жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іVue.jsдёӯеҹәзЎҖжҢҮд»Өзҡ„зӨәдҫӢеҲҶжһҗзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
Vue.js жҳҜдёҖеҘ—жһ„е»әз”ЁжҲ·з•Ңйқўзҡ„жёҗиҝӣејҸжЎҶжһ¶гҖӮд»–иҮӘиә«дёҚжҳҜдёҖдёӘе…ЁиғҪжЎҶжһ¶вҖ”вҖ”еҸӘиҒҡз„ҰдәҺи§ҶеӣҫеұӮгҖӮеӣ жӯӨе®ғйқһеёёе®№жҳ“еӯҰд№ пјҢйқһеёёе®№жҳ“дёҺе…¶е®ғеә“жҲ–е·ІжңүйЎ№зӣ®ж•ҙеҗҲгҖӮеңЁдёҺзӣёе…іе·Ҙе…·е’Ңж”ҜжҢҒеә“дёҖиө·дҪҝз”Ёж—¶пјҢVue.js д№ҹиғҪе®ҢзҫҺең°й©ұеҠЁеӨҚжқӮзҡ„еҚ•йЎөеә”з”ЁгҖӮд»–жҳҜеҹәдәҺAnjularJs зј–еҶҷзҡ„пјҢжүҖд»Ҙе’ҢеүҚиҖ…зҡ„иҜӯжі•зү№еҲ«зӣёдјјпјҢеҚҙеҸҲдҪҝз”Ёз®ҖжҙҒдәҶеҫҲеӨҡгҖӮ
йӮЈд»ҠеӨ©пјҢжҲ‘е°ұз»ҷеӨ§е®¶иҜҰз»Ҷзҡ„иҜҙйҒ“иҜҙйҒ“иҝҷдёӘ Vue.js пјҢд»ҘдёӢжҳҜжҲ‘们иҝҷж¬ЎиҜҰи§Јзҡ„зӣ®еҪ•пјҢжңӢеҸӢ们еҸҜд»Ҙж №жҚ®иҮӘе·ұзҡ„жғ…еҶөйҖүжӢ©жҖ§йҳ…иҜ»пјҢжүҖжңүж“ҚдҪңеқҮйҷ„жңүд»Јз Ғе®һзҺ°гҖӮ
1. Vue.js еҰӮдҪ•з»‘е®ҡеҲ°йЎөйқўдёӯпјҢдҪҝз”Ёд»–зҡ„еҠҹиғҪгҖӮ
2. Vue е®һдҫӢеҢ–еҜ№иұЎзҡ„з”ҹе‘Ҫе‘ЁжңҹгҖӮ
3. Vue зҡ„ жүҖжңү ж•°жҚ®з»‘е®ҡжҢҮд»Ө
1. Vue.js еҰӮдҪ•з»‘е®ҡеҲ°йЎөйқўдёӯпјҢдҪҝз”Ёд»–зҡ„еҠҹиғҪгҖӮ
е…ҲзңӢдёӢйқўзҡ„дёҖж®өд»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="app1" onclick="app1.func()">жҲ‘жҳҜapp1пјҢзӮ№жҲ‘</button>
</body>
<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//йҖҡиҝҮVue.jsзҡ„жһ„йҖ еҮҪж•° е®һдҫӢеҢ–еҮәдёҖдёӘж №е®һдҫӢ
var app1= new Vue({
el:"#app1",
data:{
message:"жҲ‘еңЁapp1дёӯжҳҫзӨәеҮәжқҘдәҶеҗ—пјҹ",
func:function(){
alert(this.message);
}
}
});
console.log(app1.$data.message);
//иҝҷдёӘиҰҒзҹҘйҒ“е“ҲпјҢapp1е°ұжҳҜдёҖдёӘеҸҳйҮҸпјҢдёҖдёӘеҜ№иұЎзұ»еһӢзҡ„еҸҳйҮҸпјҢй“ҫејҸиҜӯжі•зӣҙжҺҘз”ЁеҚіеҸҜ
</script>
</html>ж•ҲжһңеҰӮдёӢпјҡ

дёҠиҝ°д»Јз Ғе°ұжҳҜзӮ№еҮ»жҢүй’®жңүеј№зӘ—пјҢдёӢйқўи§ЈжһҗдёҖдёӢиҝҷж®өд»Јз ҒгҖӮ
var app1= new Vue({
el:"#app1",
data:{
message:"жҲ‘еңЁapp1дёӯжҳҫзӨәеҮәжқҘдәҶеҗ—пјҹ",
func:function(){
alert(this.message);
}
}
});
console.log(app1.$data.message);йҖҡиҝҮVue.jsзҡ„жһ„йҖ еҮҪж•°е®һдҫӢеҢ–еҮәдёҖдёӘж №е®һдҫӢ app1 пјҢиҜҙзҷҪдәҶпјҢиҝҷе°ұжҳҜжҲ‘们йқўеҗ‘еҜ№иұЎзҡ„еҜ№иұЎзҡ„е®һдҫӢеҢ–пјҢзӣҙжҺҘ new дёҖдёӘеҜ№иұЎгҖӮ
гҖҖгҖҖel:"#app1", иҝҷжҳҜеңЁ жҢӮиҪҪжҲ‘们е®һдҫӢеҢ–еҜ№иұЎзҡ„е…ғзҙ иҠӮзӮ№пјҢе°ұжҳҜиҝҷдёӘapp1 еҜ№иұЎдҪңз”ЁеҹҹжҳҜйӮЈдёҖдёӘж ҮзӯҫйҮҢйқўзҡ„гҖӮиҝҷйҮҢеҸҜд»ҘжҳҜ idгҖҒclassгҖҒtagnameгҖӮдҪҶжҳҜдё»иҰҒиҝҳжҳҜз”ЁidпјҢеӣ дёәд»–зҡ„е”ҜдёҖжҖ§гҖӮ
гҖҖгҖҖdata:{} жҳҜе®ҡд№ү иҝҷдёӘеҜ№иұЎзҡ„еҸҳйҮҸе’Ңж–№жі•пјҢжіЁж„ҸжүҖжңүеңЁе’Ң app1 жңүе…іиҒ”зҡ„еҸҳйҮҸгҖҒж–№жі•йғҪеҝ…йЎ»еңЁdataдёӯеЈ°жҳҺгҖӮ
жіЁж„Ҹпјҡ
(1)дҪңз”ЁеҹҹгҖӮjs5 еҸӘжңүеҮҪж•°дҪңз”ЁеҹҹпјҢжүҖд»Ҙ data дёӯзҡ„еҮҪж•°еҰӮжһңжғіи°ғз”ЁеҸҳйҮҸпјҢе°ұеҝ…йЎ»йҖҡиҝҮ this. и°ғз”ЁпјҢжҲ–иҖ…зӣҙжҺҘйҖҡиҝҮеҜ№иұЎеҗҚи°ғз”ЁгҖӮ
(2)еӨ–йғЁи°ғз”ЁгҖӮapp1.$data.messageпјӣ еңЁjsдёӯзӣҙжҺҘи°ғз”Ё vue еҜ№иұЎзҡ„еұһжҖ§гҖҒж–№жі•ж—¶пјҢйңҖиҰҒй“ҫејҸиҜӯжі•пјҢдёҖеұӮеұӮзӮ№еҮәжқҘпјҢиҝҷйҮҢз”Ё $data пјҢдё»иҰҒиҝҳжҳҜе’Ңjsзҡ„еҸҳйҮҸдҪңеҢәеҲ«
(3)дёҺHTMLд»Јз Ғзҡ„з»‘е®ҡгҖӮ иҝҷйҮҢжҲ‘жҳҜйҖҡиҝҮ js зҡ„onclickзӣҙжҺҘз»‘е®ҡзҡ„пјҢеҪ“然 vue жңүиҮӘе·ұзҡ„дәӢ件绑е®ҡпјҢиҝҷйҮҢжҡӮдё”дёҚи®ІпјҢеҰӮжһңз”Ё js зҡ„иЎҢеҶ…з»‘е®ҡпјҢжіЁж„ҸйңҖиҰҒеёҰеҜ№иұЎеҗҚгҖӮиҝҷе°ұжҳҜзәҜ OOPжҖқжғідәҶгҖӮзӣёдҝЎеӨ§е®¶еҜ№йқўеҗ‘еҜ№иұЎд№ҹдёҚйҷҢз”ҹпјҢеҰӮжһңзңҹзҡ„дёҚзҹҘйҒ“жҳҜе•ҘзҺ©ж„Ҹзҡ„пјҢиө¶зҙ§зҷҫеәҰеӯҰеҺ»гҖӮ
д»ҘдёҠе°ұжҳҜжңҖжңҖжңҖжңҖжңҖжңҖ.....еҹәзЎҖзҡ„дҪҝз”Ё vue зҡ„ж–№жі•дәҶгҖӮ
2. Vue е®һдҫӢеҢ–еҜ№иұЎзҡ„з”ҹе‘Ҫе‘ЁжңҹгҖӮ
жҺҘдёӢжқҘпјҢжҲ‘们иҜҙдёҖдёӢпјҢдёҖдёӘе®һдҫӢеҢ–еҮәжқҘзҡ„еҜ№иұЎпјҢд»–зҡ„з”ҹе‘Ҫе‘ЁжңҹжҳҜе•Ҙж ·зҡ„пјҢиҰҒз»ҸеҺҶйӮЈдәӣйҳ¶ж®өгҖӮиҜ·зңӢдёӢйқўдёҖж®өд»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="container">жҲ‘зҡ„еЈ°жҳҺе‘ЁжңҹпјҢеӨ§е®¶зңӢеҗ§пјҒ</div>
</body>
<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//д»ҘдёӢд»Јз Ғж—¶жҳҫзӨәvmж•ҙдёӘз”ҹе‘Ҫе‘Ёжңҹзҡ„жөҒзЁӢ
var vm = new Vue({
el: "#container",
data: {
test : 'hello world'
},
beforeCreate: function(){
console.log(this);
showData('еҲӣе»әvueе®һдҫӢеүҚ',this);
},
created: function(){
showData('еҲӣе»әvueе®һдҫӢеҗҺ',this);
},
beforeMount:function(){
showData('жҢӮиҪҪеҲ°domеүҚ',this);
},
mounted: function(){
showData('жҢӮиҪҪеҲ°domеҗҺ',this);
},
beforeUpdate:function(){
showData('ж•°жҚ®еҸҳеҢ–жӣҙж–°еүҚ',this);
},
updated:function(){
showData('ж•°жҚ®еҸҳеҢ–жӣҙж–°еҗҺ',this);
},
beforeDestroy:function(){
vm.test ="3333";
showData('vueе®һдҫӢй”ҖжҜҒеүҚ',this);
},
destroyed:function(){
showData('vueе®һдҫӢй”ҖжҜҒеҗҺ',this);
}
});
function realDom(){
console.log('зңҹе®һdomз»“жһ„пјҡ' + document.getElementById('container').innerHTML);
}
function showData(process,obj){
console.log(process);
console.log('data ж•°жҚ®пјҡ' + obj.test)
console.log('жҢӮиҪҪзҡ„еҜ№иұЎпјҡ')
console.log(obj.$el)
realDom();
console.log('------------------')
console.log('------------------')
}
</script>
</html>йӮЈжҺҘдёӢжқҘзңӢзңӢж•Ҳжһңеӣҫпјҡ

йҖҡиҝҮжҺ§еҲ¶еҸ°зҡ„жү“еҚ°ж•ҲжһңеҸҜд»ҘзңӢеҮәжқҘпјҢе®һдҫӢеҢ– vue еҜ№иұЎеӨ§иҮҙеҲҶдёә еҲӣе»әvueе®һдҫӢгҖҒжҢӮиҪҪеҲ°domгҖҒж•°жҚ®еҸҳеҢ–жӣҙж–°гҖҒvueе®һдҫӢй”ҖжҜҒ 4дёӘйҳ¶ж®өпјҢпјҢжіЁж„ҸжҜҸдёӘйҳ¶ж®өйғҪжңүеҜ№еә”зҡ„й’©еӯҗпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮеҜ№иҝҷдәӣй’©еӯҗиҝӣиЎҢж“ҚдҪңпјҢиҫҫжҲҗдёҖдәӣеҠҹиғҪгҖӮиҷҪ然еҲқеӯҰиҖ…з”ЁдёҚеӨӘдёҠпјҢдҪҶжҳҜжҸҗеүҚдәҶи§ЈдёҖдёӢиҝҳжҳҜеҘҪзҡ„пјҢеҲ°ж—¶еҖҷзў°еҲ°е®һйҷ…еҠҹиғҪиҰҒиғҪжғіеҫ—еҲ°з”ҹе‘Ҫе‘Ёжңҹзҡ„й’©еӯҗгҖӮгҖҖгҖҖ
3. Vue зҡ„ жүҖжңү ж•°жҚ®з»‘е®ҡжҢҮд»Ө
гҖҖгҖҖйӮЈзҺ°еңЁжҲ‘们е°ұжҖ»з»“дёҖдёӢ vue зҡ„жңҖеӨ§дә®зӮ№пјҢеҗ„з§ҚзҒөжҙ»зҡ„ж•°жҚ®з»‘е®ҡж–№жі•гҖӮиҝҷйҮҢдё»иҰҒеҲ—дёҫе®һдҫӢиҜҰи§Ј {{}} гҖҒ v-once гҖҒ v-html гҖҒ v-bind е’Ң v-model гҖӮ
пјҲ1пјүйҰ–е…ҲжҳҜ {{}} гҖҒ v-once гҖҒ v-html зҡ„з”Ёжі•пјҢиҜ·зңӢдёӢйқўзҡ„д»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ж•°жҚ®з»‘е®ҡзҜҮ</title>
</head>
<body>
<!--
ж•°жҚ®з»‘е®ҡзҜҮ
-->
<div id="app1">
<!--1. {{}} v-once v-html-->
<!--Mustache ж ҮзӯҫпјҢд№ҹе°ұжҳҜеҸҢеӨ§жӢ¬еҸ·,еҲ·ж–°йЎөйқўж—¶дјҡжҳҫзӨәеҮәеҸҢеӨ§жӢ¬еҸ·-->
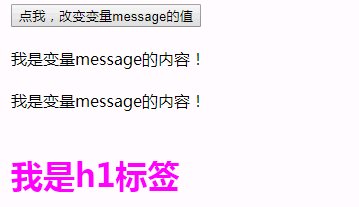
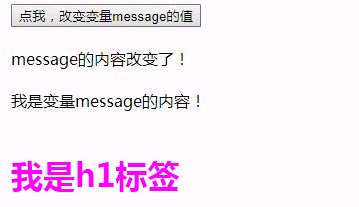
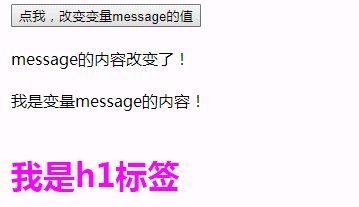
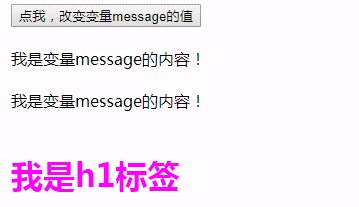
<button onclick="app1.func()">зӮ№жҲ‘пјҢж”№еҸҳеҸҳйҮҸmessageзҡ„еҖј</button>
<br /><br />
<!--еҚіж—¶з»‘е®ҡпјҢdivзҡ„еҶ…е®№йҡҸеҸҳйҮҸеҸҳеҢ–иҖҢеҸҳеҢ–зҡ„пјҢз»‘е®ҡеҶ…е®№дҪңзәҜж–Үжң¬еӨ„зҗҶ-->
<!--еҸҢеӨ§жӢ¬еҸ·йҮҢиҫ№д№ҹеҸҜд»ҘеҶҷиЎЁиҫҫејҸпјҢе’ҢAngularJsдёҖж ·зҡ„-->
<div>{{message}}</div><br />
<!--еҸӘз»‘е®ҡдёҖж¬ЎпјҢж•ҙдёӘdivзҡ„жүҖжңүз»‘е®ҡж•°жҚ®пјҢйғҪеҸӘдјҡеҠ иҪҪдёҖж¬ЎпјҢеҶҚжӣҙж–°е°ұдёҚдјҡеҸҳдәҶ-->
<div v-once>{{message}}</div><br />
<!--еҸҢеӨ§жӢ¬еҸ·еҸӘиғҪеҪ“зәҜж–Үжң¬жҳҫзӨәпјҢv-html еҸҜд»ҘзӣҙжҺҘз»‘е®ҡHTMLж Үзӯҫзҡ„-->
<div v-html="h2"></div><br />
</div>
</body>
<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//йҖҡиҝҮVue.jsзҡ„жһ„йҖ еҮҪж•° е®һдҫӢеҢ–еҮәдёҖдёӘж №е®һдҫӢ
var app1= new Vue({
el:"#app1", //жҲ‘们е®һдҫӢеҢ–зҡ„ app1 зҡ„жҢӮиҪҪзҡ„ е…ғзҙ иҠӮзӮ№пјҢдёҖиҲ¬з”Ё idпјҢclassпјҢжҲ–иҖ…tagnameд№ҹеҸҜд»ҘпјҢдҪҶжҳҜеӨҡдәҶдјҡеҶІзӘҒ
data:{
message:"жҲ‘жҳҜеҸҳйҮҸmessageзҡ„еҶ…е®№пјҒ",
h2:"<h2 style='color: fuchsia;'>жҲ‘жҳҜh2ж Үзӯҫ</h2>", //жіЁж„ҸеҚ•еј•еҸ·
//messageж”№еҸҳеҮҪж•°
func:function(){
if (this.message == "жҲ‘жҳҜеҸҳйҮҸmessageзҡ„еҶ…е®№пјҒ") {
this.message = "messageзҡ„еҶ…е®№ж”№еҸҳдәҶпјҒ";
}else{
this.message = "жҲ‘жҳҜеҸҳйҮҸmessageзҡ„еҶ…е®№пјҒ";
}
}
</script>
</html>然еҗҺзңӢдёҖдёӢж•Ҳжһңпјҡ

иҝҳжҳҜеҲҶжһҗдёҖдёӢиҝҷдёӘе°ҸdemoгҖӮ
гҖҖгҖҖ<div>{{message}}</div> Mustache ж ҮзӯҫпјҢд№ҹе°ұжҳҜеҸҢеӨ§жӢ¬еҸ·,д»–е’Ң AnjularJs зҡ„еҸҢеӨ§жӢ¬еҸ·е®Ңе…ЁзӣёеҗҢпјҢе°ұжҳҜзӣҙжҺҘе°Ҷж•°жҚ®еҠЁжҖҒз»‘е®ҡеҲ°ж ҮзӯҫдёӯпјҢеҪ“еҸҳйҮҸеҸ‘з”ҹеҸҳеҢ–зҡ„ж—¶еҖҷпјҢж ҮзӯҫеҶ…е®№д№ҹжҳҜж”№еҸҳпјҢдёҠеӨ§жӢ¬еҸ·йҮҢйқўд№ҹжҳҜеҸҜд»ҘеҶҷиЎЁиҫҫејҸзҡ„гҖӮдёҠиҝ°д»Јз ҒжҳҜеҒҡдәҶдёҖдёӘ еңЁbuttonдёӯзӮ№еҮ»ж”№еҸҳеҸҳйҮҸmessageзҡ„еҖјпјҢ然еҗҺйҖҡиҝҮж•°жҚ®з»‘е®ҡдҪҝdivзҡ„textеҚіж—¶еҸҳеҢ–гҖӮ
гҖҖгҖҖ<div v-once>{{message}}</div> д»–д№ҹжҳҜж•°жҚ®з»‘е®ҡпјҢдҪҶжҳҜеҸӘз»‘е®ҡдёҖж¬ЎгҖӮиҰҒжіЁж„Ҹ v-onceжҳҜеҠ иҪҪdivдёҠзҡ„пјҢжүҖд»Ҙж•ҙдёӘdivзҡ„жүҖжңүз»‘е®ҡж•°жҚ®пјҢйғҪеҸӘдјҡеҠ иҪҪдёҖж¬ЎпјҢеҶҚжӣҙж–°е°ұдёҚдјҡеҸҳдәҶпјҢжүҖд»ҘзӮ№еҮ» buttonж—¶пјҢ第дәҢдёӘdivзҡ„ж•°жҚ®е№¶жІЎжңүеҸ‘з”ҹж”№еҸҳгҖӮ
гҖҖгҖҖ<div v-html="h2"></div> жҳҜз»‘е®ҡHTMLж ҮзӯҫпјҢжіЁж„Ҹ д»–еҸҜд»ҘзӣҙжҺҘз»‘е®ҡ HTMLжЁЎжқҝпјҢдҪҶжҳҜиҝҷдёҖе ҶHTMLж ҮзӯҫдёҚиғҪжҳҜеӨҡеұӮеөҢеҘ—зҡ„гҖӮд»Җд№Ҳж„ҸжҖқе‘ўпјҢе°ұжҳҜдҪ д№Ӣй—ҙз»‘е®ҡдёҖж®өж ҮзӯҫеҸҜд»ҘпјҢз»‘е®ҡдёҖдёӘжЁЎжқҝд№ҹеҸҜд»ҘпјҢдҪҶжҳҜеҰӮжһңз»‘е®ҡдёҖдёӘжЁЎжқҝпјҢйӮЈиҝҷдёӘжЁЎжқҝеҶ…йғЁдёҚиғҪеҶҚеөҢеҘ—жЁЎжқҝдәҶгҖӮеҗҰеҲҷж— жі•жёІжҹ“зҡ„гҖӮдёҠиҝ°д»Јз Ғе°ұжҳҜзӣҙжҺҘеҜје…ҘдәҶдёҖдёӘеҠ дәҶиЎҢеҶ…ж ·ејҸзҡ„h2ж ҮзӯҫпјҢеҠҹиғҪеҚҒеҲҶејәеӨ§пјҢжҜ”зӣҙжҺҘж“ҚдҪңdomиҠӮзӮ№ејәеӨӘеӨҡдәҶпјҢж•ҲзҺҮжҳҜеҮ дҪ•еҖҚзҡ„еўһй•ҝгҖӮ
пјҲ2пјү е…¶ж¬ЎжҳҜ v-bind
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ж•°жҚ®з»‘е®ҡзҜҮ</title>
<style type="text/css">
.aaa{
margin: 10px;
width: 100px;
height: 100px;
background-color: red;
}
.bbb{
margin: 10px;
width: 50px;
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<!--
ж•°жҚ®з»‘е®ҡзҜҮ
-->
<div id="app1">
<!--2. v-bind-->
<!--v-bind д»–жҳҜдё“й—Ёз”ЁжқҘз»‘е®ҡеұһжҖ§зҡ„ пјҢдё»иҰҒз”ЁжқҘж“ҚдҪңе…ғзҙ зҡ„ class еҲ—иЎЁе’Ңе®ғзҡ„еҶ…иҒ”ж ·ејҸ-->
<!--иҝҷдёӘе’Ңз”Ё js зӣҙжҺҘж“ҚдҪңdomиҠӮзӮ№еҠҹиғҪдёҖж ·пјҢдёҚиҝҮз®ҖеҚ•зү№еҲ«еӨҡ-->
<div v-bind:style = "{backgroundColor:myColor,width: myWidth+'px',height: myHeight+'px'}" onclick="app1.func1()"></div>
<!--иҝҳеҸҜд»ҘзӣҙжҺҘз»‘е®ҡжӣҙж”№ class-->
<div v-bind:class="myClass" onclick="app1.func2()"></div>
-------------------------------------------------------------------------------------
<div class="img" >
<img v-bind:src="mySrc" onclick="app1.func3()"/>
</div>
</div>
</body>
<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//йҖҡиҝҮVue.jsзҡ„жһ„йҖ еҮҪж•° е®һдҫӢеҢ–еҮәдёҖдёӘж №е®һдҫӢ
var app1= new Vue({
el:"#app1",
data:{
myColor:"blue",
myWidth:100,
myHeight:100,
myClass:"aaa",
mySrc:"img/2.png",
func1:function(){
if (this.myColor == "blue") {
this.myColor = "red";
this.myWidth = 50,
this.myHeight = 50
}else{
this.myColor = "blue";
this.myWidth = 100,
this.myHeight = 100
}
},
func2:function(){
if (this.myClass == "aaa") {
this.myClass = "bbb";
}else{
this.myClass = "aaa";
}
},
func3:function(){
if (this.mySrc == "img/2.png") {
this.mySrc = "img/u=1622626696,1630096734&fm=23&gp=0.jpg";
}else{
this.mySrc = "img/2.png";
}
}
}
});
</script>
</html>然еҗҺзңӢдёҖдёӢж•Ҳжһңпјҡ

йӮЈжҲ‘们解жһҗдёҖдёӢдёҠйқўзҡ„д»Јз ҒгҖӮ
гҖҖгҖҖv-bind д»–жҳҜдё“й—Ёз”ЁжқҘз»‘е®ҡеұһжҖ§зҡ„ пјҢдё»иҰҒз”ЁжқҘж“ҚдҪңе…ғзҙ зҡ„ class еҲ—иЎЁе’Ңе®ғзҡ„еҶ…иҒ”ж ·ејҸгҖӮиҝҷдёҖзӮ№е’ҢAnjularJsзҡ„ ng-bind жҳҜе®Ңе…ЁдёҚеҗҢзҡ„пјҢиҰҒжіЁж„ҸпјҒпјҒпјҒ
гҖҖгҖҖ<div v-bind:style = "{backgroundColor:myColor,width: myWidth+'px',height: myHeight+'px'}" onclick="app1.func1()"></div> иҝҷжҳҜеңЁзӣҙжҺҘз»‘е®ҡиЎҢеҶ…ж ·ејҸstyleгҖӮ然еҗҺйҖҡиҝҮз»‘е®ҡзӮ№еҮ»еҮҪж•°пјҢдёәеҗ„дёӘжҜ”йӮЈдёӨиөӢеҖјпјҢиҫҫеҲ°зӮ№еҮ»жӣҙж”№divж ·ејҸзҡ„зӣ®зҡ„гҖӮ
гҖҖгҖҖ<div v-bind:class="myClass" onclick="app1.func2()"></div> иҝҷдёӘжҳҜзӣҙжҺҘз»‘е®ҡдҝ®ж”№ classзұ»еҗҚпјҢеңЁйЎөеҶ…ж ·ејҸиЎЁдёӯжңүжҲ‘е®ҡд№үзҡ„ .aaa е’Ң .bbb дёӨдёӘзұ»еҗҚпјҢйҖҡиҝҮеҠЁжҖҒдҝ®ж”№classеҗҚдҝ®ж”№ж ·ејҸпјҢиҝҷд№ҹжҜ” JQuery зӣҙжҺҘж“ҚдҪңdomиҠӮзӮ№еҝ«жҚ·дёҚе°‘гҖӮ
гҖҖгҖҖ<img v-bind:src="mySrc" onclick="app1.func3()"/> иҝҷжҳҜзӣҙжҺҘз»‘е®ҡеұһжҖ§пјҢеҠЁжҖҒдҝ®ж”№ img зҡ„src еұһжҖ§гҖӮиҫҫеҲ°зӮ№еҮ»еӣҫеғҸжҳҫзӨәдёҚеҗҢзҡ„еӣҫеғҸзҡ„ж•ҲжһңгҖӮ
иҝҷйҮҢиҰҒзү№еҲ«ејәи°ғдёҖдёӢпјҢv-bind зӣҙжҺҘз»‘е®ҡзҡ„жҳҜеұһжҖ§пјҢиҖҢдёҚжҳҜж ·ејҸ пјҢеҜ№дәҺ img пјҢд»–зҡ„srcжҳҜеұһжҖ§пјҢдҪҶжҳҜеҜ№дәҺ div пјҢwidth е•Ҙзҡ„жҳҜж ·ејҸпјҢдёҚжҳҜеұһжҖ§пјҢжүҖд»Ҙ v-bind:width="100+'px'" дёҚеҘҪдҪҝ.
гҖҖгҖҖиҮідәҺ v-bind еұһжҖ§з»‘е®ҡпјҢд№ҹе°ұеёёз”Ёз”Ёжі•д№ҹе°ұиҝҷд№ҲеӨҡдәҶгҖӮ
пјҲ3пјү v-model
гҖҖгҖҖз”Ё v-model жҢҮд»ӨеңЁиЎЁеҚ•жҺ§д»¶е…ғзҙ дёҠеҲӣе»әеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖӮе®ғдјҡж №жҚ®жҺ§д»¶зұ»еһӢиҮӘеҠЁйҖүеҸ–жӯЈзЎ®зҡ„ж–№жі•жқҘжӣҙж–°е…ғзҙ гҖӮе®ғиҙҹиҙЈзӣ‘еҗ¬з”ЁжҲ·зҡ„иҫ“е…ҘдәӢ件д»Ҙжӣҙж–°ж•°жҚ®пјҢ并зү№еҲ«еӨ„зҗҶдёҖдәӣжһҒз«Ҝзҡ„дҫӢеӯҗгҖӮv-model 并дёҚе…іеҝғиЎЁеҚ•жҺ§д»¶еҲқе§ӢеҢ–жүҖз”ҹжҲҗзҡ„еҖјгҖӮеӣ дёәе®ғдјҡйҖүжӢ© Vue е®һдҫӢж•°жҚ®жқҘдҪңдёәе…·дҪ“зҡ„еҖјгҖӮеңЁй»ҳи®Өжғ…еҶөдёӢпјҢ v-model еңЁ input дәӢ件дёӯеҗҢжӯҘиҫ“е…ҘжЎҶзҡ„еҖјдёҺж•°жҚ®пјҢдҪҶдҪ еҸҜд»Ҙж·»еҠ дёҖдёӘдҝ®йҘ°з¬Ұ lazy пјҢд»ҺиҖҢиҪ¬еҸҳдёәеңЁ change дәӢ件дёӯеҗҢжӯҘ
дёӢйқўжҲ‘们зңӢдёҖж®өд»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ж•°жҚ®з»‘е®ҡзҜҮ</title>
<style type="text/css">
.aaa{
margin: 10px;
width: 100px;
height: 100px;
background-color: red;
}
.bbb{
margin: 10px;
width: 50px;
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<!--
ж•°жҚ®з»‘е®ҡзҜҮ
-->
<div id="app1">
<!--3. v-model-->
<input type="text" v-model="myText" placeholder="иҜ·иҫ“е…Ҙпјҡ"/>
<div >{{ myText }}</div><br /><br />
-------------------------------------------------------------------------------------
<!--з»‘е®ҡеҚ•йҖүжҢүй’®-->
<input type="radio" id="one" name="aa" value="з”·" v-model="picked">
<label for="one">з”·</label>
<br>
<input type="radio" id="two" name="aa" value="еҘі" v-model="picked">
<label for="two">еҘі</label>
<br>
<span>жӮЁйҖүжӢ©дәҶ: {{ picked }}</span>
<br><br>
-------------------------------------------------------------------------------------
<!--з»‘е®ҡеӨҚйҖүжҢүй’®-->
<div onclick="app1.funcCheckedNames()">
<input type="checkbox" id="jack" value="еҘҪеё…пјҒ" v-model="checkedNames">
<label for="jack">еҘҪеё…пјҒ</label>
<input type="checkbox" id="john" value="дҪ жҳҜжҲ‘зҡ„з”·зҘһпјҒ" v-model="checkedNames">
<label for="john">дҪ жҳҜжҲ‘зҡ„з”·зҘһпјҒ</label>
<input type="checkbox" id="mike" value="жҲ‘зҲұдҪ пјҢйЈһе“ҘпјҒ" v-model="checkedNames">
<label for="mike">жҲ‘зҲұдҪ пјҢйЈһе“ҘпјҒ</label>
</div>
<br>
<span>жӮЁеҜ№йЈһе“Ҙзҡ„иҜ„д»·: {{ names }}</span><br><br>
--------------------------------------------------------------------------
<!--з»‘е®ҡеҚ•йҖүеҲ—иЎЁ--><br>
<select v-model="selected1">
<option>дәІйЈһе“Ҙ</option>
<option>еҗ‘йЈһе“ҘиЎЁзҷҪ</option>
<option>иҜ·йЈһе“ҘеҗғйҘӯ</option>
</select><br>
<span>зңҹеҝғиҜқеӨ§еҶ’йҷ©: {{ selected1 }}</span><br><br>
------------------------------------------------------------------------------
<div onclick="app1.funcselected22()">
<select v-model="selected2" multiple>
<option>дәІдәІ</option>
<option>жҠұжҠұ</option>
<option>дёҫй«ҳй«ҳ</option>
</select>
</div><br>
<span>дҪ жғіе’ҢйЈһе“ҘеҒ·еҒ·е№Ідәӣе•Ҙ: {{ selected22 }}</span><br>
</div>
</body>
<script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//йҖҡиҝҮVue.jsзҡ„жһ„йҖ еҮҪж•° е®һдҫӢеҢ–еҮәдёҖдёӘж №е®һдҫӢ
var app1= new Vue({
el:"#app1",
data:{
myText:"",
picked:"",
selected1:"",
//иҝҷжҳҜеӨҚйҖүеҲ—иЎЁзҡ„еҸҳйҮҸпјҢеҮҪж•°
selected2:[],
selected22:"",
funcselected22:function(){
this.selected22 = this.selected2.join("гҖҖ");
},
//еӨҚйҖүжЎҶзҡ„еҮҪж•°,еҸҠе…¶зӣёе…іеҸҳйҮҸ
checkedNames:[],
names:"",
funcCheckedNames:function(){
this.names = this.checkedNames.join("гҖҖ");
}
</script>
</html>然еҗҺзңӢдёҖдёӢж•Ҳжһңпјҡ

然еҗҺи§ЈжһҗдёҖдёӢиҝҷж®өд»Јз ҒгҖӮиҝҷйҮҢе°ұдёҚдёҖдёҖиҜҰз»Ҷи§ЈйҮҠд»Јз ҒдәҶпјҢжҢ‘еҮ дёӘе…ёеһӢзҡ„иҜҰи§ЈпјҢе…¶д»–зҡ„дҫҝеҫҲз®ҖеҚ•дәҶгҖӮ
жҲ‘们е°ұд»Ҙ еӨҡйҖүжҢүй’®дёәдҫӢпјҡгҖҖгҖҖ
<div onclick="app1.funcCheckedNames()"> <input type="checkbox" id="jack" value="еҘҪеё…пјҒ" v-model="checkedNames"> <label for="jack">еҘҪеё…пјҒ</label> <input type="checkbox" id="john" value="дҪ жҳҜжҲ‘зҡ„з”·зҘһпјҒ" v-model="checkedNames"> <label for="john">дҪ жҳҜжҲ‘зҡ„з”·зҘһпјҒ</label> <input type="checkbox" id="mike" value="жҲ‘зҲұдҪ пјҢйЈһе“ҘпјҒ" v-model="checkedNames"> <label for="mike">жҲ‘зҲұдҪ пјҢйЈһе“ҘпјҒ</label> </div>
//иҝҷжҳҜеӨҚйҖүеҲ—иЎЁзҡ„еҸҳйҮҸпјҢеҮҪж•°
selected2:[],
selected22:"",
funcselected22:function(){
this.selected22 = this.selected2.join("гҖҖ");
},иҝҷйҮҢиҰҒејәи°ғдёҖдёӢпјҢv-model еҠЁжҖҒз»‘е®ҡиҝҷз§ҚеӨҡйҖүжЎҶд№Ӣзұ»зҡ„пјҢдјҡд»Ҙж•°з»„зҡ„еҪўејҸеӯҳеҸ–пјҢжүҖд»ҘпјҢжҲ‘们用 selected2:[], еҸҳйҮҸжҺҘ收 йҖүжӢ©жЎҶ зҡ„ж•°жҚ®пјҢдҪҶжҳҜжҲ‘们еҸҲдёҚиғҪзӣҙжҺҘз”ЁеҸҢеӨ§жӢ¬еҸ·жҳҫзӨәж•°жҚ®пјҢжңӢеҸӢ们еҸҜд»ҘиҜ•йӘҢдёҖдёӢпјҢеҸҢеӨ§жӢ¬еҸ·жҳҜзәҜж–Үжң¬жҳҫзӨәпјҢд»–дјҡжҠҠж•ҙдёӘж•°з»„зҡ„дёӯжӢ¬еҸ·пјҢеј•еҸ·пјҢйҖ—еҸ·йғҪжҳҫзӨәеҮәжқҘпјҢеӨӘдё‘дәҶгҖӮжүҖд»ҘиҝҷйҮҢпјҢжҲ‘з”ЁдәҶJQueryзҡ„ж•°з»„еҲҶеүІдёәеӯ—з¬ҰдёІзҡ„еҮҪж•° join("гҖҖ")пјҢжҠҠйҖүдёӯзҡ„ж•°жҚ®еҲҶеүІжҲҗеӯ—з¬ҰдёІпјҢеҶҚз”ЁдёҖдёӘеӯ—з¬ҰдёІзұ»еһӢзҡ„еҸҳйҮҸжҺҘ收数жҚ®пјҢиҝҷж ·жү“еҚ°еҮәжқҘе°ұеҘҪеӨҡдәҶгҖӮжіЁж„ҸпјҢиҝҷйҮҢ join("гҖҖ") жҲ‘з”Ёзҡ„еҲҶйҡ”з¬ҰжҳҜ з©әзҷҪеӯ—з¬ҰпјҢе®ғеҚ дёҖдёӘжұүеӯ—зҡ„з©әй—ҙпјҢдҪҶжҳҜдёҚдјҡжҳҫзӨәеҮәжқҘгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңVue.jsдёӯеҹәзЎҖжҢҮд»Өзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ