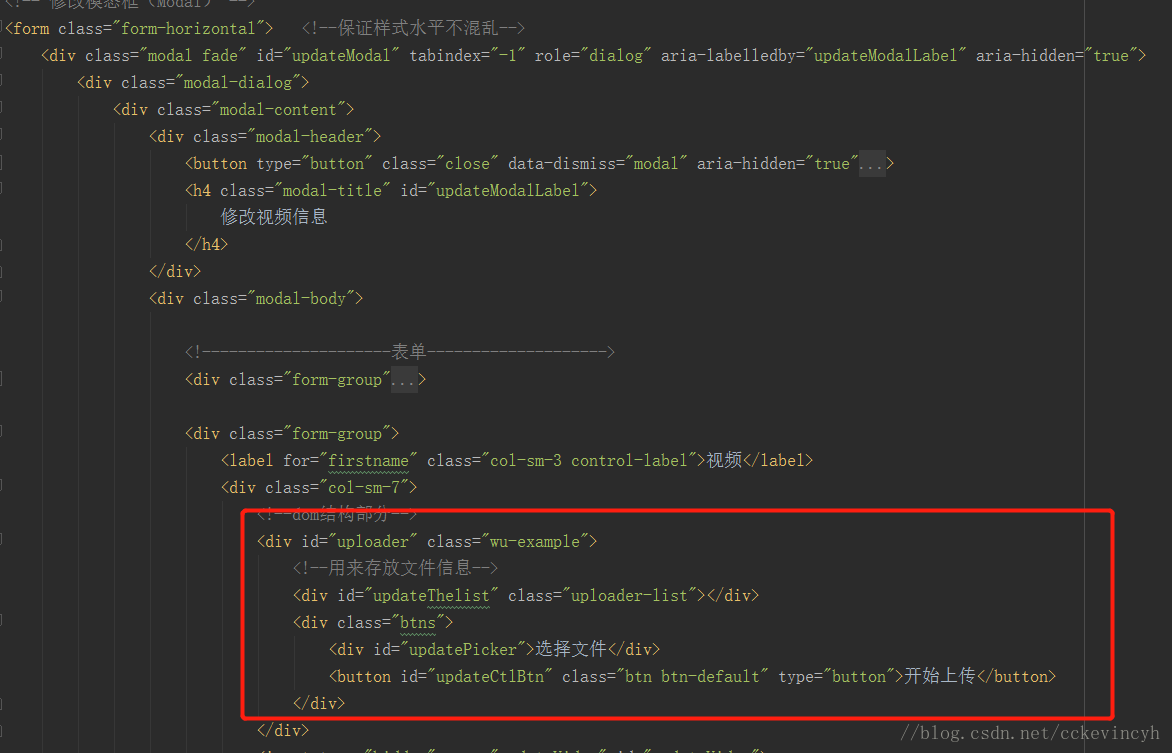
我们直接在Bootstrap的模糊框中插入了上传的组件:

然而实际效果却是当模糊框出现之后,却无法点击到上传按钮。
然而在我按F12想要查看控制台是否出错后,WebUploader居然可以弹出文件选择框,而且其他功能也都正常了。
经过查阅资料发现:出现Bug的原因是[选择文件]按钮的长宽都是0,需要重新渲染一下网页,而F12正好有渲染网页的功能,解决方案就是重新渲染或实例化Uploader。需要重新实例化:uploader.refresh()
第一想法就是就是给模糊框的按钮注册点击事件,点击弹出模糊框的时候进行uploader.refresh();然而我在我进行修改之后貌似有其他BUG。
最后的解决办法就是监听模糊框触发显示的事件,然后刷新组件:
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});关于“如何解决在Bootstrap模糊框中使用WebUploader的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。