这篇文章主要介绍了vue嵌套路由-query传递参数的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在嵌套路由中我们经常会遇到父路由向子路由里面传递参数,传递参数有两种方法,通过 query 或者 params
index.html
<div id="app"> <!-- router-view 路由出口, 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div>
main.js 同样通过重定向来显示父路由
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//引入两个组件
import home from "./home.vue"
import game from "./game.vue"
//定义路由
const routes = [
{ path: "/", redirect: "/home" },//重定向
{
path: "/home", component: home,
children: [
{ path: "/home/game", component: game }
]
}
]
//创建路由实例
const router = new VueRouter({routes})
new Vue({
el: '#app',
data: {
id:123,
},
methods: {
},
router
})home.vue 通过query来传递num参数为1,相当与在 url 地址后面拼接参数
<template>
<div>
<h4>首页</h4>
<router-link :to="{ path:'/home/game', query: { num: 1} }">
<button>显示<tton>
</router-link>
<router-view></router-view>
</div>
</template>game.vue 子路由中通过 this.$route.query.num 来显示传递过来的参数
<template>
<h4>王者荣耀{{ this.$route.query.num }}</h4>
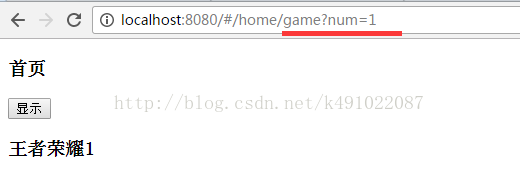
</template>运行后的结果,传递的参数在地址栏中有显示

感谢你能够认真阅读完这篇文章,希望小编分享的“vue嵌套路由-query传递参数的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。