жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қjs+javaжҖҺд№Ҳе®һзҺ°зҷ»еҪ•ж»‘еҠЁеӣҫзүҮйӘҢиҜҒпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
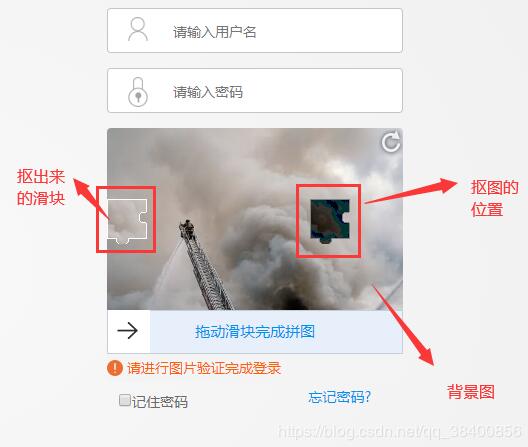
дёӢйқўжҳҜеҒҡеҮәжқҘзҡ„ж•Ҳжһңпјҡ

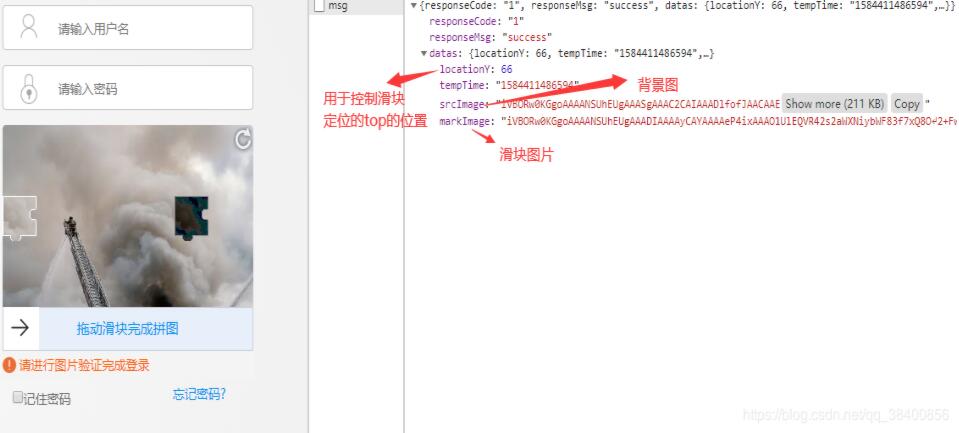
е®һзҺ°жҖқи·ҜпјҡжүҖжңүзҡ„еӣҫзүҮж•°жҚ®пјҢйӘҢиҜҒе…ЁйғЁз”ұеҗҺз«ҜжқҘеҒҡгҖӮеүҚз«Ҝи°ғз”ЁжҺҘеҸЈпјҢеҗҺз«Ҝдјҡиҝ”еӣһдёӨеј з»ҸиҝҮbase64еҠ еҜҶзҡ„еӣҫзүҮдҝЎжҒҜпјҢеҲҶеҲ«жҳҜиғҢжҷҜеӣҫзүҮе’Ңж»‘еқ—еӣҫзүҮпјҢеүҚз«Ҝж»‘еҠЁж»‘еқ—д»ҘеҗҺе°ҶXж–№еҗ‘зҡ„ж»‘еҠЁи·қзҰ»дј еӣһеҗҺз«ҜеҒҡйӘҢиҜҒпјҢйӘҢиҜҒжҲҗеҠҹд»ҘеҗҺеҶҚеҒҡеҗҺз»ӯзҡ„зҷ»еҪ•йҖ»иҫ‘йӘҢиҜҒпјҢд»ҘдёӢжҳҜе®Ңж•ҙзҡ„иҝҮзЁӢпјҡ
иҺ·еҸ–иғҢжҷҜеӣҫпјҢжҲ‘иҝҷиҫ№жҳҜеңЁFTPдёҠж”ҫдәҶ10еј еӣҫзүҮпјҢйҡҸжңәиҺ·еҸ–дёҖеј гҖӮ
@LogAnnotation(description = "webиҺ·еҸ–ж»‘еҠЁеӣҫзүҮдҝЎжҒҜ")
@ApiOperation(value = "webиҺ·еҸ–ж»‘еҠЁеӣҫзүҮдҝЎжҒҜ", httpMethod = "POST", response = Result.class, notes = "")
@RequiresPermissions(value = "code/picture/msg")
@RequestMapping(value = "code/picture/msg", method = RequestMethod.POST)
@ResponseBody
public Response getPictureCode(HttpServletRequest request) {
Map<String, Object> pictureMap = new HashMap<>();
try {
//йҡҸжңәиҺ·еҸ–йңҖиҰҒеҲҮжҲҗзҡ„еӣҫзүҮеҪўзҠ¶
Integer templateNum = new Random().nextInt(10) + 1;
String randomStr = String.valueOf(templateNum);
if(templateNum < 10){
randomStr = "0"+randomStr;
}
InputStream tempInputStream = FileUtils.downloadFtpFile(Constant.POCTURE_CHECK_PATH,randomStr+".jpg");
//ж №жҚ®жәҗеӣҫзүҮе’ҢжҠ еӣҫеҪўзҠ¶з”ҹжҲҗж–°зҡ„еӣҫзүҮдҝЎжҒҜд»ҘжөҒзҡ„еҪўејҸиҝ”еӣһеҲ°еүҚз«Ҝ
pictureMap = VerifyImageUtil.getVerifyImage(tempInputStream);
//е°ҶеүӘиЈҒеҘҪдәҶд»ҘеҗҺзҡ„еӣҫзүҮдҝЎжҒҜд»ҘеҪ“еүҚж—¶й—ҙжҲідёәkeyпјҢеӯҳе…ҘredisпјҲиҝҷдёҖжӯҘжҳҜдёәдәҶеҜ№еӣҫзүҮдҝЎжҒҜеҒҡиҝҮжңҹеӨ„зҗҶпјҢж №жҚ®иҮӘе·ұйңҖжұӮеҒҡпјү
String tempTime = String.valueOf(System.currentTimeMillis());
redisUtils.hset(Constant.REDIS_LOGIN_PICTURE_CODE, tempTime,pictureMap.get("locationX").toString(),60);
pictureMap.put("tempTime",tempTime);
//移еҮәйҡҸжңәз”ҹжҲҗзҡ„жҠ еӣҫдҪҚзҪ®еқҗж ҮпјҢдёҚиҝ”еӣһз»ҷеүҚз«Ҝ
pictureMap.remove("locationX");
return new ObjectResponse<Map<String, Object>>(pictureMap);
}catch(Exception e){
logger.error("code/picture/msg", e);
return new FailedResponse();
}
}FTPдёӢиҪҪж–№жі•д»Јз Ғ
public static FTPClient ftpLogin(){
String ip = p.getProperty("ftpзҡ„ip");
String username = p.getProperty("ftpзҡ„user");
String password = p.getProperty("ftpзҡ„pwd");
int ftpPort = Integer.parseInt(p.getProperty("ftpзҡ„port"));
FTPClient ftpClient = new FTPClient();
try {
ftpClient.connect(ip , ftpPort );// иҝһжҺҘFTPжңҚеҠЎеҷЁ
ftpClient.login(username , password );// зҷ»йҷҶFTPжңҚеҠЎеҷЁ
if (!FTPReply.isPositiveCompletion(ftpClient.getReplyCode())) {
ftpClient.disconnect();
}
} catch (SocketException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return ftpClient;
}
public static InputStream downloadFtpFile(String ftpPath, String fileName) {
FTPClient ftpClient = ftpLogin();
try {
ftpClient.setControlEncoding("UTF-8"); // дёӯж–Үж”ҜжҢҒ
ftpClient.setFileType(FTPClient.BINARY_FILE_TYPE);
ftpClient.enterLocalPassiveMode();
ftpClient.changeWorkingDirectory(ftpPath);
InputStream inputStream = ftpClient.retrieveFileStream(new String(fileName.getBytes("UTF-8"), "ISO-8859-1"));
//ftpClient.completePendingCommand();
return inputStream;
} catch (Exception e) {
e.printStackTrace();
}finally {
try {
ftpClient.logout();
} catch (IOException e) {
e.printStackTrace();
}
}
return null;
}жҠ еӣҫе·Ҙе…·зұ»VerifyImageUtil
public class VerifyImageUtil {
/**
* жәҗж–Ү件е®ҪеәҰ
*/
private static int ORI_WIDTH = 296;
/**
* жәҗж–Ү件й«ҳеәҰ
*/
private static int ORI_HEIGHT = 182;
/**
* жЁЎжқҝеӣҫе®ҪеәҰ
*/
private static int CUT_WIDTH = 50;
/**
* жЁЎжқҝеӣҫй«ҳеәҰ
*/
private static int CUT_HEIGHT = 50;
/**
* жҠ еӣҫеҮёиө·еңҶеҝғ
*/
private static int circleR = 6;
/**
* жҠ еӣҫеҶ…йғЁзҹ©еҪўеЎ«е……еӨ§е°Ҹ
*/
private static int RECTANGLE_PADDING = 6;
/**
* жҠ еӣҫзҡ„иҫ№жЎҶе®ҪеәҰ
*/
private static int SLIDER_IMG_OUT_PADDING = 1;
/**
* ж №жҚ®дј е…Ҙзҡ„и·Ҝеҫ„з”ҹжҲҗжҢҮе®ҡйӘҢиҜҒз ҒеӣҫзүҮ
*
* @param filePath
* @return
* @throws IOException
*/
public static Map<String, Object> getVerifyImage(InputStream filePath) throws IOException {
BufferedImage srcImage = ImageIO.read(filePath);
int locationX = CUT_WIDTH + new Random().nextInt(srcImage.getWidth() - CUT_WIDTH * 2);
int locationY = CUT_HEIGHT + new Random().nextInt(srcImage.getHeight() - CUT_HEIGHT) / 2;
BufferedImage markImage = new BufferedImage(CUT_WIDTH,CUT_HEIGHT,BufferedImage.TYPE_4BYTE_ABGR);
int[][] data = getBlockData();
cutImgByTemplate(srcImage, markImage, data, locationX, locationY);
Map<String, Object> resultMap = new HashMap<>();
//ж”ҫе…ҘиғҢжҷҜеӣҫзҡ„еҠ еҜҶдҝЎжҒҜ
resultMap.put("srcImage",getImageBASE64(srcImage));
//ж”ҫе…Ҙж»‘еқ—еӣҫзҡ„еҠ еҜҶдҝЎжҒҜ
resultMap.put("markImage",getImageBASE64(markImage));
//ж”ҫе…ҘжҠ еӣҫдҪҚзҪ®зҡ„Xж–№еҗ‘зҡ„дҝЎжҒҜпјҢз”ЁдәҺйӘҢиҜҒж»‘еқ—дҪҚзҪ®жҳҜеҗҰжӯЈзЎ®
resultMap.put("locationX",locationX);
//ж”ҫе…ҘжҠ еӣҫдҪҚзҪ®зҡ„Yж–№еҗ‘зҡ„дҝЎжҒҜпјҢз”ЁдәҺеүҚз«ҜжҺ§еҲ¶е®ҡдҪҚдҝЎжҒҜ
resultMap.put("locationY",locationY);
return resultMap;
}
/**
* з”ҹжҲҗйҡҸжңәж»‘еқ—еҪўзҠ¶
* <p>
* 0 йҖҸжҳҺеғҸзҙ
* 1 ж»‘еқ—еғҸзҙ
* 2 йҳҙеҪұеғҸзҙ
* @return int[][]
*/
private static int[][] getBlockData() {
int[][] data = new int[CUT_WIDTH][CUT_HEIGHT];
Random random = new Random();
//(x-a)²+(y-b)²=r²
//xдёӯеҝғдҪҚзҪ®е·ҰеҸі5еғҸзҙ йҡҸжңә
double x1 = RECTANGLE_PADDING + (CUT_WIDTH - 2 * RECTANGLE_PADDING) / 2.0 - 5 + random.nextInt(10);
//y зҹ©еҪўдёҠиҫ№з•ҢеҚҠеҫ„-1еғҸзҙ 移еҠЁ
double y1_top = RECTANGLE_PADDING - random.nextInt(3);
double y1_bottom = CUT_HEIGHT - RECTANGLE_PADDING + random.nextInt(3);
double y1 = random.nextInt(2) == 1 ? y1_top : y1_bottom;
double x2_right = CUT_WIDTH - RECTANGLE_PADDING - circleR + random.nextInt(2 * circleR - 4);
double x2_left = RECTANGLE_PADDING + circleR - 2 - random.nextInt(2 * circleR - 4);
double x2 = random.nextInt(2) == 1 ? x2_right : x2_left;
double y2 = RECTANGLE_PADDING + (CUT_HEIGHT - 2 * RECTANGLE_PADDING) / 2.0 - 4 + random.nextInt(10);
double po = Math.pow(circleR, 2);
for (int i = 0; i < CUT_WIDTH; i++) {
for (int j = 0; j < CUT_HEIGHT; j++) {
//зҹ©еҪўеҢәеҹҹ
boolean fill;
if ((i >= RECTANGLE_PADDING && i < CUT_WIDTH - RECTANGLE_PADDING)
&& (j >= RECTANGLE_PADDING && j < CUT_HEIGHT - RECTANGLE_PADDING)) {
data[i][j] = 1;
fill = true;
} else {
data[i][j] = 0;
fill = false;
}
//еҮёеҮәеҢәеҹҹ
double d3 = Math.pow(i - x1, 2) + Math.pow(j - y1, 2);
if (d3 < po) {
data[i][j] = 1;
} else {
if (!fill) {
data[i][j] = 0;
}
}
//еҮ№иҝӣеҢәеҹҹ
double d4 = Math.pow(i - x2, 2) + Math.pow(j - y2, 2);
if (d4 < po) {
data[i][j] = 0;
}
}
}
//иҫ№з•ҢйҳҙеҪұ
for (int i = 0; i < CUT_WIDTH; i++) {
for (int j = 0; j < CUT_HEIGHT; j++) {
//еӣӣдёӘжӯЈж–№еҪўиҫ№и§’еӨ„зҗҶ
for (int k = 1; k <= SLIDER_IMG_OUT_PADDING; k++) {
//е·ҰдёҠгҖҒеҸідёҠ
if (i >= RECTANGLE_PADDING - k && i < RECTANGLE_PADDING
&& ((j >= RECTANGLE_PADDING - k && j < RECTANGLE_PADDING)
|| (j >= CUT_HEIGHT - RECTANGLE_PADDING - k && j < CUT_HEIGHT - RECTANGLE_PADDING +1))) {
data[i][j] = 2;
}
//е·ҰдёӢгҖҒеҸідёӢ
if (i >= CUT_WIDTH - RECTANGLE_PADDING + k - 1 && i < CUT_WIDTH - RECTANGLE_PADDING + 1) {
for (int n = 1; n <= SLIDER_IMG_OUT_PADDING; n++) {
if (((j >= RECTANGLE_PADDING - n && j < RECTANGLE_PADDING)
|| (j >= CUT_HEIGHT - RECTANGLE_PADDING - n && j <= CUT_HEIGHT - RECTANGLE_PADDING ))) {
data[i][j] = 2;
}
}
}
}
if (data[i][j] == 1 && j - SLIDER_IMG_OUT_PADDING > 0 && data[i][j - SLIDER_IMG_OUT_PADDING] == 0) {
data[i][j - SLIDER_IMG_OUT_PADDING] = 2;
}
if (data[i][j] == 1 && j + SLIDER_IMG_OUT_PADDING > 0 && j + SLIDER_IMG_OUT_PADDING < CUT_HEIGHT && data[i][j + SLIDER_IMG_OUT_PADDING] == 0) {
data[i][j + SLIDER_IMG_OUT_PADDING] = 2;
}
if (data[i][j] == 1 && i - SLIDER_IMG_OUT_PADDING > 0 && data[i - SLIDER_IMG_OUT_PADDING][j] == 0) {
data[i - SLIDER_IMG_OUT_PADDING][j] = 2;
}
if (data[i][j] == 1 && i + SLIDER_IMG_OUT_PADDING > 0 && i + SLIDER_IMG_OUT_PADDING < CUT_WIDTH && data[i + SLIDER_IMG_OUT_PADDING][j] == 0) {
data[i + SLIDER_IMG_OUT_PADDING][j] = 2;
}
}
}
return data;
}
/**
* иЈҒеүӘеҢәеқ—
* ж №жҚ®з”ҹжҲҗзҡ„ж»‘еқ—еҪўзҠ¶пјҢеҜ№еҺҹеӣҫе’ҢиЈҒеүӘеқ—иҝӣиЎҢеҸҳиүІеӨ„зҗҶ
* @param oriImage еҺҹеӣҫ
* @param targetImage иЈҒеүӘеӣҫ
* @param blockImage ж»‘еқ—
* @param x иЈҒеүӘзӮ№x
* @param y иЈҒеүӘзӮ№y
*/
private static void cutImgByTemplate(BufferedImage oriImage, BufferedImage targetImage, int[][] blockImage, int x, int y) {
for (int i = 0; i < CUT_WIDTH; i++) {
for (int j = 0; j < CUT_HEIGHT; j++) {
int _x = x + i;
int _y = y + j;
int rgbFlg = blockImage[i][j];
int rgb_ori = oriImage.getRGB(_x, _y);
// еҺҹеӣҫдёӯеҜ№еә”дҪҚзҪ®еҸҳиүІеӨ„зҗҶ
if (rgbFlg == 1) {
//жҠ еӣҫдёҠеӨҚеҲ¶еҜ№еә”йўңиүІеҖј
targetImage.setRGB(i,j, rgb_ori);
//еҺҹеӣҫеҜ№еә”дҪҚзҪ®йўңиүІеҸҳеҢ–
oriImage.setRGB(_x, _y, rgb_ori & 0x363636);
} else if (rgbFlg == 2) {
targetImage.setRGB(i, j, Color.WHITE.getRGB());
oriImage.setRGB(_x, _y, Color.GRAY.getRGB());
}else if(rgbFlg == 0){
//int alpha = 0;
targetImage.setRGB(i, j, rgb_ori & 0x00ffffff);
}
}
}
}
/**
* йҡҸжңәиҺ·еҸ–дёҖеј еӣҫзүҮеҜ№иұЎ
* @param path
* @return
* @throws IOException
*/
public static BufferedImage getRandomImage(String path) throws IOException {
File files = new File(path);
File[] fileList = files.listFiles();
List<String> fileNameList = new ArrayList<>();
if (fileList!=null && fileList.length!=0){
for (File tempFile:fileList){
if (tempFile.isFile() && tempFile.getName().endsWith(".jpg")){
fileNameList.add(tempFile.getAbsolutePath().trim());
}
}
}
Random random = new Random();
File imageFile = new File(fileNameList.get(random.nextInt(fileNameList.size())));
return ImageIO.read(imageFile);
}
/**
* е°ҶIMGиҫ“еҮәдёәж–Ү件
* @param image
* @param file
* @throws Exception
*/
public static void writeImg(BufferedImage image, String file) throws Exception {
byte[] imagedata = null;
ByteArrayOutputStream bao=new ByteArrayOutputStream();
ImageIO.write(image,"png",bao);
imagedata = bao.toByteArray();
FileOutputStream out = new FileOutputStream(new File(file));
out.write(imagedata);
out.close();
}
/**
* е°ҶеӣҫзүҮиҪ¬жҚўдёәBASE64
* @param image
* @return
* @throws IOException
*/
public static String getImageBASE64(BufferedImage image) throws IOException {
ByteArrayOutputStream out = new ByteArrayOutputStream();
ImageIO.write(image,"png",out);
//иҪ¬жҲҗbyteж•°з»„
byte[] bytes = out.toByteArray();
BASE64Encoder encoder = new BASE64Encoder();
//з”ҹжҲҗBASE64зј–з Ғ
return encoder.encode(bytes);
}
/**
* е°ҶBASE64еӯ—з¬ҰдёІиҪ¬жҚўдёәеӣҫзүҮ
* @param base64String
* @return
*/
public static BufferedImage base64StringToImage(String base64String) {
try {
BASE64Decoder decoder=new BASE64Decoder();
byte[] bytes1 = decoder.decodeBuffer(base64String);
ByteArrayInputStream bais = new ByteArrayInputStream(bytes1);
return ImageIO.read(bais);
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}еүҚз«Ҝ收еҲ°иҜ·жұӮжҲҗеҠҹиҝ”еӣһдҝЎжҒҜд»ҘеҗҺпјҢеҜ№ж•°жҚ®еҒҡи§Јжһҗ

// и®ҫзҪ®еӣҫзүҮзҡ„srcеұһжҖ§
$("#иғҢжҷҜеӣҫзҡ„ID").attr("src", "data:image/png;base64," + result.datas.srcImage);
$("#ж»‘еқ—еӣҫзҡ„ID").attr("src", "data:image/png;base64," + result.datas.markImage);
$("#ж»‘еқ—еӣҫзҡ„ID").css("top", result.datas.locationY);
/* еҲқе§ӢеҢ–жҢүй’®жӢ–еҠЁдәӢ件 */
// йј ж ҮзӮ№еҮ»дәӢ件
$("#ж»‘еқ—жӢ–еҠЁжқЎ").mousedown(function(e) {
e = e || window.event;
// йј ж ҮеңЁж»‘еқ—жҢүдёӢеҲҮжҚўж»‘еқ—иғҢжҷҜ
var left = e.pageX;//и®°еҪ•йј ж ҮжҢүдёӢж—¶зҡ„еқҗж Ү XиҪҙеҖј
var num = 0;
// йј ж Ү移еҠЁдәӢ件
document.onmousemove = function(e) {
var nowLeft = e.pageX;
num = nowLeft-left;
if(num <= 0){
num = 0;
}else if(num >= 251){
num= 251;
}
$("#ж»‘еқ—жӢ–еҠЁжқЎ").css("width", (42+num) + "px");
$("#ж»‘еқ—жӢ–еҠЁжқЎеӣҫзүҮ").css("left", (num) + "px");
$("#ж»‘еқ—жӢ–еҠЁжқЎ").css("background-color", "#3c55ff");
};
// йј ж ҮжқҫејҖдәӢ件
document.onmouseup = function(e) {
left = 0;
document.onmousemove = null;
document.onmouseup = null;
//жқҫејҖд»ҘеҗҺиҝӣиЎҢеҗҺз»ӯзҡ„йӘҢиҜҒ......
};
});д»ҘдёҠжҳҜвҖңjs+javaжҖҺд№Ҳе®һзҺ°зҷ»еҪ•ж»‘еҠЁеӣҫзүҮйӘҢиҜҒвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ