使用Angular.js怎么编写一个公共提示模块?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
方法如下
一、先在angular中注册一个模块

二、

注册一个模块 注入依赖
三、

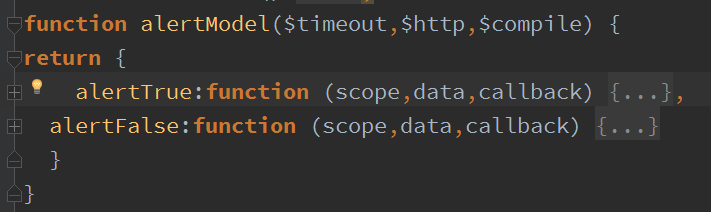
返回不同的方法应对不同情况
四、

获取模板路径
五、

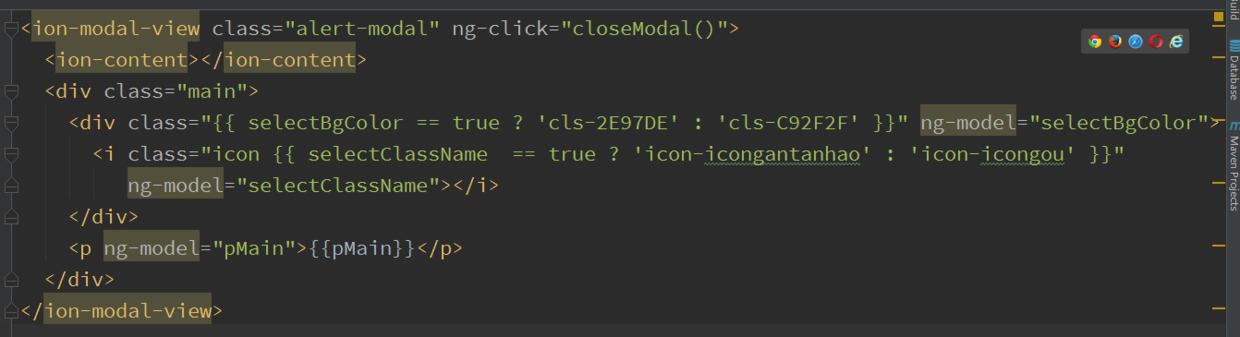
编写模板内容 和普通的页面一样调用使用angular服务
六、

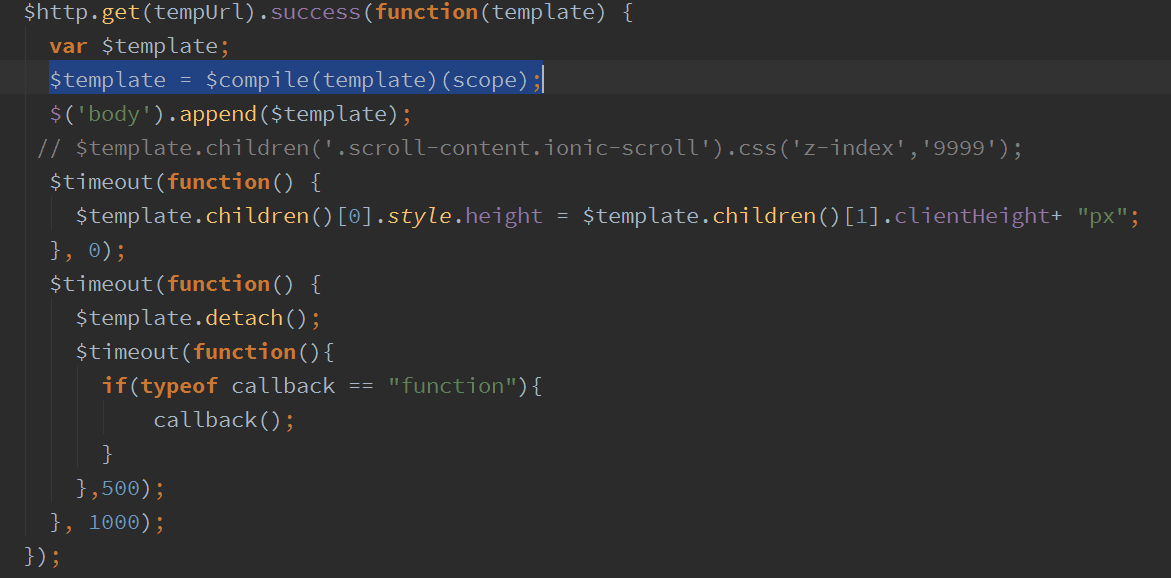
1. 开启http服务获取模板内容
2. 重点注意 $template = $compile(template)(scope); 这句代码非常重要 用于激活模板内容转成angular能识别的html代码片段
3.提示框消失时间 设置回调函数 $template.detach();用于模板消失
七、

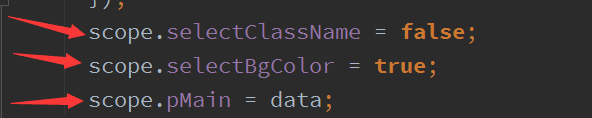
设置html代码内的变量
1.由于不在控制层 $scope对象无法获取不了值 所有需要用代替值 需要在使用时将$scope传入
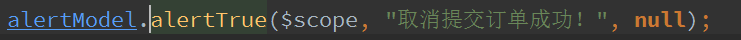
八、使用方法如下

记得在控制器里面注入alertModel模块
关于使用Angular.js怎么编写一个公共提示模块问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。