细说下微信小程序的wxss样式文件。源码:https://github.com/limingios/wxProgram.git 中的No.2

原来在html里面都是使用px和pt,微信这边自定义的rpx的方式。
文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
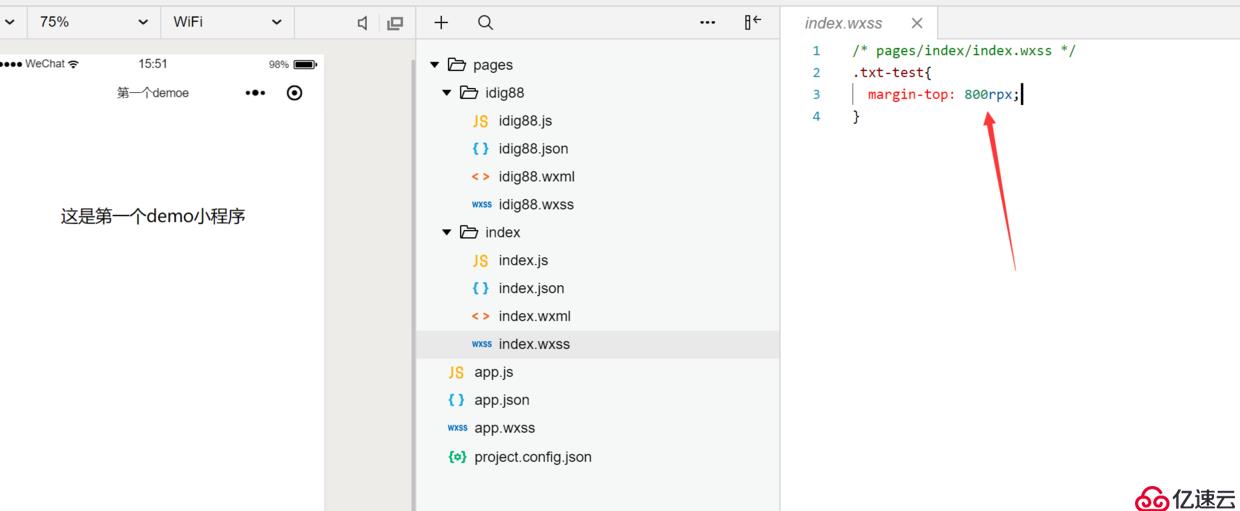
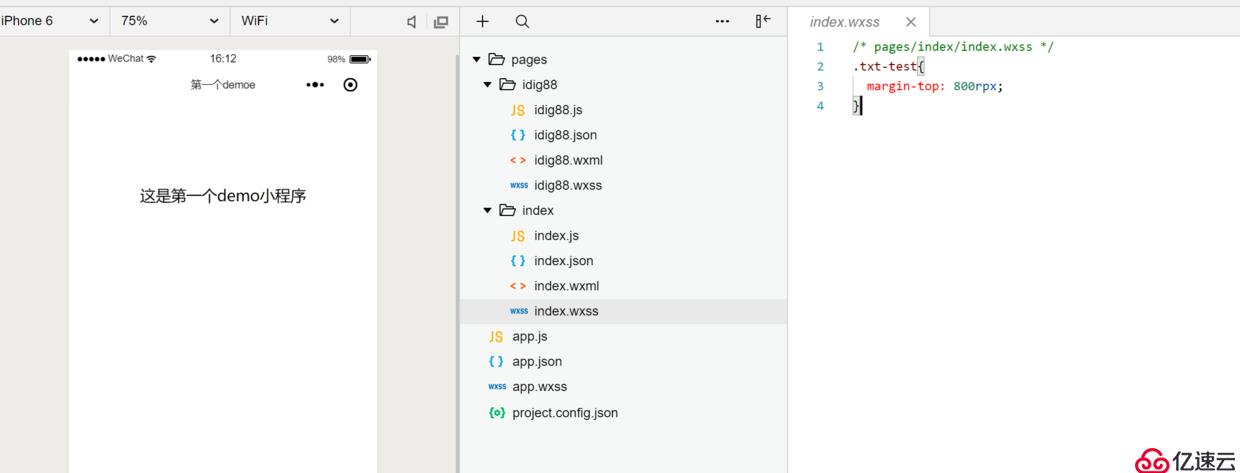
/* pages/index/index.wxss */
.txt-test{
margin-top: 800rpx;
}
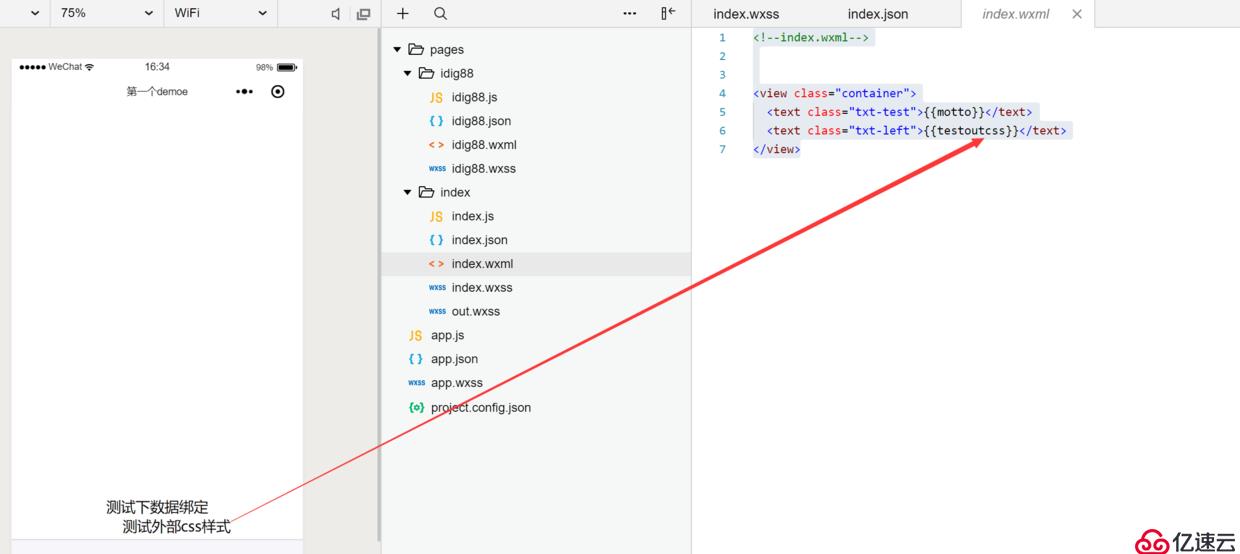
新建一个跟现有的文件夹内的wxss名称不一样的,一个文件名称,然后import 引入外部的wxss,就可以在wxml使用了。通过@import 的方式引入到本身要引入的wxss里面,然后
/* pages/index/out.wxss */
.txt-left{
margin-left: 100rpx;
}/* pages/index/index.wxss */
@import "out.wxss";
.txt-test{
margin-top: 800rpx;
}//index.js
Page({
data: {
motto: '测试下数据绑定',
testoutcss: '测试外部css样式',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
}
})<!--index.wxml-->
<view class="container">
<text class="txt-test">{{motto}}</text>
<text class="txt-left">{{testoutcss}}</text>
</view>
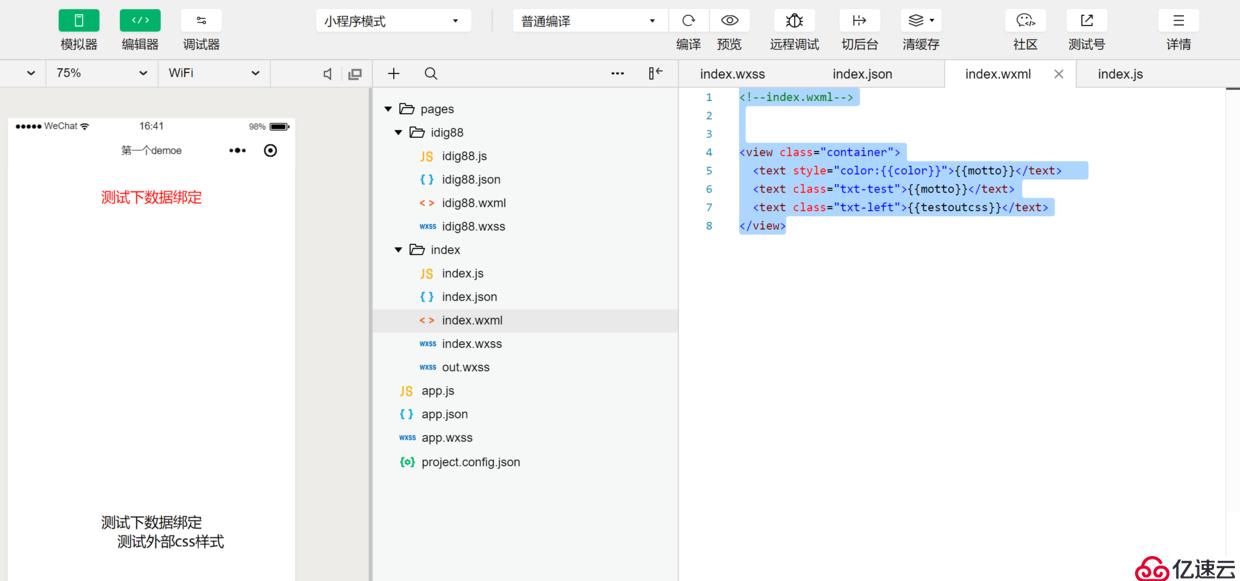
样式里面也可以通过数据绑定的方式进行显示
//index.js
Page({
data: {
motto: '测试下数据绑定',
testoutcss: '测试外部css样式',
color:"red",
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
}
})color绑定的方式
<!--index.wxml-->
<view class="container">
<text >{{motto}}</text>
<text class="txt-test">{{motto}}</text>
<text class="txt-left">{{testoutcss}}</text>
</view>
全局样式和局部样式名称相同时,按照局部的样式进行
定义全局txt-right进行演示
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
#txt-right{
margin-right: 100rpx;
color: yellow;
}定义局部txt-right进行演示
/* pages/index/index.wxss */
@import "out.wxss";
.txt-test{
margin-top: 800rpx;
}
#txt-right{
margin-right: 300rpx;
color: black;
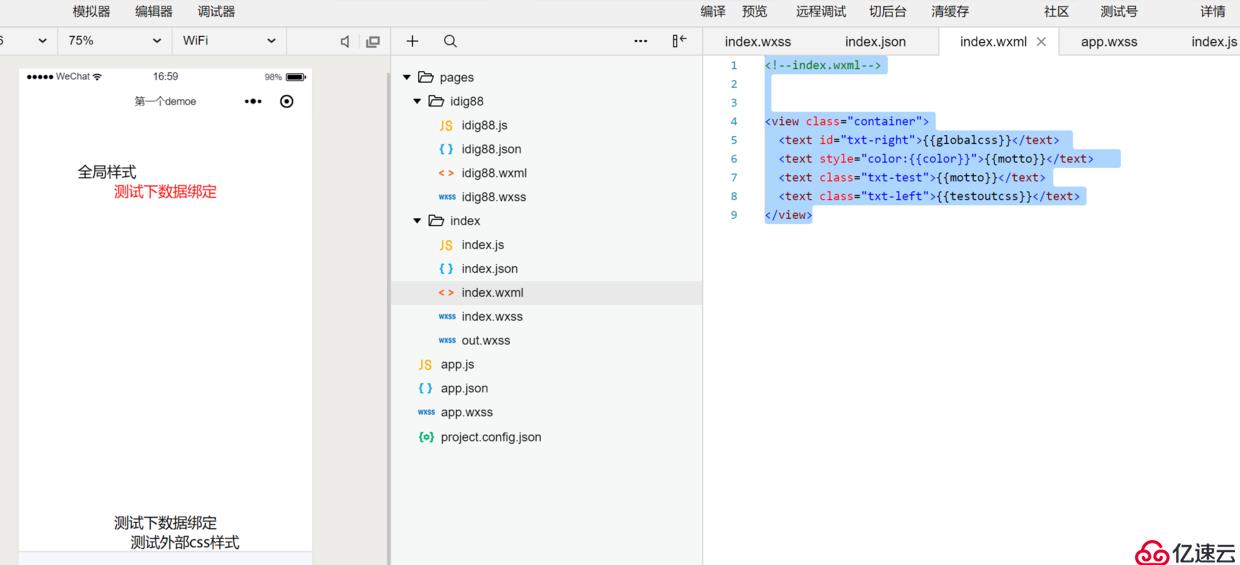
}<!--index.wxml-->
<view class="container">
<text id="txt-right">{{globalcss}}</text>
<text >{{motto}}</text>
<text class="txt-test">{{motto}}</text>
<text class="txt-left">{{testoutcss}}</text>
</view>
PS:样式这块比较依赖html中的css,明白如何引用,关联关系,style的方式自定义样式。
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:「小程序JAVA实战」 小程序wxss样式文件的使用(七)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。