这篇文章将为大家详细讲解有关如何使用Javascript插件开发,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
该怎样架构?
对于架构这个概念,接触的比较少,我的理解,架构就是解决未来可能会发生的事。
之前也封装过一些插件,但后端嫌我封装的太难用,于是分析其原因,发现之前写的插件,该暴露的接口没有,有些不需要传的参数反而要传。该暴露的接口没有,这是因为我没有按照未来的思想来写插件,而往往这样写出来的插件就成了一次性用品。
所以这段时间,在写插件之前都会事先思考清楚,这个插件都需要哪些参数,而哪些又是必须传的,哪些是可选的,哪些功能以后可能会用到,哪些是可以会更改的,这些都是必须考虑的,不然写出来的插件肯定会有很多的问题。
基本雏形
;(function(window,document){
var MaskShare = function(){
};
MaskShare.prototype = {};
window.MaskShare = MaskShare;
}(window,document));把要写的代码,封闭到一个自执行函数里面,防止变量冲突,然后将这个构造函数暴露给window对象,方便我们在外部去访问这个构造函数。
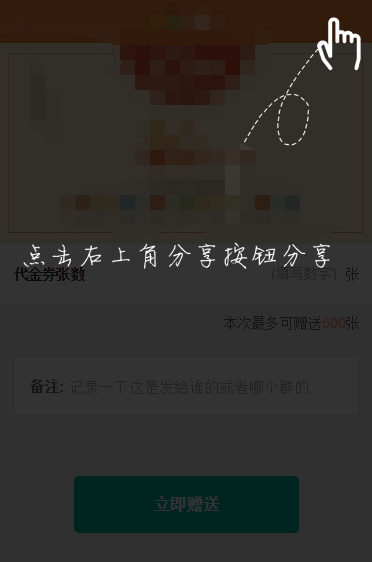
效果需要做成如下的:

思考需要哪些参数
这个功能就是点击某个元素,弹出一个遮罩层,点击遮罩层将遮罩层去掉。
因此可以分析出,至少需要一个参数,也就是我们需要知道点击谁弹出弹出层,另外我们还需要配置一些默认参数。
;(function(window,document){
var MaskShare = function(targetDom,options){
// 判断是用函数创建的还是用new创建的。这样我们就可以通过MaskShare("dom") 或 new MaskShare("dom")来使用这个插件了
if(!(this instanceof MaskShare))return new MaskShare(targetDom,options);
// 参数合并
this.options = this.extend({
// 这个参数以后可能会更改所以暴露出去
imgSrc:"../static/img/coupon-mask_1.png"
},options);
// 判断传进来的是DOM还是字符串
if((typeof targetDom)==="string"){
this.targetDom = document.querySelector(targetDom);
}else{
this.targetDom = targetDom;
}
var boxDom = document.createElement("div");
var imgDom = document.createElement("img");
// 设置默认样式 注意将z-index值设置大一些,防止其他元素层级比遮罩层高
boxDom.style.cssText = "display: none;position: absolute;left: 0;top: 0;width: 100%;height:100%;background-color: rgba(0,0,0,0.8);z-index:9999;";
imgDom.style.cssText = "margin-top:20px;width: 100%;";
// 追加或重设其样式
if(this.options.boxDomStyle){
this.setStyle(boxDom,this.options.boxDomStyle);
}
if(this.options.imgDomStyle){
this.setStyle(imgDom,this.options.imgDomStyle);
}
imgDom.src = this.options.imgSrc;
boxDom.appendChild(imgDom);
this.boxDom = boxDom;
// 初始化
this.init();
};
MaskShare.prototype = {
init:function(){
this.event();
},
extend:function(obj,obj2){
for(var k in obj2){
obj[k] = obj2[k];
}
return obj;
},
setStyle:function(dom,objStyle){
for(var k in objStyle){
dom.style[k] = objStyle[k];
}
},
event:function(){
var _this = this;
this.targetDom.addEventListener("click",function(){
document.body.appendChild(_this.boxDom);
_this.boxDom.style.display = "block";
// 打开遮罩层的回调
_this.options.open&&_this.options.open();
},false);
this.boxDom.addEventListener("click",function(){
this.style.display = "none";
// 关闭遮罩层的回调
_this.options.close&&_this.options.close();
},false);
}
};
// 暴露方法
window.MaskShare = MaskShare;
}(window,document));使用示例:
MaskShare(".immediately",{
imgSrc:"../static/img/loading_icon.gif",
boxDomStyle:{
opacity:".9"
},
imgDomStyle:{
opacity:".8"
},
open:function(){
console.log("show");
},
close:function(){
console.log("close");
}
});关于“如何使用Javascript插件开发”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。