这篇文章主要介绍扩展Web表单的JS插件有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
JCF Forms

我最喜欢的一款js表单插件是 PSD2HTML 上的 JCF Forms。其名称 JCF 是 Java Custom Forms 的缩写,意思是“Java 自定义表单”。
使用这款插件,你可以自定义下拉列表、范围滑块、单选/复选按钮、上传组件等大部分Web表单控件的样式。它是完全免费的,基于JQuery编写,配置起来非常方便。
iCheck

iCheck 是一款用于美化单选框和复选框的插件,这款插件是基于 Bootstrap 开发的,调用代码非常简洁,几乎不需要太多的js知识即可使用。插件本身配有少量的预设主题,你可以直接拿来用,也可以自己设计新的主题。
除了外观,此插件还支持键盘输入, 32 个自定义选项和十几个回调方法用来处理用户行为。
Parsley.js

如果你喜欢 Vanilla JS,那么你一定也会喜欢 Parsley,一种免费的基于JS的表单验证库。Parsley 是独一无二的,因为它不需要复杂的正则表达式来使其工作。它提供内置的验证器,用于所有类型的输入验证,如电话号码、电子邮件、地址或信用卡号等。
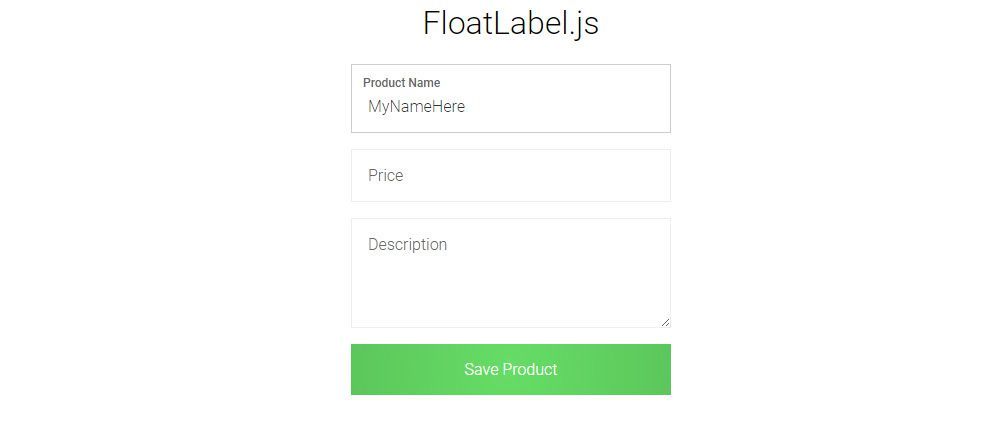
FloatLabel.js

FloatLabel 用于实现 Web 表单输入框的浮动提示,它有点类似于 H5 的 placeholder 属性(提供可描述输入字段预期值的提示信息),但不同的是,FloatLabel 插件实现的提示,当你开始在文本框中录入文字时,提示并不会消失,而是显示在文字上方,这非常人性化。
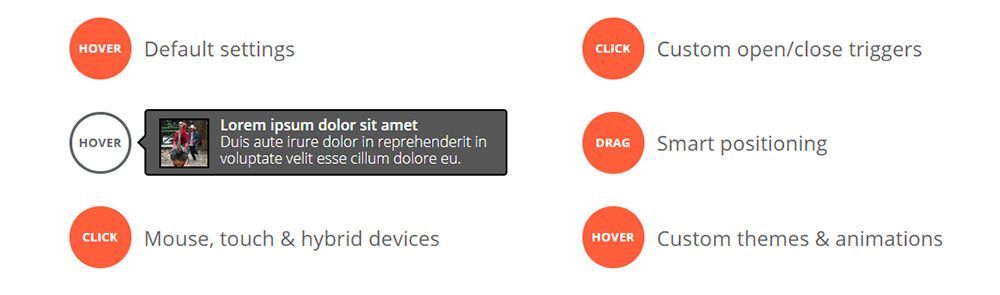
Tooltipster

在相对复杂的表单中使用 Tooltipster 做提示工具是非常不错的选择,Tooltipster 是一款免费的 JQuery 插件,可以让您在屏幕的任何位置添加提示信息。
您可以根据实际的用户行为自定义提示特效,如悬停、点击、焦点触发等。您还可以自定义他们的样式和动画效果,并且支持 Ajax 请求回调方法。
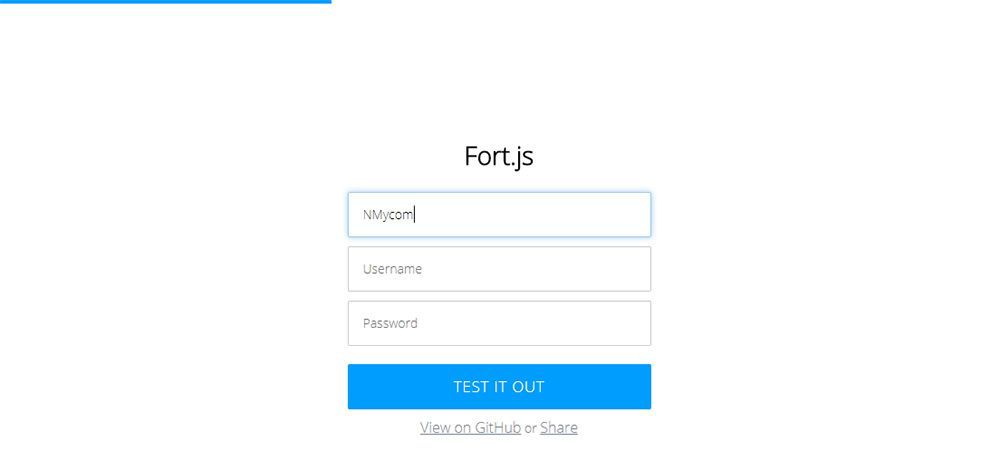
Fort.js

你可能发现了,有些网站会在屏幕顶部显示进度条,用于提示表单填写的完成程度。这对于用户想知道还需要多久才能填写完冗长的表单是非常有帮助的。
使用 Fort.js,您只需要输入几行代码就可以在网站上实现表单填写进度条效果了。此插件也是完全免费的,也不限制表单中的字段数量。
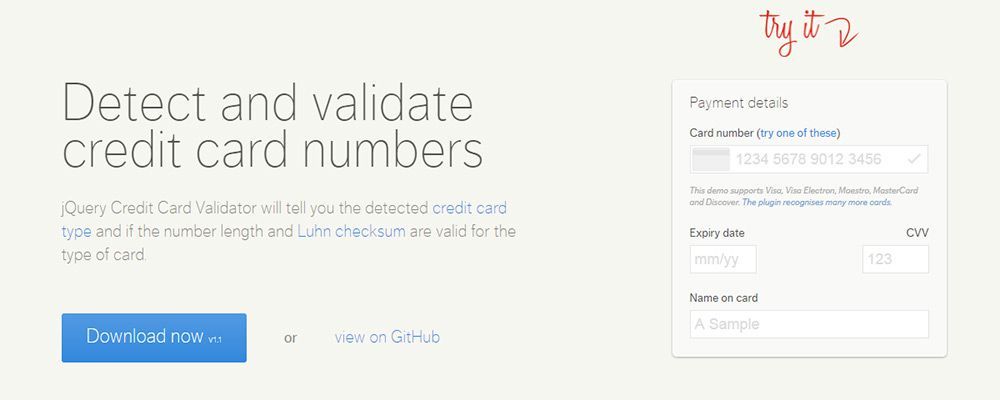
jQuery CC Validator

在网站中,数据安全是一个永恒的主题,特别是在电子商务网站中,经常会用到让用户输入信用卡信息的功能,我相信 jQuery CC Validator 是迄今为止解决这一应用场景的最好用的插件。
它完全免费、开源,运行在 JQuery 库之上,让开发者使用起来非常方便,这是一款令人难以置信的插件。
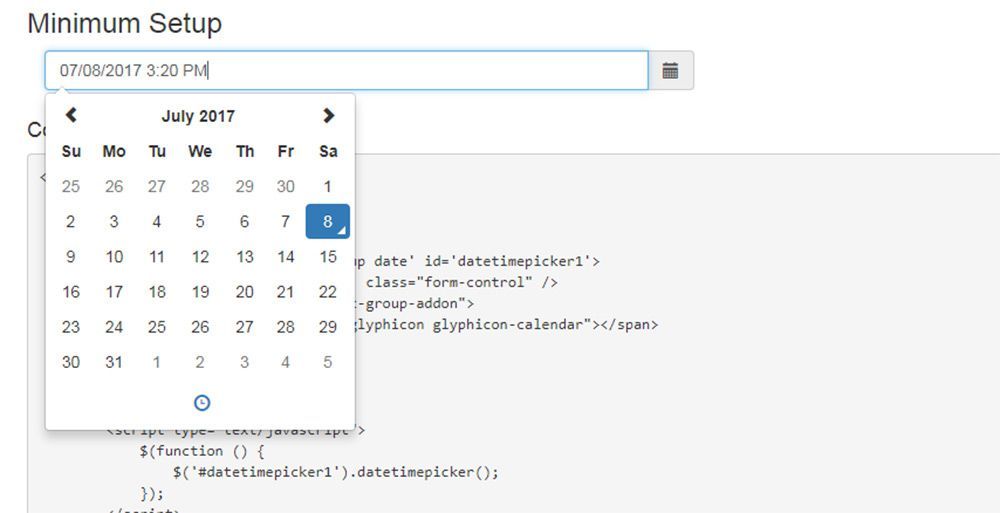
BS3 Datepicker

BS3 Datepicker 是一款用于定制 Web 表单中日期控件的插件,基于 Bootstrap 框架编写,完全围绕 Bootstrap 的设计风格,界面简洁清晰,让人一目了然。实际上,你可以在 Bootstrap 中找到很多令人敬畏的插件。
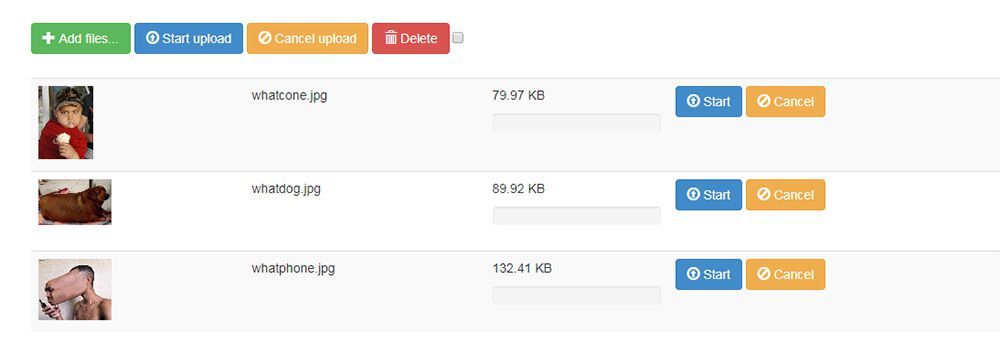
jQuery File Uploads

不可否认,处理用户上传文件是一项非常复杂的表单任务,特别是,当您需要创建一个适用于所有设备的上传控件,还能定义特定类型的文件,且知道如何在后端处理它们的时候,工作就变得更为复杂。
这款 JQuery 文件上传插件,可以作为一个很好的解决方案应用在网站中,它为你解决了大部分上传文件时,可能遇到的问题或需要的配置。
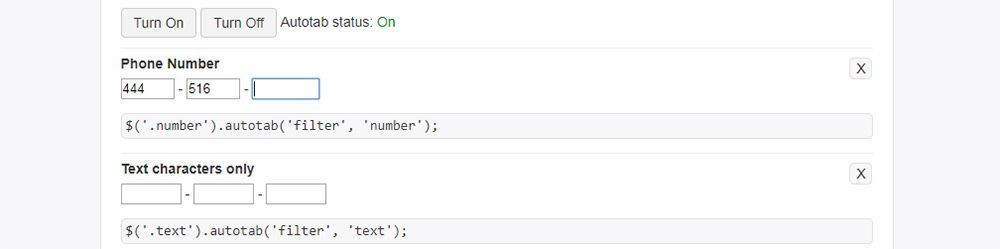
jQuery Autotab

Matthew Miller 的 jQuery Autotab 插件,允许您为任何表单输入定义一定长度,以便在完成后自动选择下一个表单,它最适合于需要一定数量字符(如电话号码或生日)的字段
以上是“扩展Web表单的JS插件有哪些”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。