本文实例为大家分享了bootstrap datetimepicker日期插件的简单使用,供大家参考,具体内容如下
首先在文件头部引入必要的文件:
<link rel="stylesheet" href="Css/bootstrap-datetimepicker.min.css"> <script src="Js/bootstrap-datetimepicker.js"></script>
想用中文显示,加入bootstrap-datetimepicker.zh-CN.js文件
<script src="Js/bootstrap-datetimepicker.zh-CN.js"></script>
然后调用初始化日期插件方法:
$('.date').datetimepicker({
language: 'zh-CN',//显示中文
format: 'yyyy-mm-dd',//显示格式
minView: "month",//设置只显示到月份
initialDate: new Date(),//初始化当前日期
autoclose: true,//选中自动关闭
todayBtn: true//显示今日按钮
})
详细教程可点击这里:http://www.bootcss.com/p/bootstrap-datetimepicker/
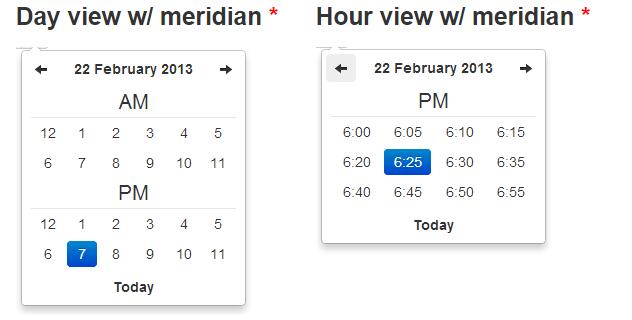
截图:


点击下载插件:http://www.bootcdn.cn/bootstrap-datetimepicker/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。