本文实例讲述了AngularJS使用ng-repeat遍历二维数组元素的方法。分享给大家供大家参考,具体如下:
问题:
最近在做报表的项目,有一种情况是后台返回给我的是一个二维数组,在前台将数据放入到表格中,因为我们用的是angularJS的前台框架,所以利用ng-repeat来实现。
实现方法:
首先在js中:
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
在HTML中:
样式一:
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b >{{b}}</b></li>
</ul>
</ul>
样式二:
<table >
<tr ng-repeat="a in Week" >
<td ng-repeat="b in a track by $index" >
<b >{{b}}</td>
</tr>
</table>
测试示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 遍历二维数组元素</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module("lesson",[]);
app.controller("oneCtrl",function($scope){
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
});
</script>
</head>
<body ng-app="lesson" ng-controller="oneCtrl">
遍历数组所有元素(样式一):
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b >{{b}}</b></li>
</ul>
</ul>
遍历数组所有元素(样式二):
<table >
<tr ng-repeat="a in Week" >
<td ng-repeat="b in a track by $index" >
<b >{{b}}</td>
</tr>
</table>
</body>
</html>
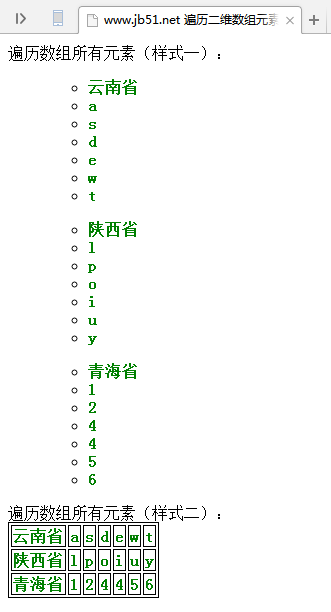
运行效果:

更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。