жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚJFX11+IDEAи·Ёе№іеҸ°жү“еҢ…еҸ‘еёғзҡ„ж–№жі•пјҢж–ҮдёӯзӨәдҫӢд»Јз Ғд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
1 жҰӮиҝ°
IDEA2020.1зҡ„ж–ҮжЎЈдёӯжҸҗеҲ°еҸӘжңүJFX8зҡ„е·ҘзЁӢжүҚж”ҜжҢҒжү“жҲҗjarеҢ…пјҢ并且пјҢеҰӮжһңзӣҙжҺҘдҪҝз”ЁBuild Artifactsзҡ„иҜқпјҢдјҡеҰӮдёӢжҸҗзӨәпјҡ

IDEAж–ҮжЎЈжңүжҸҗеҲ°иҝҷдёӘзҡ„и§ЈеҶіеҠһжі•пјҢжҳҜдҪҝз”ЁдёҖдәӣ第дёүж–№е·Ҙе…·гҖӮйҮҢйқўд»Ӣз»ҚдәҶйҖҡиҝҮIDEAз»“еҗҲиҮӘиә«/Maven/Gradleжү“еҢ…еҸ‘еёғJFX11д»ҘдёҠзүҲжң¬зҡ„ж–№жі•гҖӮдҪҶжҳҜпјҢдёҚи¶ізҡ„ең°ж–№жңүпјҡ
еӣ жӯӨпјҢжң¬ж–Үз»“еҗҲиҝҷдёӨиҖ…зҡ„дјҳзӮ№пјҢеҸӮз…§Mavenзҡ„зӣ®еҪ•з®ЎзҗҶпјҢд»ҘJFXе·ҘзЁӢдёәеҹәзЎҖпјҢи®°еҪ•дәҶд»Һж–°е»әе·ҘзЁӢеҲ°еҸ‘еёғи·Ёе№іеҸ°JFXеә”з”Ёзҡ„иҝҮзЁӢгҖӮ
2 зҺҜеўғ
JDKе®үиЈ…е°ұдёҚиҜҙдәҶпјҢJFXзӣҙжҺҘдёӢиҪҪ然еҗҺеңЁе·ҘзЁӢдёӯйҖҡиҝҮеӨ–йғЁеә“еј•е…ҘеҚіеҸҜпјҢдёүз§Қjmodsи§ЈеҺӢеҮәжқҘеҚіеҸҜпјҢз”ЁдәҺжңҖеҗҺз”ҹжҲҗеҸҜжү§иЎҢж–Ү件时添еҠ зҡ„жЁЎеқ—гҖӮ
дёӢиҪҪй“ҫжҺҘжҲіиҝҷйҮҢгҖӮ
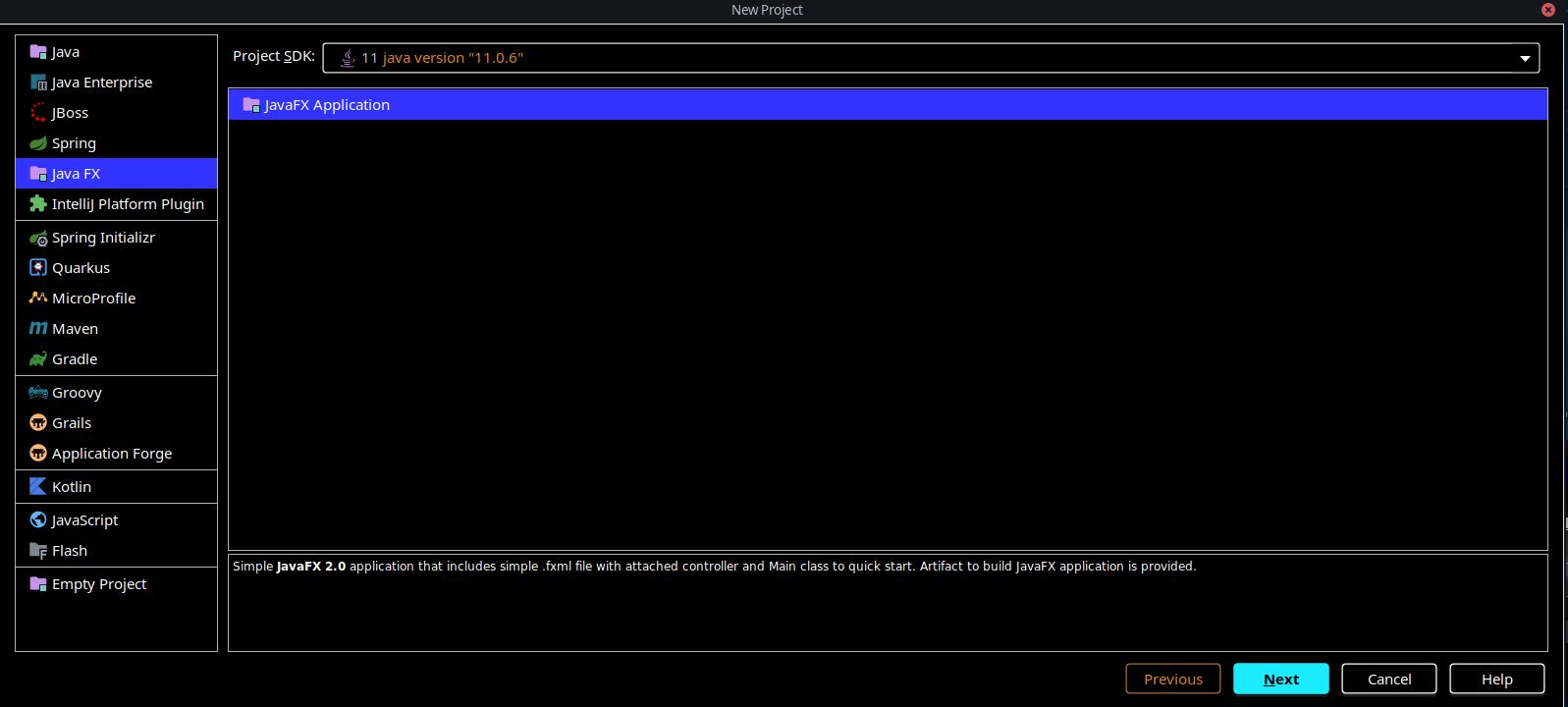
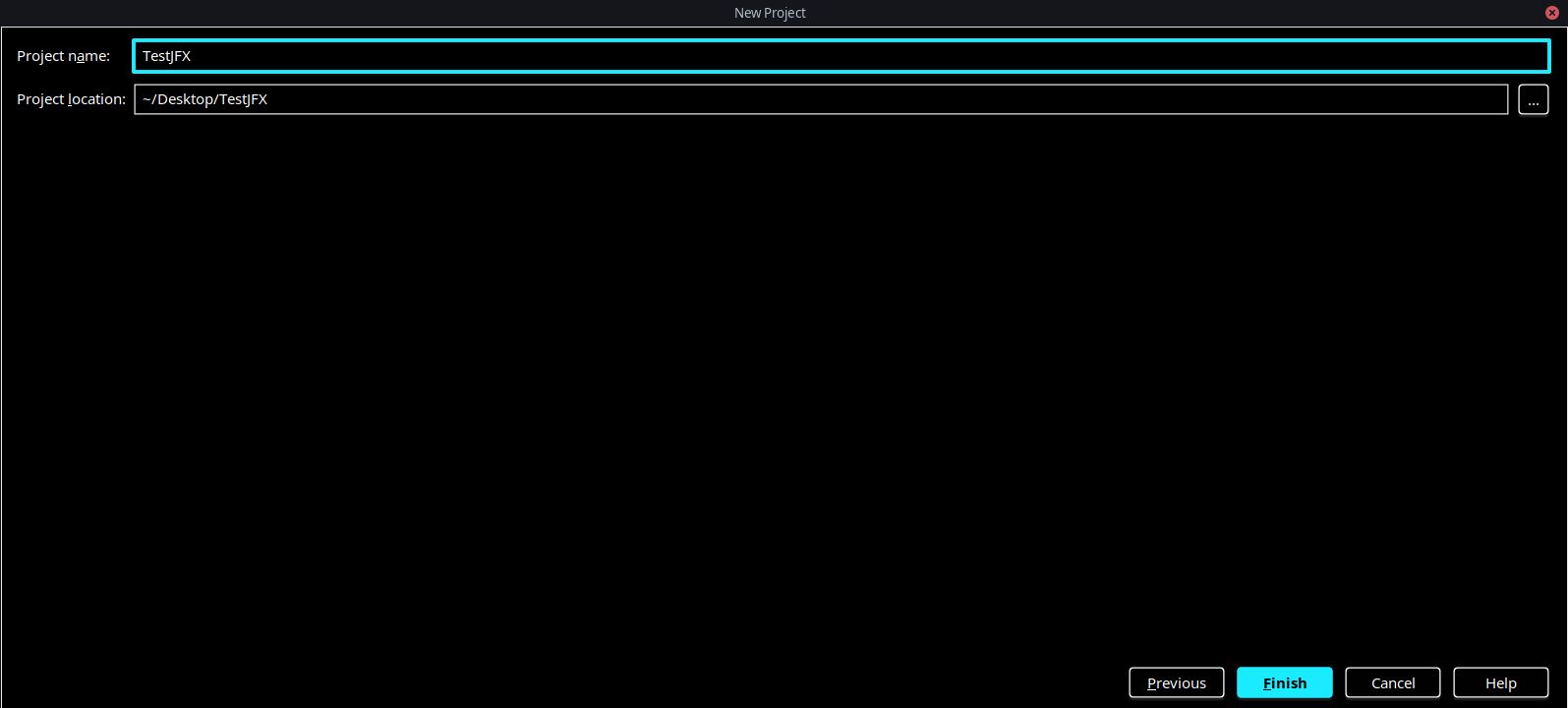
3 ж–°е»әJFXе·ҘзЁӢ

иҝҷйҮҢзҡ„йЎ№зӣ®еҗҚдёәTestJFXпјҢеҜ№еә”дҝ®ж”№еҚіеҸҜгҖӮ

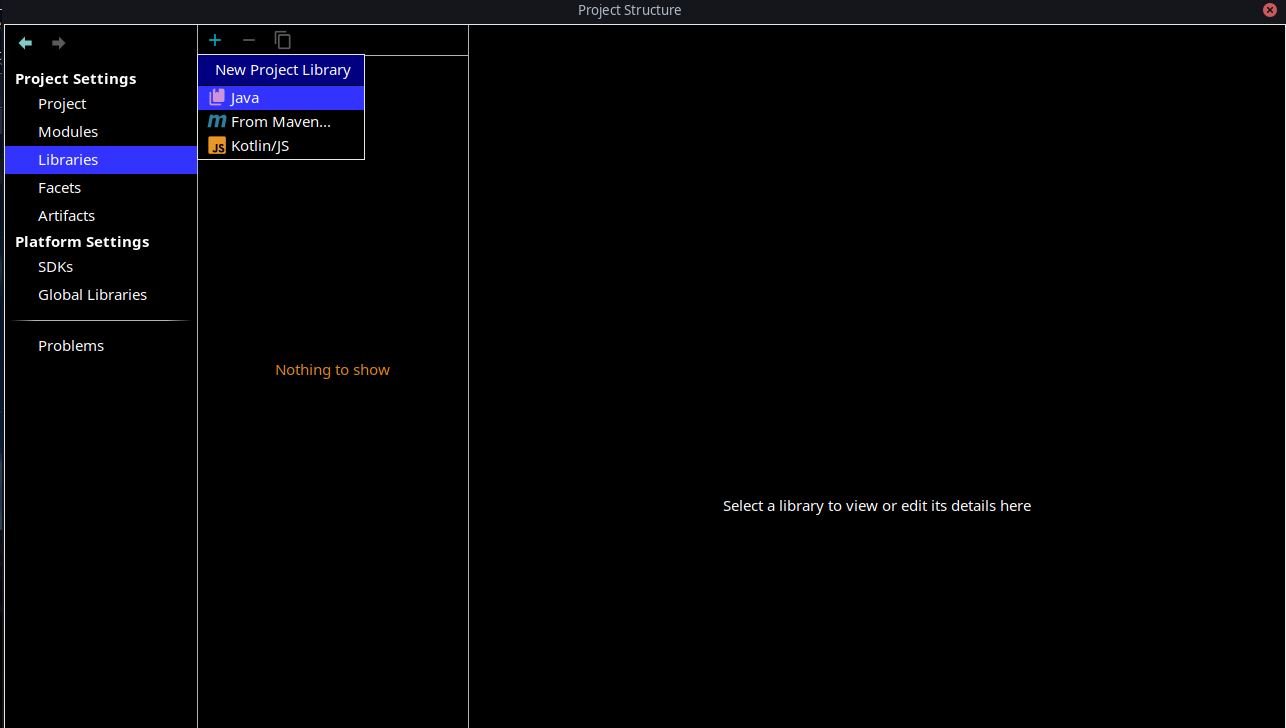
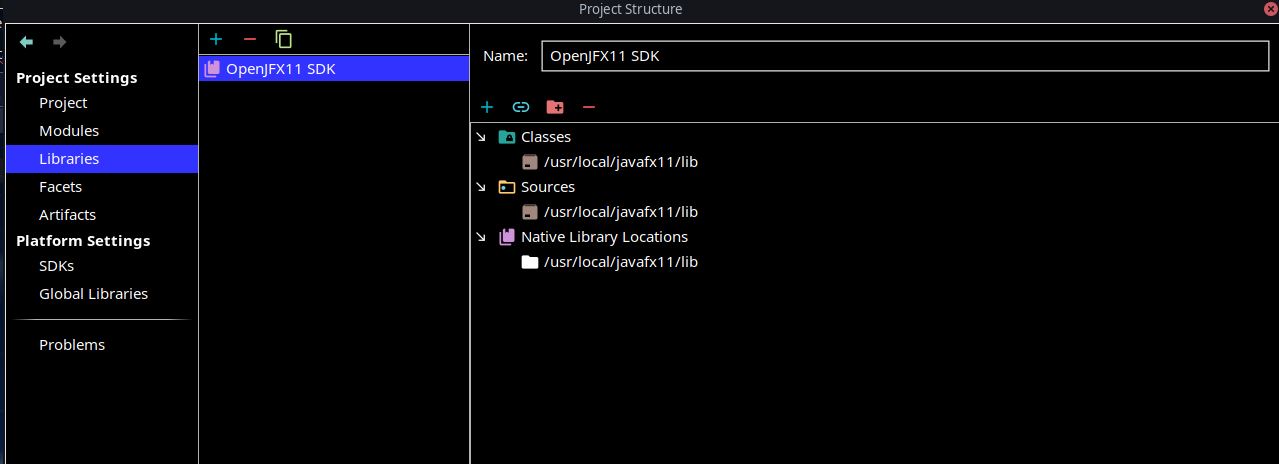
4 ж·»еҠ JFX11 SDK

ж·»еҠ дёҠдёҖжӯҘдёӢиҪҪзҡ„еҜ№еә”е№іеҸ°зҡ„JFX SDKгҖӮ

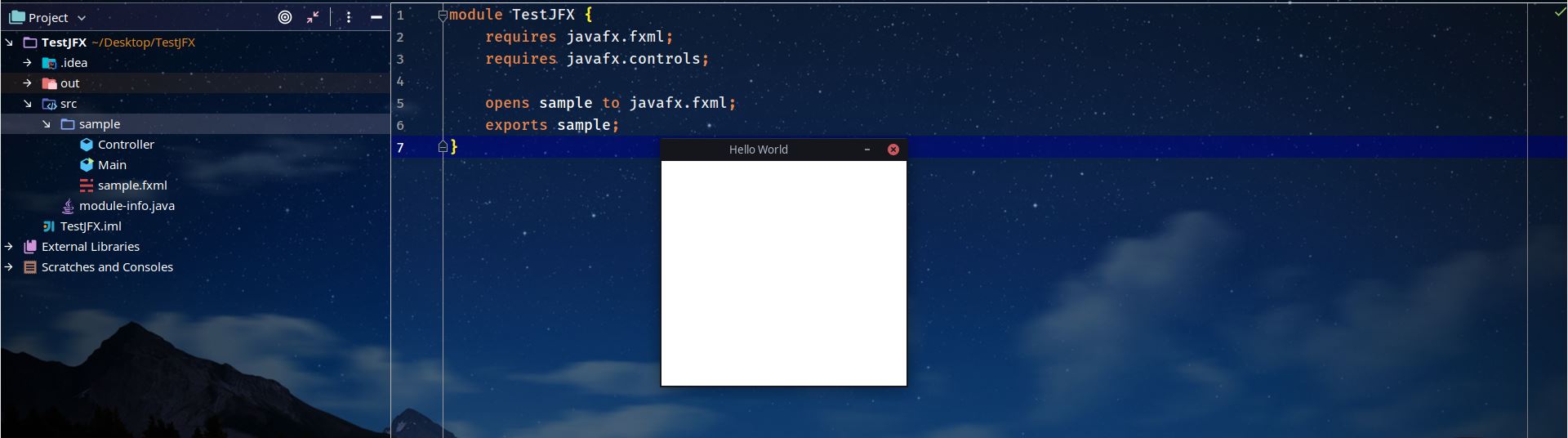
5 ж·»еҠ module-info.java
еңЁsrcзӣ®еҪ•еҸій”®New->module-info.javaпјҢдҝ®ж”№еҰӮдёӢпјҡ
module TestJFX {
requires javafx.fxml;
requires javafx.controls;
opens sample to javafx.fxml;
exports sample;
}е…¶дёӯTestJFXдёәж–°е»әйЎ№зӣ®ж—¶зҡ„йЎ№зӣ®еҗҚпјҢиҝҷдёӘеҲӣе»әmodule-info.javaж—¶е°ұй»ҳи®ӨеҠ дёҠдәҶпјҢsampleдёәй»ҳи®ӨеҢ…пјҢеҜ№еә”дҝ®ж”№гҖӮ
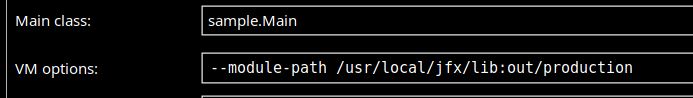
6 ж·»еҠ VM Options


ж·»еҠ
--module-path /usr/local/jfx/lib:out/production
е…¶дёӯ
/usr/local/jfx/lib
дёәдёӢиҪҪзҡ„JFX JDKзҡ„libзӣ®еҪ•пјҢеҗҺйқўзҡ„outдёҚйңҖиҰҒжӣҙж”№пјҢжҳҜй»ҳи®Өзҡ„зј–иҜ‘иҫ“еҮәзҡ„зӣ®еҪ•гҖӮ
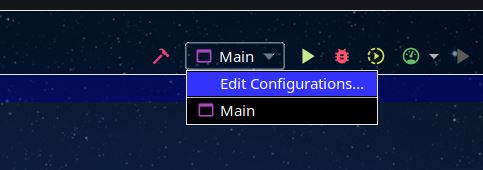
7 иҝҗиЎҢ
иҝҷж—¶еҖҷеә”иҜҘеҸҜд»ҘShift+F10жҲ–иҖ…зӮ№еҮ»з»ҝиүІе°Ҹдёүи§’иҝҗиЎҢдәҶпјҡ

еҪ“然еҶ…е®№жҳҜз©әзҡ„пјҢеӣ дёәд»Җд№Ҳд№ҹжІЎжңүеҠ гҖӮ
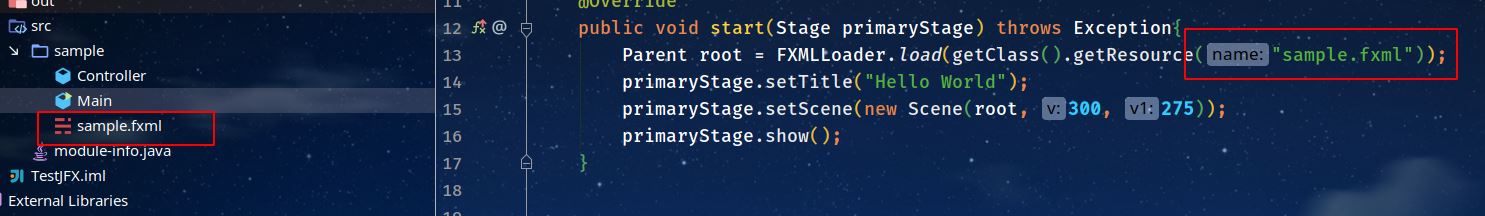
8 ж·»еҠ иө„жәҗж–Ү件
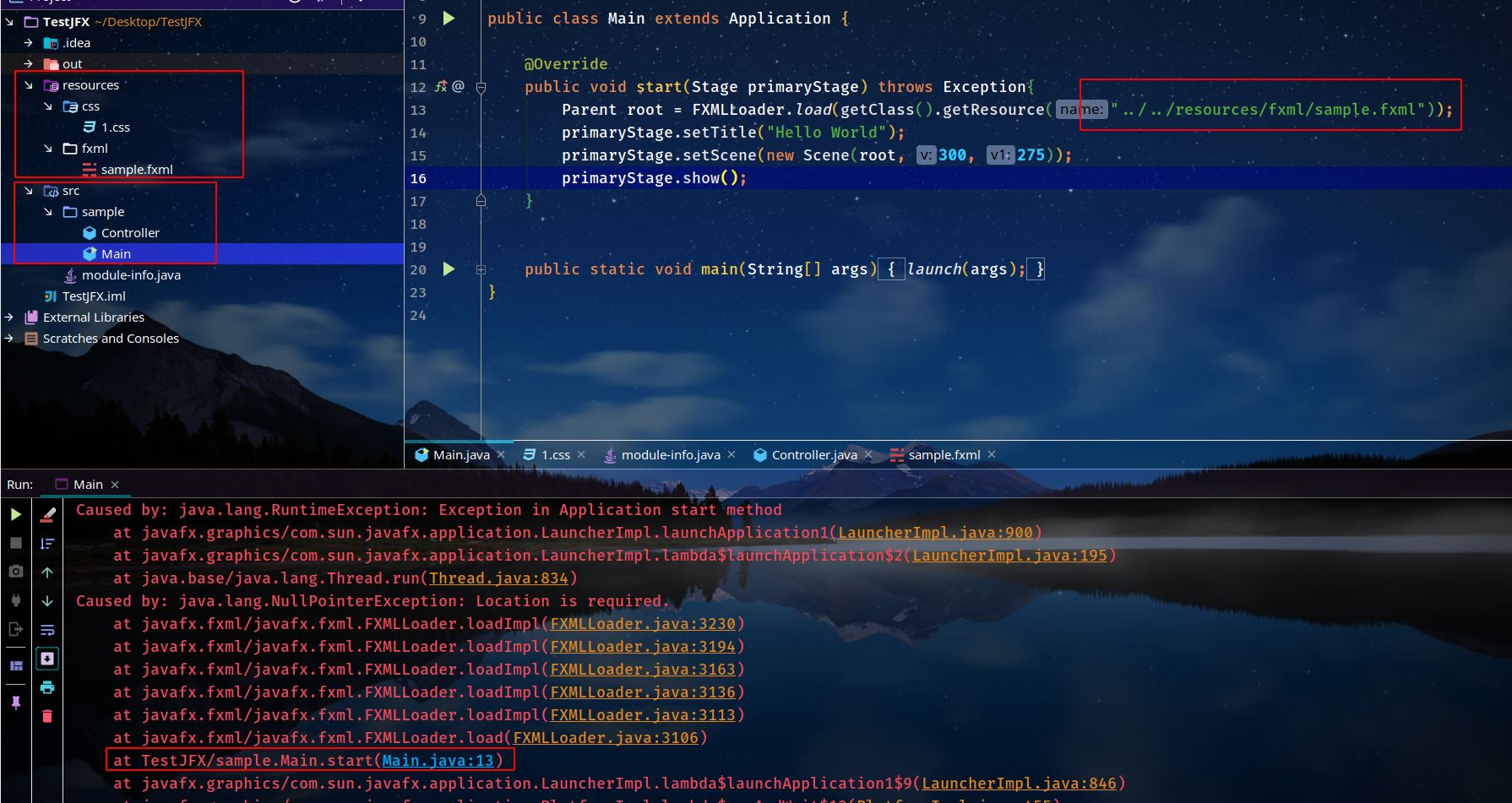
й»ҳи®Өзҡ„fxmlжҳҜж”ҫеңЁдёҺMainзұ»еҗҢдёҖзӣ®еҪ•дёӢзҡ„пјҢgetResource()д№ҹжІЎжңүеҠ и·Ҝеҫ„зӣҙжҺҘеҶҷдёҠж–Ү件еҗҚпјҡ

дҪҶжҳҜиҝҷжҳҜsrcж–Ү件еӨ№пјҢж”ҫдёӘfxmlиҝҳеӢүејәеҸҜд»ҘжҺҘеҸ—пјҢж”ҫеј еӣҫзүҮжҖ»дёҚеҗҲйҖӮеҗ§пјҹжүҖд»ҘпјҢж–°е»әдёҖдёӘиө„жәҗж–Ү件еӨ№пјҢжҠҠcssпјҢfxmlд»Җд№Ҳзҡ„йғҪж”ҫйҮҢйқўпјҡ

зӣҙжҺҘеңЁIDEAдёӯ移еҠЁfxmlж–Ү件пјҢMainдёӯзҡ„еј•з”Ёи·Ҝеҫ„д№ҹиҮӘеҠЁжӣҙж”№пјҢдёҚеҫ—дёҚиҜҙиҝҷдёӘзү№жҖ§жҳҜзңҹзҡ„еҘҪз”ЁпјҢдҪҶйҒ—жҶҫзҡ„жҳҜпјҢжҠӣеҮәдәҶз©әжҢҮй’ҲејӮеёёгҖӮ
еӣ жӯӨйҮҮеҸ–з»қеҜ№и·Ҝеҫ„жқҘиҝӣиЎҢиҜ»еҸ–ж–Ү件пјҢйҖҡиҝҮURL+System.getProperty()жҢҮе®ҡз»қеҜ№и·Ҝеҫ„пјҡ
@Override
public void start(Stage primaryStage) throws Exception{
String path = System.getProperty("user.dir");
URL fxmlUrl = new URL("file:"+path+"/resources/fxml/sample.fxml");
Parent root = FXMLLoader.load(fxmlUrl);
primaryStage.setTitle("Hello World");
Scene scene = new Scene(root);
scene.getStylesheets().add(new URL("file:"+path+"/resources/css/1.css").toString());
primaryStage.setScene(scene);
primaryStage.show();
}е…¶дёӯ
System.getProperty("user.dir")иҺ·еҸ–йЎ№зӣ®и·Ҝеҫ„пјҢжіЁж„ҸURLеүҚйқўиҰҒеҠ дёҠвҖңfile:вҖқпјҢcssзҡ„иҺ·еҸ–д№ҹеҗҢзҗҶпјҢеҸӘдёҚиҝҮжҳҜйңҖиҰҒиҪ¬жҚўдёәStringгҖӮ
9 еӨ–йғЁдҫқиө–
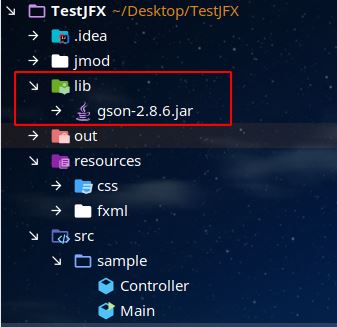
з”ұдәҺжІЎжңүдәҶMavenз®ЎзҗҶдҫқиө–пјҢжүҖд»ҘеӨ–йғЁдҫқиө–зҡ„з®ЎзҗҶдјҡзӣёеҜ№йә»зғҰдёҖзӮ№пјҢеҹәжң¬дёҠжҳҜд»ҘjarеҢ…зҡ„еҪўејҸжүӢеҠЁж·»еҠ пјҢиҝҷйҮҢд»Ҙж·»еҠ GsonдёәдҫӢпјҢжҲіиҝҷйҮҢдёӢиҪҪjarеҢ…пјҢ然еҗҺеңЁйЎ№зӣ®зӣ®еҪ•дёӢж–°е»әдёҖдёӘlibж–Ү件еӨ№пјҢжҠҠjarеҢ…ж”ҫиҝӣеҺ»пјҡ

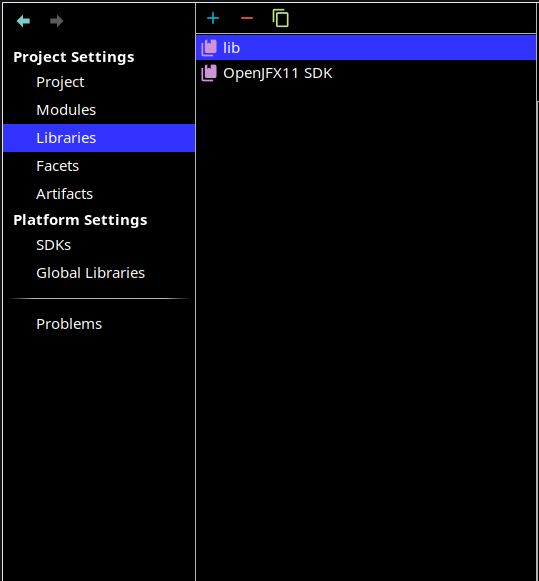
жҺҘзқҖеңЁйЎ№зӣ®з»“жһ„дёӯжҠҠж•ҙдёӘlibж–Ү件еӨ№ж·»еҠ еҲ°еӨ–йғЁеә“пјҡ

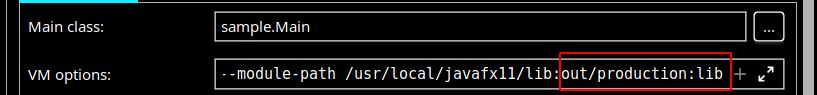
然еҗҺVM Optionsдёӯж·»еҠ libи·Ҝеҫ„пјҢеңЁдёҠйқўзҡ„VM OptionsеҗҺйқўеҠ дёҖдёӘеҶ’еҸ·е’Ңlibе°ұиЎҢпјҡ

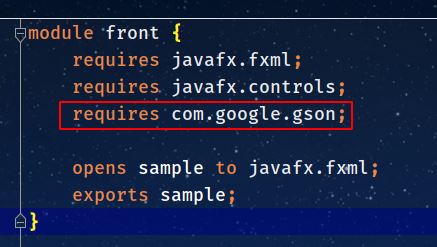
дҪҶжҳҜпјҢжӯӨж—¶еҸҜд»ҘIDEAиҝҳдёҚиғҪиҝӣиЎҢиЎҘе…ЁпјҢжңҖеҗҺйңҖиҰҒдҝ®ж”№module-info.javaпјҡ

еҠ дёҖиЎҢrequiresпјҢжӯӨж—¶IDEAиғҪеӨҹиҝӣиЎҢиЎҘе…ЁдәҶпјҢжҜҸдёӘjarеҢ…йғҪдёҚеҗҢпјҢеҜ№еә”дҝ®ж”№еҚіеҸҜгҖӮ
10 еҲ¶дҪңи·Ёе№іеҸ°й•ңеғҸ
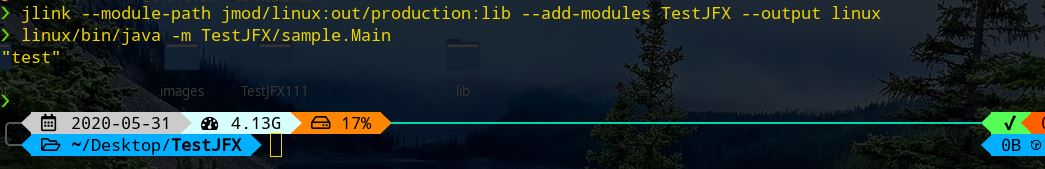
иҝҗиЎҢжІЎй—®йўҳд№ӢеҗҺе°ұеҸҜд»ҘеҲ¶дҪңиҝҗиЎҢж—¶й•ңеғҸеҸ‘еёғдәҶпјҢз»Ҳз«Ҝиҝӣе…ҘйЎ№зӣ®ж №и·Ҝеҫ„пјҡ
jlink --module-path jmod/linux:out/production:lib --add-modules TestJFX --output linux linux/bin/java -m TestJFX/sample.Main

е…¶дёӯ
jmod/linux
дёәејҖеҸ‘е№іеҸ°jmodзҡ„и·Ҝеҫ„пјҢеҸҜд»ҘжҳҜз»қеҜ№и·Ҝеҫ„пјҢд№ҹеҸҜд»ҘжҳҜзӣёеҜ№дёҺйЎ№зӣ®ж №зӣ®еҪ•зҡ„зӣёеҜ№и·Ҝеҫ„пјҢout/productionдёҺдёҠйқўзҡ„VM OptionsдҝқжҢҒдёҖиҮҙгҖӮ
--add-modules
еҗҺйқўи·ҹзҡ„жҳҜжЁЎеқ—еҗҚпјҢиҝҷжҳҜеңЁз”ҹжҲҗmodule-info.javaж—¶жҢҮе®ҡзҡ„пјҢдёәйЎ№зӣ®еҗҚгҖӮ
--output
дёәиҫ“еҮәзӣ®еҪ•гҖӮ
еҗҺдёҖжқЎе‘Ҫд»Өдёӯ-mжҢҮе®ҡжЁЎеқ—еҗҚпјҢеҗҺйқўи·ҹеҢ…еҗҚ+дё»зұ»еҗҚгҖӮ
иҝҷж ·linuxе№іеҸ°зҡ„й•ңеғҸе°ұеҲ¶дҪңеҘҪдәҶпјҢMacдёҺWinзҡ„еҗҢзҗҶпјҢеҸӘйңҖиҰҒжҠҠjmodжҚўжҲҗеҜ№еә”е№іеҸ°зҡ„jmodеҚіеҸҜпјҢдҪҶжҳҜжіЁж„ҸиҜӯжі•жңүдёҖдәӣе·®еҲ«пјҢMacзҡ„иҜӯжі•еҗҢLinuxпјҢеҸӘйңҖиҰҒжҠҠjmodи·Ҝеҫ„жҚўдёҖдёӢпјҢдҪҶжҳҜжіЁж„ҸйңҖиҰҒж•ҙдёӘе·ҘзЁӢеңЁеҜ№еә”зҡ„е№іеҸ°иҝӣиЎҢjlinkпјҡ
jlink --module-path xxxxx/{MAC_JMOD}:out/production:lib --add-modules TestJFX --output mac
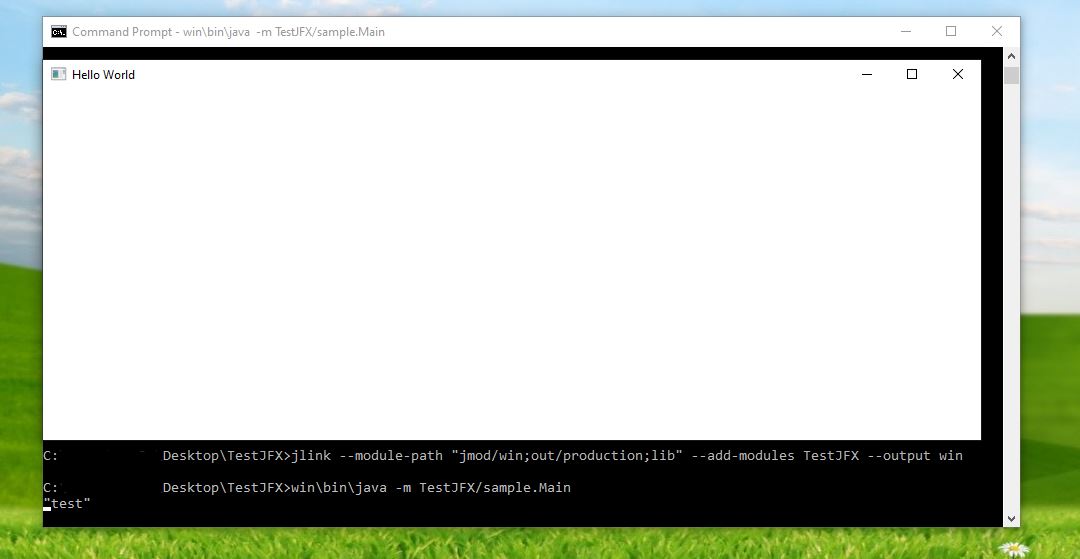
mac/bin/java -m TestJFX/sample.MainWinзҡ„иҜӯжі•жңүдәӣеҢәеҲ«пјҢдёҖж ·йңҖиҰҒеңЁWinдёӢиҝӣиЎҢjlinkпјҡ
jlink --module-path "xxxxx/{WIN_JMOD};out/production" --add-modules TestJFX --output win
win\bin\java -m TestJFX/sample.MainдёӢйқўжҳҜWinдёӢзҡ„жҲӘеӣҫпјҡ

д»ҘдёҠжҳҜJFX11+IDEAи·Ёе№іеҸ°жү“еҢ…еҸ‘еёғзҡ„ж–№жі•зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ