这篇文章将为大家详细讲解有关Flask 静态文件缓存问题怎么解决,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在使用Flask静态文件的时候,每次更新,发现CSS或是Js或者其他的文件不会更新。
这是因为浏览器的缓存问题。

普遍大家是这几步解决办法。
清理浏览器缓存
设置浏览器不缓存
也有以下这么写的
@app.context_processor
def override_url_for():
return dict(url_for=dated_url_for)
def dated_url_for(endpoint, **values):
if endpoint == 'static':
filename = values.get('filename', None)
if filename:
file_path = os.path.join(app.root_path, endpoint, filename)
values['q'] = int(os.stat(file_path).st_mtime)
return url_for(endpoint, **values)如果是我,我不会这么做,效率很低。
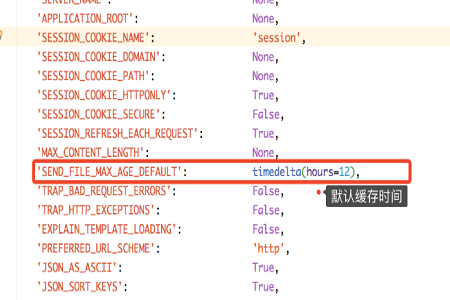
这是 Flask的 config 的源码,里面可以看到,有设置缓存最大时间

SEND_FILE_MAX_AGE_DEFAULT 可以看到,它是一个 temedelta 的值
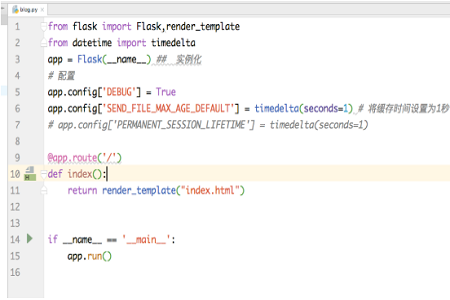
我们去更改配置。
第2行: 我们引入了datetime的timedelta对象
第6行: 我们配置缓存最大时间

这样就解决了缓存问题,不用去写多余的代码,不用去清理浏览器的缓存。
关于Flask 静态文件缓存问题怎么解决就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。