怎么在Spring Boot中创建一个Web应用程序?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1. 介绍
启动一个新项目的主要挑战之一是该项目的初始设置。 我们需要对不同的目录结构进行调用,并且需要确保我们遵循所有行业标准。对于使用Spring Boot创建Web应用程序,我们需要以下工具:
我们自己喜欢的IDE (我将使用IntelliJ)
Maven
JDK 1.8+
2. 创建项目结构
有多种方式可以使用Spring Boot Initializr为你生成项目结构:
使用Spring Initializr Web界面。
使用Spring Boot CLI工具。
使用你的IDE
为了简化这篇文章,我们使用Spring Initializer的网页界面来生成项目结构。
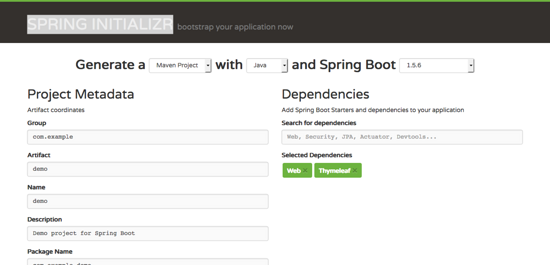
用你的浏览器访问Spring Initializr Web界面,你将看到一个向导来开始你的配置。

你需要填写网页界面中的一些信息才能开始。
你想要生成什么类型的项目(Maven或Gradle)
你选择什么语言(除了Java,你还可以选择Kotlin或Groovy)?
Spring Boot版本
标准的项目组和工件细节。
依赖
依赖是Web界面中的一个有趣功能,根据你选择的依赖,Web界面会自动在生成的pom.xml文件中添加Spring Boot Starter依赖。如果你希望对生成的项目结构进行更多控制,或者不确定所有你想要添加到项目中的依赖,请单击“Switch to the full version”按钮。
在本文中,我们将使用Web和Thymeleaf(用于用户界面)两个Starter。
3. 项目结构
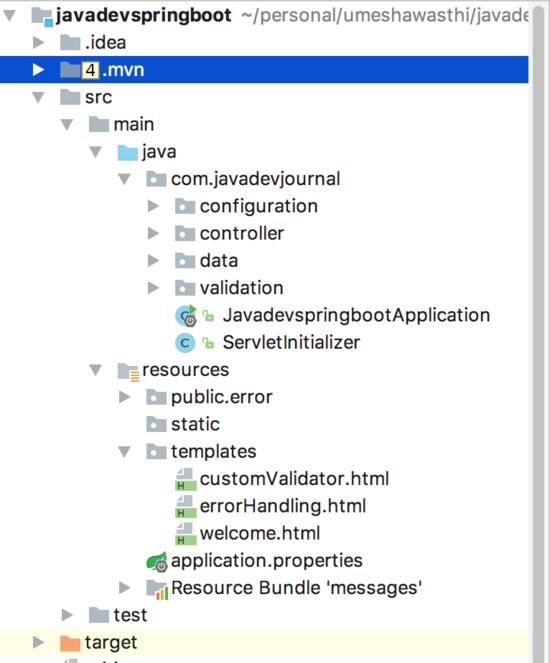
Spring Boot不需要任何特定的代码布局或结构。我们始终可以遵循Spring Boot团队提出的一些最佳实践,但最终结构将由你的项目需求驱动。
下图是我们例子应用的项目结构:

4. pom.xml
我们来看看pom.xml文件,详细地了解Spring Boot配置。 我将仅涵盖pom.xml中与Spring Boot相关的更改。 以下是我们示例项目中的pom.xml文件。
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.javadevjournal</groupId> <artifactId>javadevspringboot</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <name>javadevspringboot</name> <description>Java Dev Journal project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.4.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> </project>
Spring Boot的主要特性之一是“Starter”,它们是在我们的类路径中添加所需依赖项(jar包)的简单方法。 当使用Spring Boot时,我们不必在我们的类路径中添加jar包或依赖项(如果starter不可用,你可能必须将这些依赖项添加到pom.xml中,或者可以创建自己的自定义starter)。 我们只需要在我们的pom.xml文件中添加正确的“Starter”,Spring Boot将确保自动添加这些依赖。
5. 主应用
如下所示是我们的Spring Boot应用程序主类,它也是一个Spring配置类。 注解@SpringBootApplication启用Spring上下文以及Spring Boot的所有启动魔法。
@SpringBootApplication
public class WebApplication extends WebMvcConfigurerAdapter {
public static void main(String[] args) {
SpringApplication.run(WebApplication.class, args);
}
}5. 1 @SpringBootApplication 注解
@SpringBootApplication相当于使用@Configuration,@EnableAutoConfiguration和@ComponentScan以及它们的默认值。如果要开始项目,建议使用这个注解。
在主类中使用@SpringBootApplication相当于同时使用以下3个注解:
@Configuration作为bean定义的来源。
@EnableAutoConfiguration,它为Spring Boot提供了如何配置应用程序。
@ComponentScan自动获取所有Spring组件,包括@Configuration类。
5. 2 主方法
我们主类的另一个有趣特点是主方法。 这是遵循标准Java工作流程的标准方法。 我们的主类将把控制权交给Spring Boot SpringApplication类。
SpringApplication类的run方法将用于引导一个应用程序。
6. Welcome Controller
我们设置的最后一部分,我们将创建一个welcome controller,负责通过返回View的名称(在本例中为“welcome”)处理/greeting的GET请求。 视图负责呈现HTML内容。
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WelcomeController {
@RequestMapping("/welcome")
public String welcome() {
return "welcome";
}
}这是一个非常简单的控制器,但在我们的设置中涵盖了很多要点。
@Controller注解表示被注解的类是“控制器”(例如Web controller)。
@RequestMapping注解可确保将对/welcome的HTTP请求映射到welcome()方法。
我们没有为@RequestMapping注解指定任何HTTP方法,因此默认情况下,映射所有HTTP方法。
由于我们使用Thymeleaf进行视图技术并从welcome()方法返回“welcome”,因此Thymeleaf会解析模板welcome.html并生成输出。
6. 1 UI Template
如下我们简单的Thymeleaf HTML模板。
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>Getting Started: Serving Web Content</title> </head> <body> Hello and Welcome to our Web Application </body> </html>
当使用Thymeleaf作为我们的模板引擎时,Spring Boot将通过在视图名称前后加上前缀和后缀(配置参数分别是:spring.thymeleaf.prefix和spring.thymeleaf.suffix,它们的默认的值是:'classpath:/templates/‘和'html')。
7. 运行程序
我们完成了我们简单的Web应用程序,现在是时候运行我们的应用程序了。 尽管可以将此服务作为传统WAR文件打包以部署到外部应用程序服务器上,但更简单的方法是创建独立应用程序。 要从IDE运行我们的应用程序,我们需要将我们的Web应用程序作为独立的Java应用程序运行。
如果使用Maven,我们可以使用mvn spring-boot:run命令运行应用程序。
我们可以使用mvn clean package命令构建Jar包,并使用java -jar target/demo-app-0.1.0.jar运行这个jar包。
现在,该网站已启动并正在运行,请访问 http://localhost:8080/welcome ,如果一切正常,则应在Web浏览器中输出以下内容。
Hello and Welcome to our Web Application
关于怎么在Spring Boot中创建一个Web应用程序问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。