小编给大家分享一下JavaScript怎么实现单击网页任意位置打开新窗口与关闭窗口的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
在一些不正规的网站,尤其是那些挂满广告的下载站,经常在你点击的下载链接之前,无论你点击网页的任何一处都会弹出新窗口。
这样的效果,可以轻松用JavaScript做到,还可以专门指定点击某一区域的Div,才触发打开新窗口的事件。
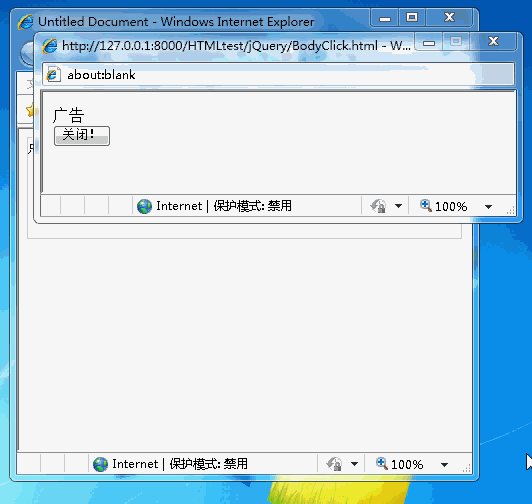
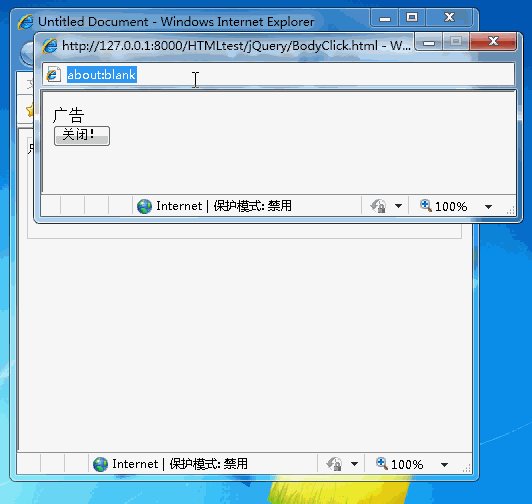
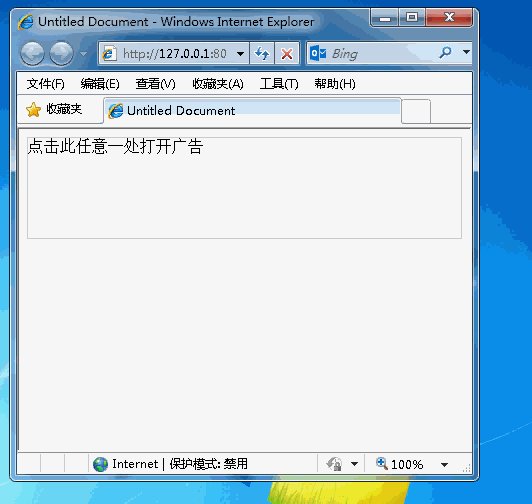
比如下图的效果:

在原网页中,指定一个Div,无论用户点击这个Div的任意区域,都会打开新窗口,而点击其它地方则不会。
在新窗口的地址栏不可以编辑,不能被调整大小,提供一个“关闭”按钮,关闭该窗口。
原网页的HTML布局如下,
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> <div class="testClass" >点击此任意一处打开广告</div> </body> </html>
没什么好说的,就一个class为testClass的Div。
关键是以下脚本。
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>从以上的脚本可以看到window.open()这个方法参数很长。
其中:
第一个参数为空的意思,则意为新窗口的链接不是已有的网页,新窗口的内容是通过以下的两行Javascript生成的。如果要求新窗口的内容是已有的网页,则填写相应的url。
之后的参数是如下的意思,但只是对IE有效。
newwindow:弹出窗口的名字(不是文件名),非必须,可用空''代替。
height=100:新窗口高度。
width=400:新窗口宽度。
top=0:新窗口距离当前窗口上方的像素值。
left=0:窗口距离当前窗口左侧的像素值。
toolbar=false:是否显示工具栏,menubar,scrollbars表示菜单栏和滚动栏。
resizable=false:是否允许改变窗口大小
location=false:是否启用新窗口地址栏
status=false:是否显示状态栏。
以上是“JavaScript怎么实现单击网页任意位置打开新窗口与关闭窗口的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。