жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮд»ҠйҡҸзқҖ移еҠЁз«Ҝзҡ„жҷ®еҸҠпјҢ移еҠЁеҠһе…¬д№ҹи¶ҠжқҘи¶ҠжөҒиЎҢпјҢеә”иҝҗиҖҢз”ҹзҡ„移еҠЁз«ҜжҠҘиЎЁжҹҘзңӢд№ҹжҲҗдёәиҝ«еҲҮйңҖжұӮпјҢеҸӘиҰҒж¶үеҸҠжҠҘиЎЁејҖеҸ‘е’Ңи®ҫи®ЎпјҢжҖ»иҰҒиў«й—®еҸҠиғҪеҗҰж”ҜжҢҒ移еҠЁз«ҜжөҸи§ҲжҠҘиЎЁгҖӮиҝҷдёӘйңҖжұӮеҸҜиғҪе°ұеғҸжҳҜжүӢжңәиғҪеҗҰиҝһжҺҘwifi дёҖж ·йқһеёёеҹәзЎҖеҝ…иҰҒзҡ„еҠҹиғҪгҖӮ
еҶізӯ–дәәе‘ҳпјҢ移еҠЁеҠһе…¬пјҢеңЁз§»еҠЁзҺҜеўғдёӢдёӯж–№дҫҝжҹҘзңӢпјҢе®Ўйҳ…пјҢе№¶ж №жҚ®еұ•зӨәзҡ„ж•°жҚ®иҝӣиЎҢеҶізӯ–еҲҶжһҗгҖӮ
ж•°жҚ®еҲҶжһҗдәәе‘ҳпјҢйңҖиҰҒеҶҚжҹҘзңӢеҪ“еүҚе®һж—¶ж•°жҚ®зҠ¶жҖҒдёҺи¶ӢеҠҝпјҢеҸҠж—¶еҸ‘зҺ°дёҖеңә并еҸҚйҰҲгҖӮ
дёҡеҠЎдәәе‘ҳпјҢдёҡеҠЎдәәе‘ҳйңҖиҰҒеңЁе®ўжҲ·зҺ°еңәжҲ–еӨ–йғЁзҺҜеўғдәҶи§ЈеҪ“еүҚжңҖж–°зҡ„дёҡеҠЎж•°жҚ®гҖӮ
еұҸ幕е°әеҜёеҸҠеҲҶиҫЁзҺҮеңЁдёҚеҗҢжңәеһӢдёҚдёҖиҮҙ
移еҠЁзҺҜеўғпјҢе®ўжҲ·жүҖеӨ„зҡ„еӨ–еңЁзҺҜеўғеҸҜиғҪжӣҙдёәеӨҚжқӮпјҢеҰӮжҳҺдә®еәҰдёҚдёҖиҮҙгҖӮ
жҙ»и·ғж—¶й—ҙдёҚдёҖиҮҙпјҢз”ЁжҲ·жҹҘзңӢжҠҘиЎЁзҡ„ж—¶й—ҙж®өеҸҜиғҪдёҚдёҖиҮҙпјҢжңүеҸҜиғҪжҳҜзўҺзүҮж—¶й—ҙпјҢжңүеҸҜиғҪжҳҜж•ҙж®өж—¶й—ҙиҝӣиЎҢж•°жҚ®йў„и§ҲеҲҶжһҗгҖӮ
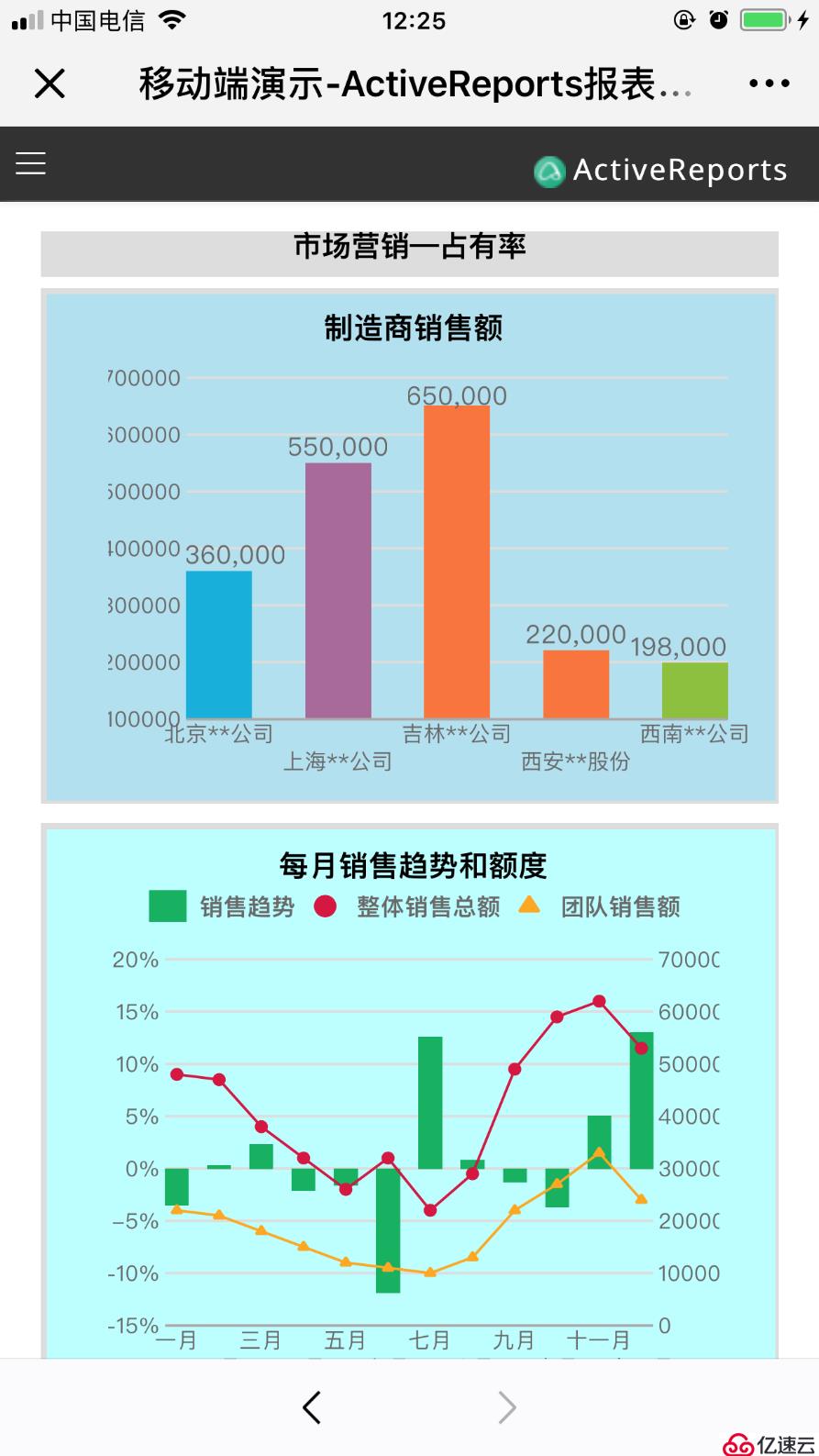
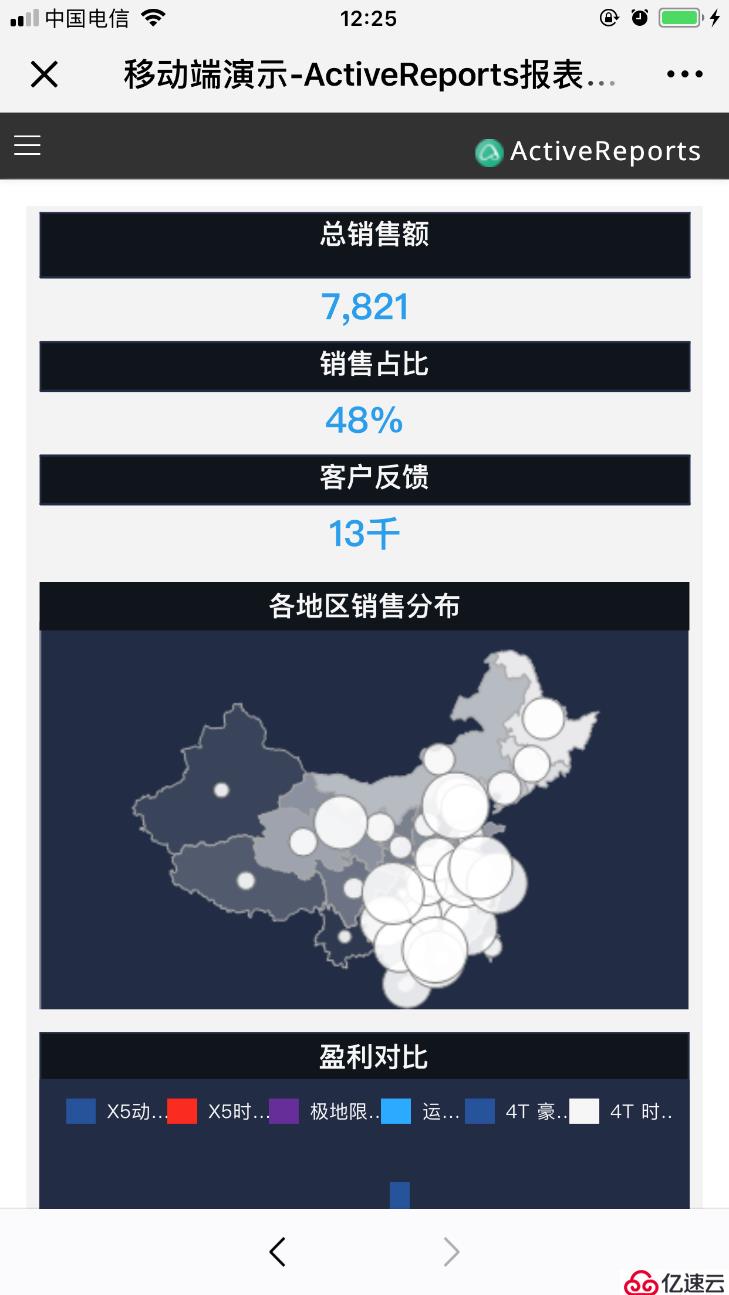
ж–Үеӯ—е°‘пјҢеӣҫиЎЁеӨҡ

2.ж•°жҚ®и¶ӢеҠҝеҸҠжҜ”зҺҮеҲ’еҲҶ

3.еҸҜи§Ұж‘ёдәӨдә’

4.е“Қеә”ејҸжҠҘиЎЁ
иғҪеӨҹйҖӮеә”移еҠЁи®ҫеӨҮзҡ„еӨҡж ·жҖ§пјҢж— и®әжҳҜдё»жөҒ移еҠЁи®ҫеӨҮиҝҳжҳҜе°‘йҮҸеҒҸй—Ёзҡ„жүӢжңәпјҢйғҪиғҪеӨҹжӯЈеёёеұ•зӨәжҠҘиЎЁж•°жҚ®пјҢдёҚйңҖиҰҒиҝӣиЎҢзј©ж”ҫд»ҺиҖҢеҪұе“Қз”ЁжҲ·дҪ“йӘҢгҖӮ
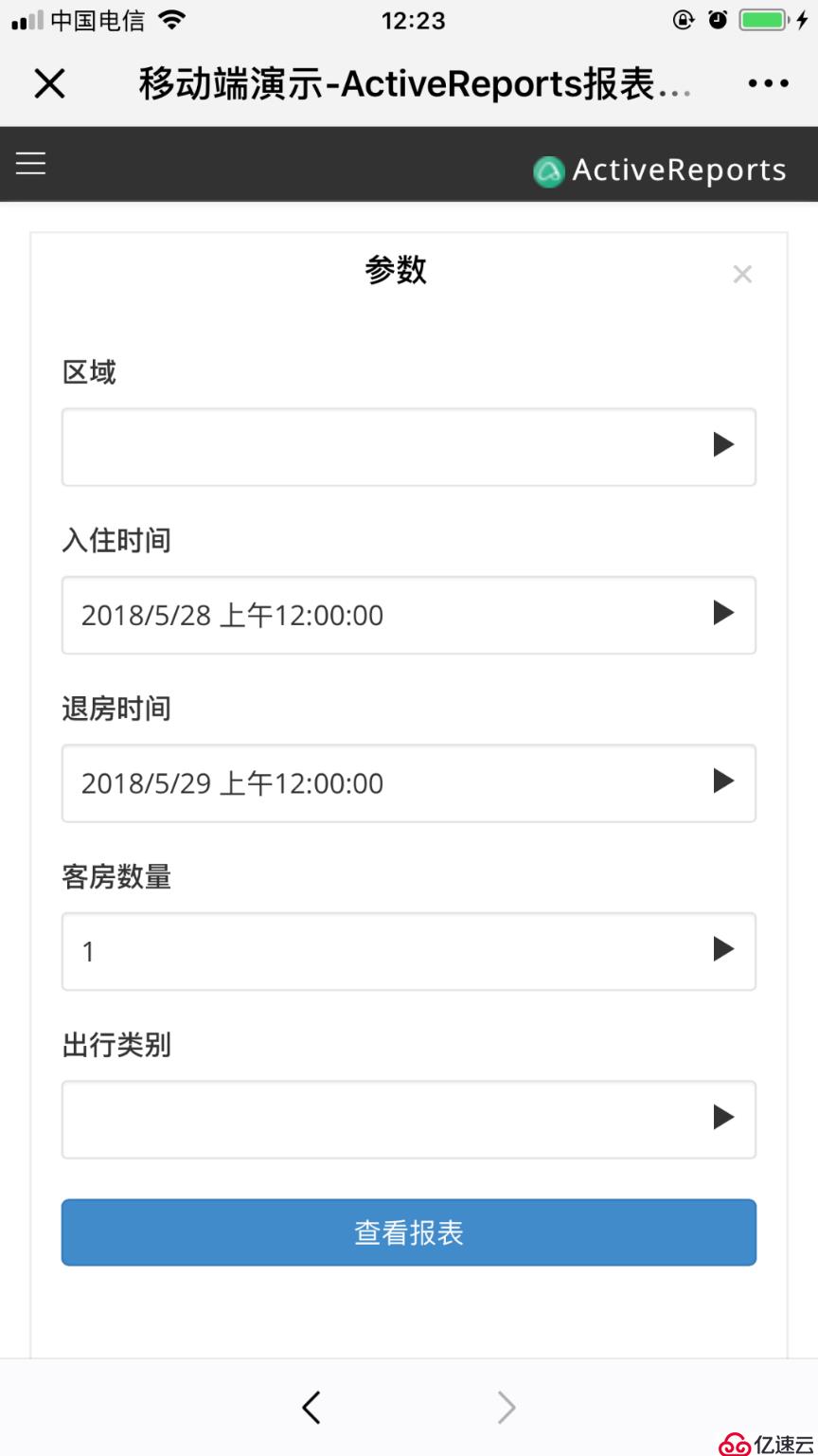
еҹәжң¬е…ғзҙ и®ҫи®Ўз®ҖеҚ•жҳҺдәҶ
ж•°еӯ—е’ҢеӣҫеҪўжҳҜдё»иҰҒз»„жҲҗе…ғзҙ пјҢеҚ жҚ®дәҶжҠҘз»қеӨ§еӨҡж•°зүҲйқўпјӣж•°еӯ—зҡ„иЎЁиҫҫпјҢзӣҙи§ӮгҖҒз®ҖжҙҒпјҢдё”еҚ з”Ёз©әй—ҙе°‘пјҢжҳҜжңҖзӣҙжҺҘеұ•зӨәж–№ејҸгҖӮ
еӣҫеҪўеңЁж•°жҚ®еҶ…е®№зҡ„иЎЁиҫҫдёҠиЎЁзҺ°зҡ„жӣҙдё°еҜҢпјҢеңЁи§Ҷи§үдёҠд№ҹиғҪиҫҫеҲ°жӣҙеҘҪзҡ„ж•ҲжһңгҖӮжүҖд»ҘеӣҫеҪўи®ҫи®ЎдёҖе®ҡиҰҒз®ҖеҚ•жҳҺдәҶпјҢиүІеҪ©еҜ№жҜ”жҳҺжҳҫпјҢйҒҝе…ҚеҚ е…·еұҸ幕жҺ§д»¶иҝҮеӨ§пјҢиҖҢзҺ°е®һзҡ„ж•°жҚ®дёҚе…ЁгҖӮ

йҒҝе…ҚеҶ—дҪҷж–Үеӯ—
йҒҝе…ҚеҮәзҺ°еӨ§йҮҸж–Үеӯ—еҮәзҺ°пјҢж–Үеӯ—еңЁз§»еҠЁз«ҜеӨ§йҮҸеұ•зӨәзҡ„иҜқдјҡеҪұе“Қйҳ…иҜ»е№¶дё”ж— жі•и®©з”ЁжҲ·й”Ғе®ҡйҮҚзӮ№гҖӮ

йҒҝе…Қж»ҡеұҸжҹҘзңӢж•°жҚ®
е°ҪйҮҸеңЁдёҖеұҸеҶ…еұ•зӨәе®Ңж•ҙж•°жҚ®пјҢжҲ–иҖ…еҮҸе°‘жЁӘеҗ‘е’Ңз«–еҗ‘ж»ҡеұҸеҗҢж—¶еҮәзҺ°гҖӮ
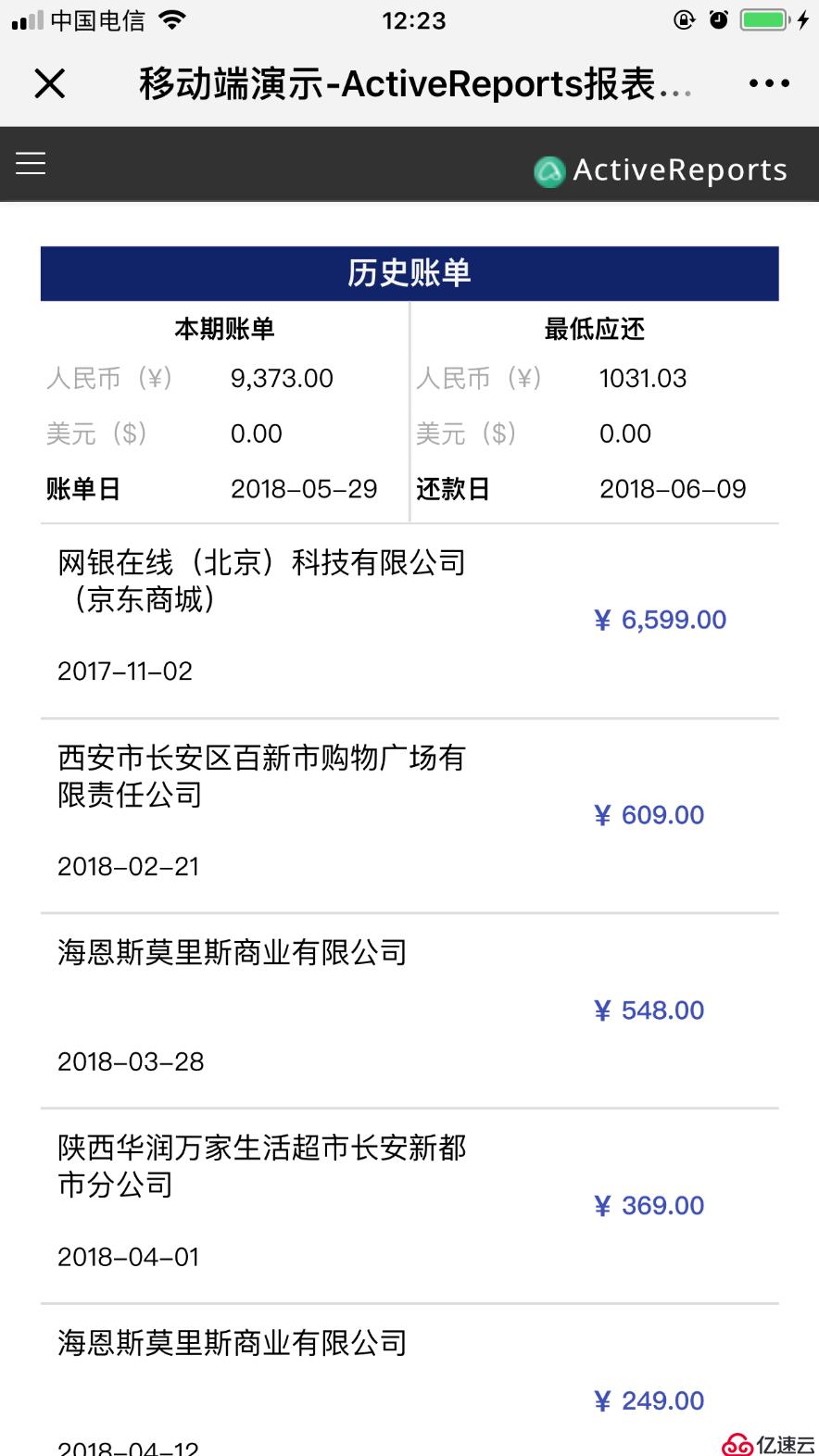
жұҮжҖ»иЎЁж јеұ•зӨә
иЎЁж јеңЁз§»еҠЁз«ҜдёҚйҖӮз”Ёеұ•зӨәиҝҮеӨҡеӨҚжқӮзҡ„иЎЁж јз»“жһ„е’Ңж•°жҚ®пјҢеӣ жӯӨеңЁз§»еҠЁз«Ҝеұ•зӨәзҡ„иЎЁж јдёҖиҲ¬еҸӘжңүеҮ иЎҢеҮ еҲ—пјҢиҖҢдё”йғҪжҳҜд»ҘжұҮжҖ»ж•°жҚ®дёәдё»пјҢжүҖд»ҘеңЁз§»еҠЁз«ҜдҪҝз”ЁиЎЁж јж—¶пјҢдёҖе®ҡиҰҒеҮҸе°‘иЎЁж јзҡ„иЎҢеҲ—гҖӮ

еўһеҠ еұӮзә§й’»еҸ–е…ізі»
移еҠЁз«Ҝеӣ дёәи®ҫеӨҮзҡ„йҷҗеҲ¶пјҢеұ•зӨәзҡ„ж•°жҚ®жҳҜеҫҲжңүйҷҗзҡ„пјҢдҪҶеҫҲеӨҡе®ўжҲ·еңЁдәҶи§ЈжұҮжҖ»ж•°жҚ®д№ӢеҗҺпјҢиҝҳжҳҜиҰҒжғіиҰҒеҺ»дәҶи§ЈжӣҙиҜҰз»Ҷзҡ„ж•°жҚ®пјҢеӣ жӯӨиҝҷдёӘж—¶еҖҷеҸҜд»Ҙе°Ҷж•°жҚ®еҲҶеұӮеұ•зӨәпјҢеҸҜйҒҝе…ҚеңЁеҗҢдёҖз•Ңйқўдёӯеұ•зӨәеӨ§йҮҸзҡ„ж•°жҚ®пјҢжүҖд»ҘеңЁз§»еҠЁз«ҜжҠҘиЎЁи®ҫи®ЎдёӯпјҢеә”йҖӮеҪ“еўһеҠ еұӮзә§й’»еҸ–е…ізі»гҖӮ
жӣҙеӨҡ移еҠЁз«ҜжҠҘиЎЁзӨәдҫӢпјҢиҜ·и®ҝй—® ActiveReports жҠҘиЎЁжҺ§д»¶е®ҳзҪ‘
е…ідәҺи‘Ўиҗ„еҹҺпјҡ
иөӢиғҪејҖеҸ‘иҖ…пјҒи‘Ўиҗ„еҹҺе…¬еҸёжҲҗз«ӢдәҺ 1980 е№ҙпјҢжҳҜе…ЁзҗғйўҶе…Ҳзҡ„йӣҶејҖеҸ‘е·Ҙе…·гҖҒе•ҶдёҡжҷәиғҪи§ЈеҶіж–№жЎҲгҖҒз®ЎзҗҶзі»з»ҹи®ҫи®Ўе·Ҙе…·дәҺдёҖиә«зҡ„иҪҜ件е’ҢжңҚеҠЎжҸҗдҫӣе•ҶгҖӮиҘҝе®үи‘Ўиҗ„еҹҺжҳҜе…¶еңЁдёӯеӣҪзҡ„еҲҶж”Ҝжңәжһ„пјҢйқўеҗ‘е…ЁзҗғеёӮеңәжҸҗдҫӣиҪҜд»¶з ”еҸ‘жңҚеҠЎпјҢ并дёәдёӯеӣҪдјҒдёҡзҡ„дҝЎжҒҜеҢ–жҸҗдҫӣеӣҪйҷ…е…Ҳиҝӣзҡ„ејҖеҸ‘е·Ҙе…·гҖҒиҪҜ件е’Ңз ”еҸ‘е’ЁиҜўжңҚеҠЎгҖӮи‘Ўиҗ„еҹҺзҡ„жҺ§д»¶е’ҢиҪҜ件дә§е“ҒеңЁеӣҪеҶ…еӨ–еұЎиҺ·ж®ҠиҚЈпјҢеңЁе…Ёзҗғиў«ж•°еҚҒдёҮ家дјҒдёҡгҖҒеӯҰж Ўе’Ңж”ҝеәңжңәжһ„е№ҝжіӣеә”з”ЁгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ