这篇文章主要为大家展示了“javaScript基础的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“javaScript基础的示例分析”这篇文章吧。
首先讲javaScript的摆放位置:<script> 与 </script> 可以放在head和body之间,也可以body中或者head中
JavaScript的六大作用:
1直接在script输出
document.write("<h2>This is a heading</h2>");//document.write表输出,括号中h2标签同样有效2对事件作出反应
<button type="button" onclick="alert('Welcome!')"> //点击这里</button>//onclick代表当点击是触发事件,alert会弹框3改变 HTML 内容
x=document.getElementById("demo") //查找元素 ,通过id得到某一个元素,就像我之前做的笔记说id只能用一次所以是唯一的。
x.innerHTML="Hello JavaScript"; //改变内容,通过触发事件会是这个元素的值发生改变4改变 HTML 图像
element=document.getElementById('myimage') //得到img这个元素
element.src="/i/eg_bulboff.gif"; //改变Src属性,也就相当于给它换了张图片5 改变 HTML 样式
x=document.getElementById("demo") //同样通过id找到元素
x.style.color="#ff0000"; //改变样式6 验证输入
If( isNaN(x)) {alert("Not Numeric")}; // isNaN( ) 这是一个方法,专门用来判断括号中是否全为数字,是为truejavaScript查找元素常用的三种方法(不包括jquery查找元素)
1:通过id查找;
x=document.getElementById("demo") //通过id查询是唯一的,x也是代表唯一一个元素。2:通过name查找:
X= document.getElementsByName("myInput");//这里是ments说明他返回的是一个集合,因为name属性可以重复定义
X[0].innerHTML="Hello JavaScript";//因为是数组,所以要指定第几个,就算只有一个也要写零3:通过元素名称查找:
var x=document.getElementsByTagName("input"); //同样也是返回一个数组
alert(x.length); //这里有几个input标签就输出几
JavaScript的注释和java是一样的有//和/* */JavaScript变量
javaScript数据有字符串、数字、布尔、数组、对象、Null、Undefined 但统一用 var
var cars=new Array(); cars[0]="Audi"; //数组表达式 var cars=["Audi","BMW","Volvo"]; //同样也是数组表达式 person=new Object(); //对象表达式
JavaScript函数
function getElements(){ } //可以带参数那就往里面传参(var1,var2),如果要返回值return,函数类型不变JavaScript运算符,算数运算符,赋值运算符,比较运算符,逻辑运算符,条件运算符,IF语句,Switch语句,For循环,while do-while,Break和Continue和java规则一样(有点不同的就是for (x in person))
接下来我们做几个小案例:
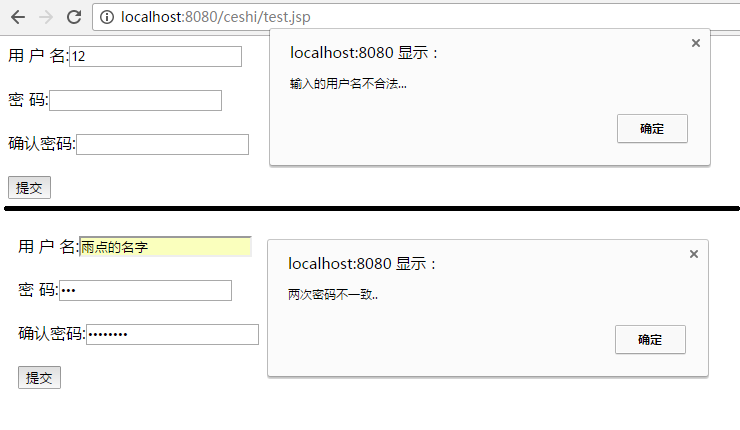
1:有户名验证,两次密码判断是否一致
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨点的名字</title>
</head>
<script>
function checkForm(){
var form=document.forms["form1"]; //根据表单的名字 获取指定的表单,这算第四种获得元素方法
//根据表单获得username的value值,因为下面这个username只有一个那就默认就取这一个,不用form.username[0].value这样反而报错,因为不是集合
var username =form.username.value;
if(username.length<3 || username.length>12){
alert("输入的用户名不合法..."); //.length是属性所以不能括号,这和String不同
return false;
}
var password1 =form.password[0].value;//因为password下面有两个所以是一个集合所以要[0];
var password2=document.getElementsByName("password")[1].value;//这是通过另一种方法获得
if(password1!=password2){
alert("两次密码不一致..");
return false();
}
return true;
}
</script>
<body>
<!--onsubmit只在form中使用,如果返回为false则不提交数据,否则提交数据-->
<form action="" name="form1" onsubmit="checkForm()">
用 户 名:<input type="text" name="username"/><br><br>
密 码:<input type="password" name="password"/><br><br>
确认密码:<input type="password" name="password"/><br><br>
<input type="submit" value="提交"/> <!-- 这里定义了为submit类型,当点提交时,自动触发onsubmit方法 -->
</form>
</body>
</html>运行结果如下:

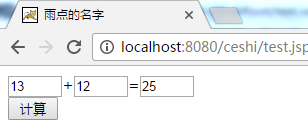
2:实现一个加法的小计算器
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨点的名字</title>
<style type="text/css">
input{
width:50px;
}
</style>
</head>
<script>
function calc(){
var form1 =document.forms["form1"];
var x=form1["x"].value; //获取form1表单中name属性为x的值,又一种方法(其实[]和.是有点不同的这里不细讲)
var y=form1["y"].value;
var z=parseInt(x)+parseInt(y); //parseInt(x)类型转换,把String转成int
var result=form1["result"]; //得到元素
result.value=z; //value这里插入value值,不是用innerHTML,他们的使用类型不同
}
</script>
<body>
<form action=" " name="form1" method="post">
<input type="text"name="x"/>+<input type="text" name="y"/>=<input type="text" name="result"/><br/>
<input type="button" value="计算" onclick="calc()" /> <!-- onclick监听事件改编属性 -->
</form>
</body>运行结果如下:

以上是“javaScript基础的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。