小编给大家分享一下怎么通过Java实现时间轴过程,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
1.需要添加FastJson的依赖处理数据。
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.47</version> </dependency>
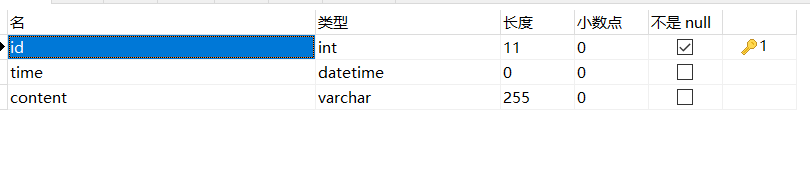
2.创建测试数据库和表。

3.创建entity、dao、service、controller各层,可以使用EasyCode快速生成(之前博客有教程),然后增减代码。
entity
private static final long serialVersionUID = 423496079020131231L;
private Integer id;
@JSONField(format = "yyyy-MM-dd HH:mm:ss")
private Date time;
private String content;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public Date getTime() {
return time;
}
public void setTime(Date time) {
this.time = time;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}dao
/** * 获取所有数据 * @return */ List<Info> getAllData();
service
/** * 获取所有数据 * @return */ List<Info> getAllData();
serviceimpl
@Resource
private InfoDao infoDao;
/**
* 获取所有数据
* @return
*/
public List<Info> getAllData(){
return this.infoDao.getAllData();
}controller
@Resource
private InfoDao infoDao;
/**
* 获取所有数据
* @return
*/
public List<Info> getAllData(){
return this.infoDao.getAllData();
}mapper
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.example.dao.InfoDao"> <resultMap type="com.example.entity.Info" id="InfoMap"> <result property="id" column="id" jdbcType="INTEGER"/> <result property="time" column="time" jdbcType="TIMESTAMP"/> <result property="content" column="content" jdbcType="VARCHAR"/> </resultMap> <!-- 查询所有数据 --> <select id="getAllData" resultMap="InfoMap"> select * from ideatest.info order by time desc </select> </mapper>
4.前端js、css、html文件编写。
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>时间轴</title> <link rel="stylesheet" href="../static/css/tl.css"/> <script type="text/javascript" src="../static/jquery-3.4.1.js"></script> <script src="../static/js/tl.js"></script> </head> <body> <div class="container"> <div class="time-line"> </div> </div> </body> </html>
css
* {
margin: 0;
padding: 0;
}
.container {
margin: 20px;
}
.container .time-line {
position: relative;
width: 0;
border-right: 1px gray dashed;
}
.container .square {
position: absolute;
width: 10px;
height: 10px;
margin-left: -5px;
background-color: gray;
}
.container .square .time {
position: absolute;
width: 300px;
height: 30px;
margin-top: -10px;
margin-left: 20px;
line-height: 30px;
}
.container .square .content {
position: absolute;
width: 300px;
height: 60px;
margin-top: 20px;
margin-left: 20px;
line-height: 60px;
}js
$.ajax({
url: "/info/getAllData",
type: "GET",
success: function(data) {
success(data);
}
});
function success(data) {
var result = JSON.parse(data);
$(".container .time-line").css({
"height": result.length * 100 + "px"
});
for (var i = 0; i < result.length; i++) {
var childNode = "<div class='square' style='top:" + i * 100 + "px'>" +
"<div class='time'>"+result[i].time+"</div>" +
"<div class='content'>" + result[i].content + "</div>" +
"</div>";
$(".container .time-line").append(childNode);
}
}Ps:因为数据库的时区问题,所以可在数据库的连接URL后添加如下参数:
serverTimezone=Hongkong
5.效果展示

看完了这篇文章,相信你对“怎么通过Java实现时间轴过程”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。