жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢе…ідәҺJava SessionйӘҢиҜҒз ҒжЎҲдҫӢеҲҶжһҗпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёж–№жі•еҗ§пјҒ
жЎҲдҫӢ
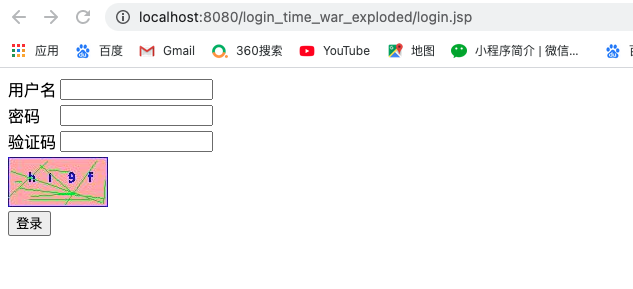
з”ЁжҲ·иҫ“е…Ҙз”ЁжҲ·еҗҚпјҢеҜҶз Ғд»ҘеҸҠйӘҢиҜҒз ҒгҖӮ
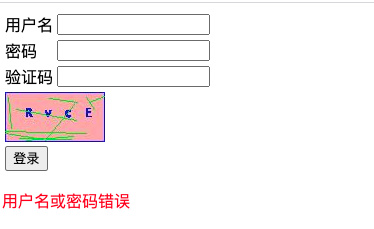
еҰӮжһңз”ЁжҲ·еҗҚе’ҢеҜҶз Ғиҫ“е…ҘжңүиҜҜпјҢи·іиҪ¬зҷ»еҪ•йЎөйқўпјҢжҸҗзӨә:з”ЁжҲ·еҗҚжҲ–еҜҶз Ғй”ҷиҜҜ
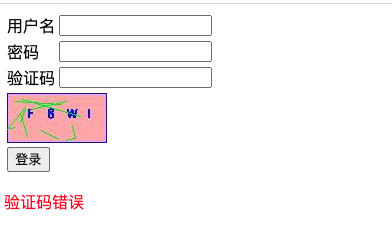
еҰӮжһңйӘҢиҜҒз Ғиҫ“е…ҘжңүиҜҜпјҢи·іиҪ¬зҷ»еҪ•йЎөйқўпјҢжҸҗзӨәпјҡйӘҢиҜҒз Ғй”ҷиҜҜ
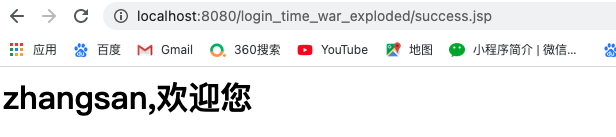
еҰӮжһңе…ЁйғЁиҫ“е…ҘжӯЈзЎ®пјҢеҲҷи·іиҪ¬еҲ°дё»йЎөsuccess.jspпјҢжҳҫзӨәпјҡз”ЁжҲ·еҗҚ,ж¬ўиҝҺжӮЁжҖқи·Ҝ
еңЁз”ҹжҲҗйӘҢиҜҒз Ғзҡ„ж—¶еҖҷе°Ҷе®ғзҡ„еҖјеӯҳе…ҘеҲ°sessionдёӯпјҢеңЁжҜ”еҜ№зҡ„ж—¶еҖҷеҶҚеҸ–еҮәжқҘиҝӣиЎҢеҜ№жҜ”
д»Јз Ғindex.jsp
<%--
Created by IntelliJ IDEA.
User: tanglei
Date: 2020/6/26
Time: дёӢеҚҲ12:48
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>login</title>
<script>
window.onload = function(){
document.getElementById("img").onclick = function(){
this.src="/login_time_war_exploded/checkCode?time="+new Date().getTime();
}
}
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<form action="/login_time_war_exploded/login" method="post">
<table>
<tr>
<td>з”ЁжҲ·еҗҚ</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>еҜҶз Ғ</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>йӘҢиҜҒз Ғ</td>
<td><input type="text" name="checkCode"></td>
</tr>
<tr>
<td colspan="2"><img id="img" src="/login_time_war_exploded/checkCode"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="зҷ»еҪ•"></td>
</tr>
</table>
</form>
<div><%=request.getAttribute("cc_error") == null ? "" : request.getAttribute("cc_error")%></div>
<div><%=request.getAttribute("login_error") == null ? "" : request.getAttribute("login_error") %></div>
</body>
</html>success.jsp
<%--
Created by IntelliJ IDEA.
User: tanglei
Date: 2020/6/26
Time: дёӢеҚҲ6:27
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h2><%=request.getSession().getAttribute("user")%>,ж¬ўиҝҺжӮЁ</h2>
</body>
</html>йӘҢиҜҒз ҒcheckCode.java
package cn.guizimo.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
@WebServlet("/checkCode")
public class CheckCode extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int width = 100;
int height = 50;
//еҲӣе»әеӣҫзүҮеҜ№иұЎ
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_BGR);
//зҫҺеҢ–
Graphics g = image.getGraphics();
//иғҢжҷҜ
g.setColor(Color.PINK);
g.fillRect(0, 0, width, height);
//иҫ№жЎҶ
g.setColor(Color.BLUE);
g.drawRect(0, 0, width - 1, height - 1);
String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
Random ran = new Random();
StringBuilder sb = new StringBuilder();
for (int i = 1; i <= 4; i++) {
int index = ran.nextInt(str.length());
char ch = str.charAt(index);
sb.append(ch);
g.drawString(ch+"",width/5*i,height/2);
}
String checkCode_session = sb.toString();
//е°ҶйӘҢиҜҒз Ғеӯҳе…Ҙsession
req.getSession().setAttribute("checkCode_session",checkCode_session);
//е№Іжү°зәҝ
g.setColor(Color.GREEN);
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2= ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
g.drawLine(x1,y1,x2,y2);
}
//иҫ“еҮәеӣҫзүҮеҲ°жөҸи§ҲеҷЁ
ImageIO.write(image, "jpg", resp.getOutputStream());
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}login.java
package cn.guizimo.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/login")
public class Login extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.и®ҫзҪ®requestзј–з Ғ
req.setCharacterEncoding("utf-8");
//2.иҺ·еҸ–еҸӮж•°
String username = req.getParameter("username");
String password = req.getParameter("password");
String checkCode = req.getParameter("checkCode");
//3.е…ҲиҺ·еҸ–з”ҹжҲҗзҡ„йӘҢиҜҒз Ғ
HttpSession session = req.getSession();
String checkCode_session = (String) session.getAttribute("checkCode_session");
//еҲ йҷӨsessionдёӯеӯҳеӮЁзҡ„йӘҢиҜҒз Ғ
//session.removeAttribute("checkCode_session");
//3.е…ҲеҲӨж–ӯйӘҢиҜҒз ҒжҳҜеҗҰжӯЈзЎ®
if(checkCode_session!= null && checkCode_session.equalsIgnoreCase(checkCode)){
//еҝҪз•ҘеӨ§е°ҸеҶҷжҜ”иҫғ
//йӘҢиҜҒз ҒжӯЈзЎ®
//еҲӨж–ӯз”ЁжҲ·еҗҚе’ҢеҜҶз ҒжҳҜеҗҰдёҖиҮҙ
if("zhangsan".equals(username) && "123".equals(password)){//йңҖиҰҒи°ғз”ЁUserDaoжҹҘиҜўж•°жҚ®еә“
//зҷ»еҪ•жҲҗеҠҹ
//еӯҳеӮЁдҝЎжҒҜпјҢз”ЁжҲ·дҝЎжҒҜ
session.setAttribute("user",username);
//йҮҚе®ҡеҗ‘еҲ°success.jsp
resp.sendRedirect(req.getContextPath()+"/success.jsp");
}else{
//зҷ»еҪ•еӨұиҙҘ
//еӯҳеӮЁжҸҗзӨәдҝЎжҒҜеҲ°request
req.setAttribute("login_error","з”ЁжҲ·еҗҚжҲ–еҜҶз Ғй”ҷиҜҜ");
//иҪ¬еҸ‘еҲ°зҷ»еҪ•йЎөйқў
req.getRequestDispatcher("/login.jsp").forward(req,resp);
}
}else{
//йӘҢиҜҒз ҒдёҚдёҖиҮҙ
//еӯҳеӮЁжҸҗзӨәдҝЎжҒҜеҲ°request
req.setAttribute("cc_error","йӘҢиҜҒз Ғй”ҷиҜҜ");
//иҪ¬еҸ‘еҲ°зҷ»еҪ•йЎөйқў
req.getRequestDispatcher("/login.jsp").forward(req,resp);
}
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}жөӢиҜ•зҷ»еҪ•з•Ңйқў

йӘҢиҜҒз Ғй”ҷиҜҜ

з”ЁжҲ·еҗҚеҜҶз Ғй”ҷиҜҜ

зҷ»еҪ•жҲҗеҠҹ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№е…ідәҺJava SessionйӘҢиҜҒз ҒжЎҲдҫӢеҲҶжһҗжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ