这篇文章主要介绍了怎么使用vue-resource进行数据交互,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
一.使用vue-resource插件进行数据交互式,返回的并不是直接的json数据,其实还封装了一层。
如下代码:直接使用 res.result.list 取不到数据。
methods:{
cartview:function(){
var _this = this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList = res.result.list;
_this.totalMoney = res.result.totalMaoney;
});
}
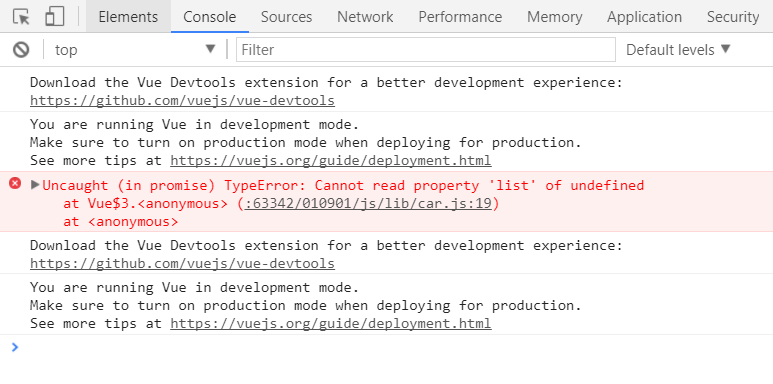
}错误信息如下:

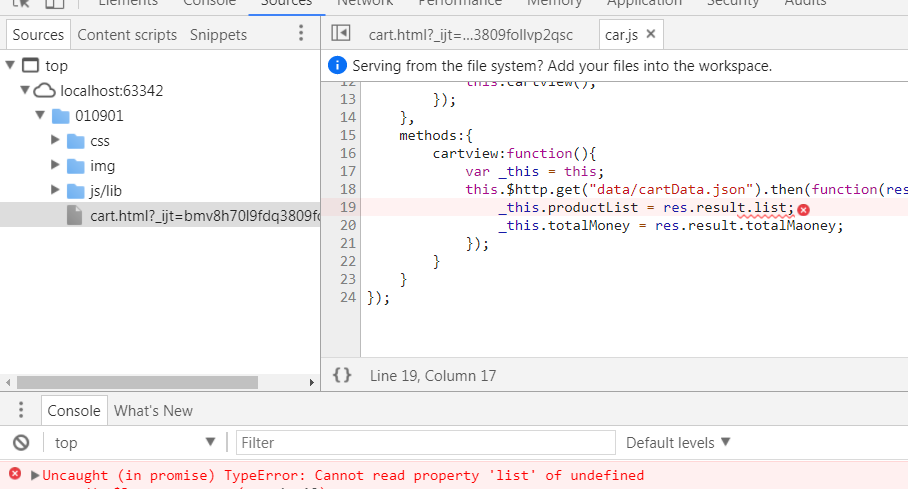
这时进行断点调试:
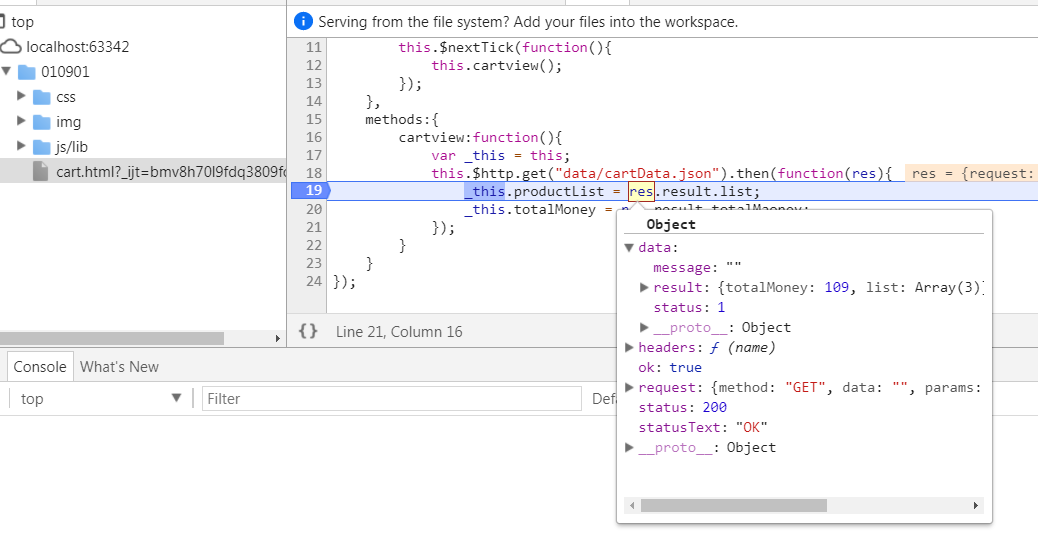
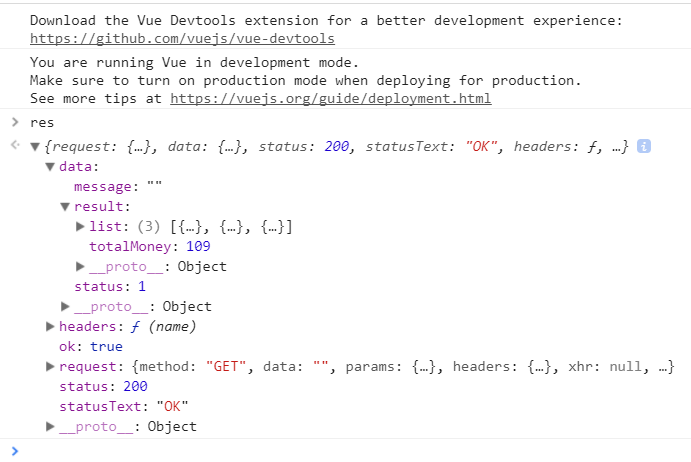
F12 打开chrome浏览器控制台——ctrl+p ——查找相应的代码文件(car.js 即上面那段代码所在的文件。)——在19行打断点——刷新——鼠标移到res,可以看到整个封装好的结构,这里我们看到result实际上是在data里面。



所以正确获取数据的代码如下:
methods:{
cartview:function(){
var _this = this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList = res.data.result.list;
_this.totalMoney = res.data.result.totalMaoney;
});
}
}json文件结构如如下
{
"status":1,
"result":{
"totalMoney":109,
"list":[
{
"productId":"600100002115",
"productName":"黄鹤楼香烟",
"productPrice":19,
"productQuantity":1,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"10001",
"partsName":"打火机",
"imgSrc":"img/part-1.jpg"
},
{
"partsId":"10002",
"partsName":"打火机",
"imgSrc":"img/part-1.jpg"
}
]
},
{
"productId":"600100002120",
"productName":"加多宝",
"productPrice":8,
"productQuantity":5,
"productImage":"img/goods-2.jpg",
"parts":[
{
"partsId":"20001",
"partsName":"吸管",
"imgSrc":"img/part-2.jpg"
}
]
},
{
"productId":"600100002117",
"productName":"金装黄鹤楼",
"productPrice":25,
"productQuantity":2,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"10001",
"partsName":"打火机-1",
"imgSrc":"img/part-1.jpg"
},
{
"partsId":"10002",
"partsName":"打火机-2",
"imgSrc":"img/part-1.jpg"
}
]
}
]
},
"message":""感谢你能够认真阅读完这篇文章,希望小编分享的“怎么使用vue-resource进行数据交互”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。