今天就跟大家聊聊有关html中inline元素的特点,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
display:inline
它可以让行内显示为块的元素,变为行内显示,例如
DIV1
DIV2
这里DIV1和DIV2分别占一行,但是你给他们加上属性后变了
DIV1 DIV2
和 display:inline 对应的是 display:block,block 会让应用了该 CSS 属性的 HTML 标记变成块级别元素,例如 SPAN 是行内显示的,但是你加了 display:block 属性就不一样了
[font style= "display:block "] SPAN1 [/font]
[font style= "display:block "] SPAN2 [/font]
block一般一个块占一行,除非float
inline是自动排为一行,就象段内的文字一样,可成为多行。
display:inline比较经典的用法是用在 <ul> 下的 <li> 中
display:inline 对应不显示为 display:none
display:block 对应不显示为 hidden
说通俗点 样式为none的元素不占位置,而样式为hidden的元素虽然不显示但还是占地方。
inline元素的特点:
水平方向上根据direction依次布局。
不会在元素前后进行换行
受white-space控制。
margin/padding在竖直方向上无效,水平方向上有效。
width/height属性对非替换行内元素无效,宽度由元素内容决定。
非替换行内元素的行框高由line-height确定,替换行内元素的行框高由height,margin,padding,border决定。
vertical-align属性生效。
inline元素除了上述还有一条比较重要的特点:
浮动(float)或绝对定位(position:absolute)时会转换为block
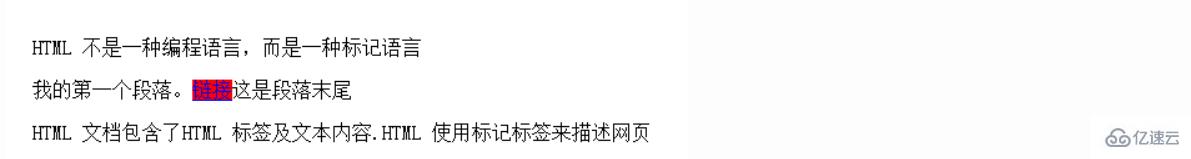
<body>
<p>HTML 不是一种编程语言,而是一种标记语言</p>
<p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p>
<p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p>
</body><style>
a{background:red; height:50px; width:50px;}
</style>
看完上述内容,你们对html中inline元素的特点有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。