微信小程序 新建登录页并实现tabBar隐藏
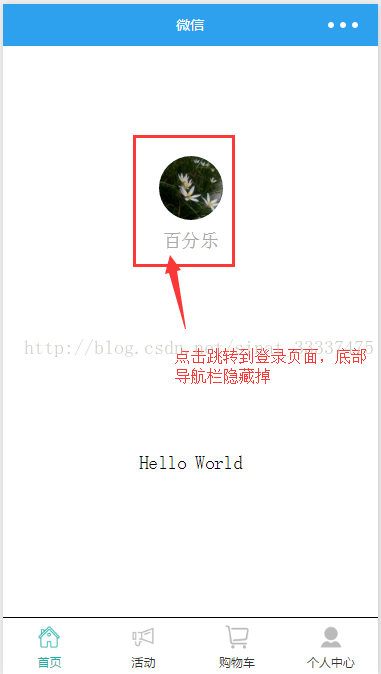
实现的效果如下两张图:


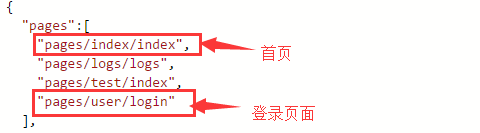
app.json 设置的pages的path如下:

在app.json里面设置tabBar的值:
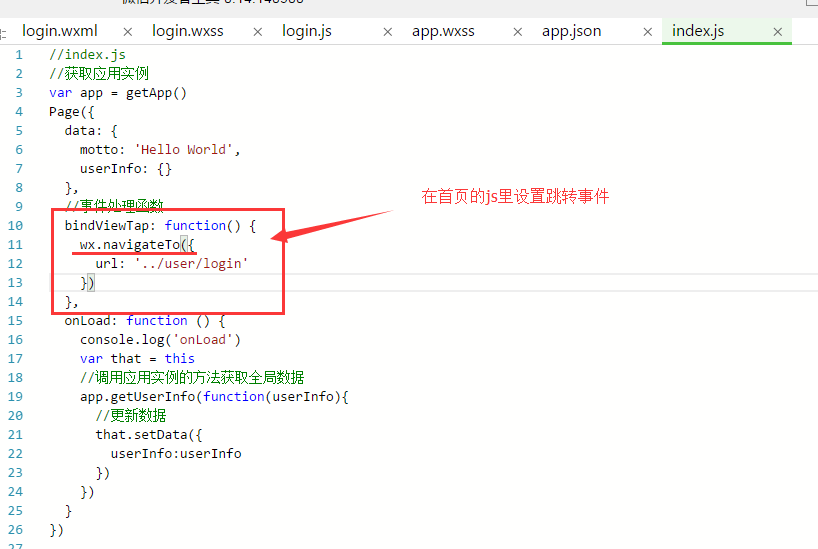
如果你不想在登录页有tabBar的内容,则在app.json 里面tabBar-->list-->pagePath 不能写登录页面的路径,并且首页跳转到登录页时,用 navigateTo 跳转到新页面即可实现tabBar的隐藏,如下图所示:


login页面如何设置整个页面都是蓝色(#2da1ed)?
在login.json里面设置:
{
"navigationBarTitleText": "微信登录",
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2da1ed",
"navigationBarTextStyle":"#fff"
}
在login.wxss里面设置page的背景颜色:
page{
background: #2da1ed;
}
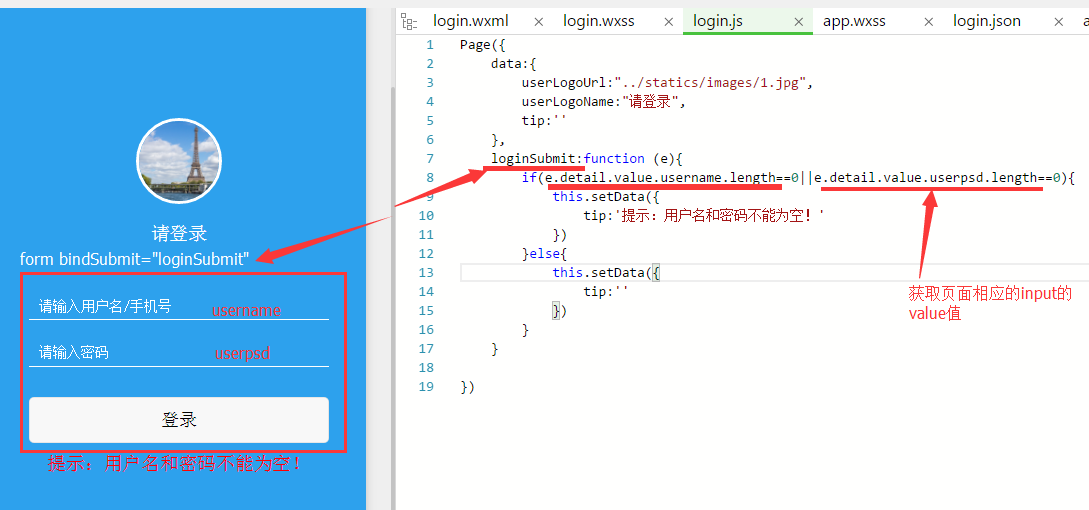
login页面点击登录时进行的简单判定如下:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。