前言
本文主要给大家介绍了关于React Native中Android物理back键按两次返回键就会退出应用的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
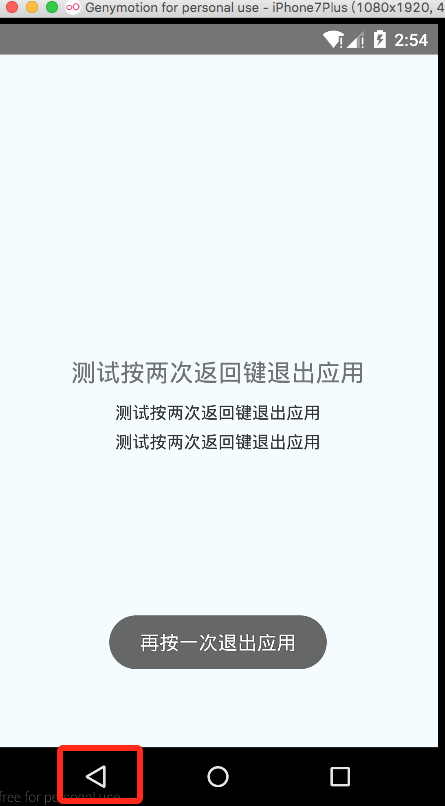
话不多说,直接上图:

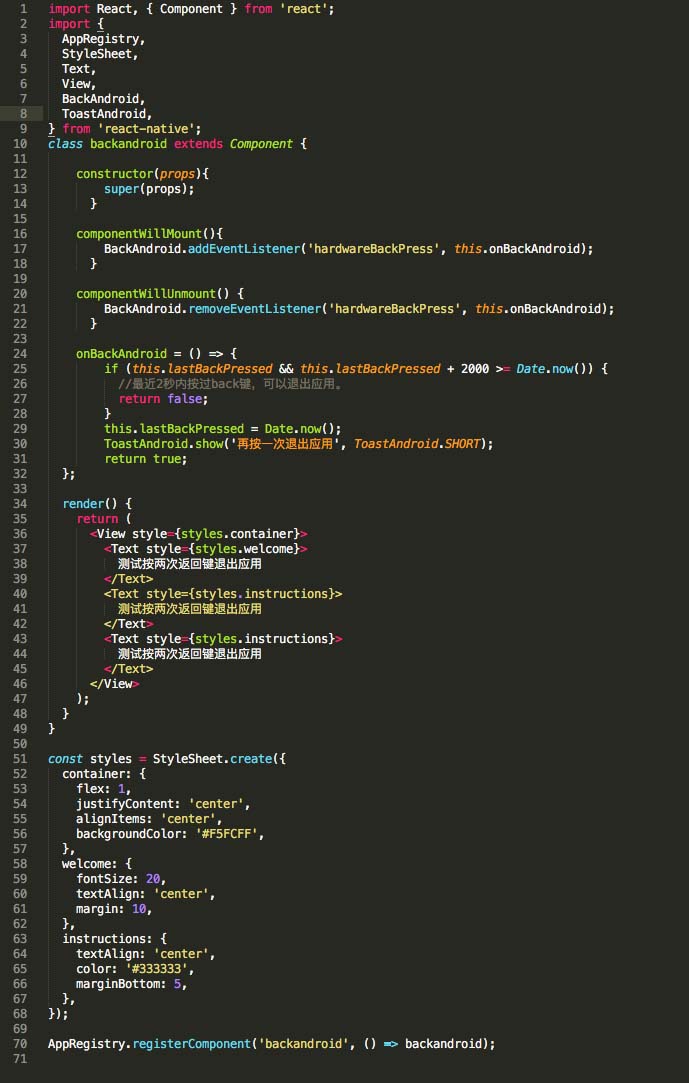
测试代码
第16~22行 设置事件监听以及移除事件监听.
componentWillMount(){
BackAndroid.addEventListener('hardwareBackPress', this.onBackAndroid);
}
componentWillUnmount() {
BackAndroid.removeEventListener('hardwareBackPress', this.onBackAndroid);
}
第24~32行实现onBackAndroid方法
onBackAndroid = () => {
if (this.lastBackPressed && this.lastBackPressed + 2000 >= Date.now()) {
//最近2秒内按过back键,可以退出应用。
return false;
}
this.lastBackPressed = Date.now();
ToastAndroid.show('再按一次退出应用', ToastAndroid.SHORT);
return true;
};
代码的核心部分就是上诉所说的那两段代码了,下面送上效果图.

第一次按返回键弹出ToastAndroid框提示再按一次退出应用
两秒中内再按一次返回键退回手机桌面.
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。