这篇文章给大家分享的是有关如何使用vue-cli脚手架初始化Vue项目下的项目结构的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
使用vue-cli有以下几大优势:
vue-cli是一套成熟的Vue项目架构设计,会跟着Vue版本的更迭而更新
vue-cli提供了一套本地的热加载的测试服务器
vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具
安装
下面来安装vue-cli
# 必须全局安装vue-cli,否则无法使用vue命令 # 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息 $ npm install -g vue-cli $ vue -V
创建项目
接下来使用vue-cli创建一个新的Vue项目
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo $ npm install
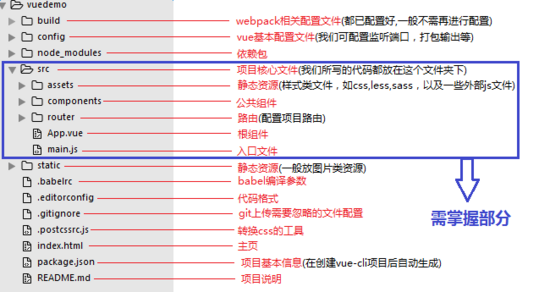
创建的vuedemo文件夹所包含的文件如下:

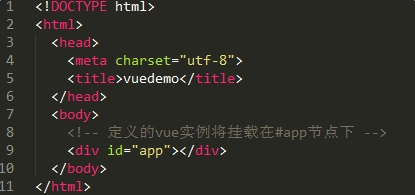
[index.html]
index.html和其他html文件一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充,由于所有的挂载元素会被Vue生成的DOM替换,因此不推荐直接挂载实例到 <html> 或者 <body> 上。

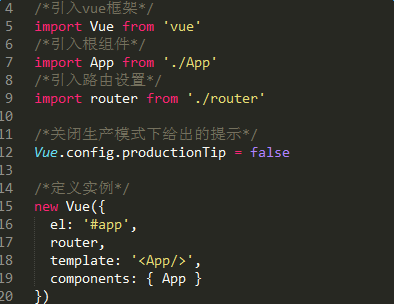
[main.js]
是Vue应用的入口文件,用来创建一个新的Vue实例,并将这个实例挂载在根节点下,同时也可以用来引入Vue插件

‘el'选项:提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标,这里就是index.html中id为‘app'的节点
‘router'选项:将router实例注入到Vue根实例中,使它的每个子组件都可以访问$router (router实例)和$route (当前激活的路由信息对象)
‘template'选项:以一个字符串模板作为 Vue 实例的标识使用
‘components':根组件
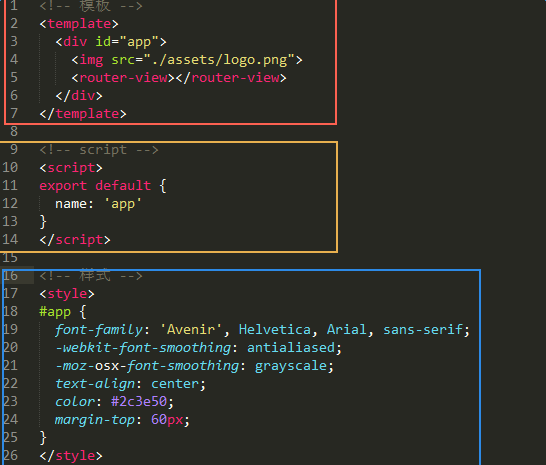
[App.vue]
项目的根组件,可以包含其他的子组件,从而组成组件树

<template></template>只能包含一个子节点,也就是说顶层的div只能有一个(如图,id为‘app'的div元素没有兄弟节点)
<script></script>通常用es6来写,用export default导出
<style></style>中的样式默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,<style scoped></style>
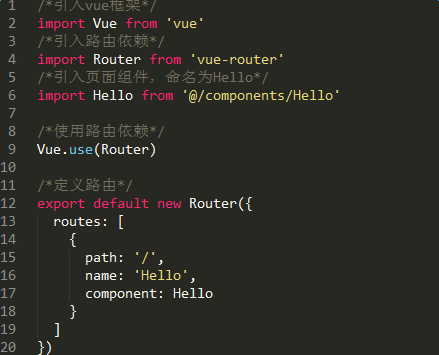
[router/index.js]
路由配置文件,作用是将组件映射到路由,方便知道在哪里渲染它们

感谢各位的阅读!关于“如何使用vue-cli脚手架初始化Vue项目下的项目结构”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。