жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
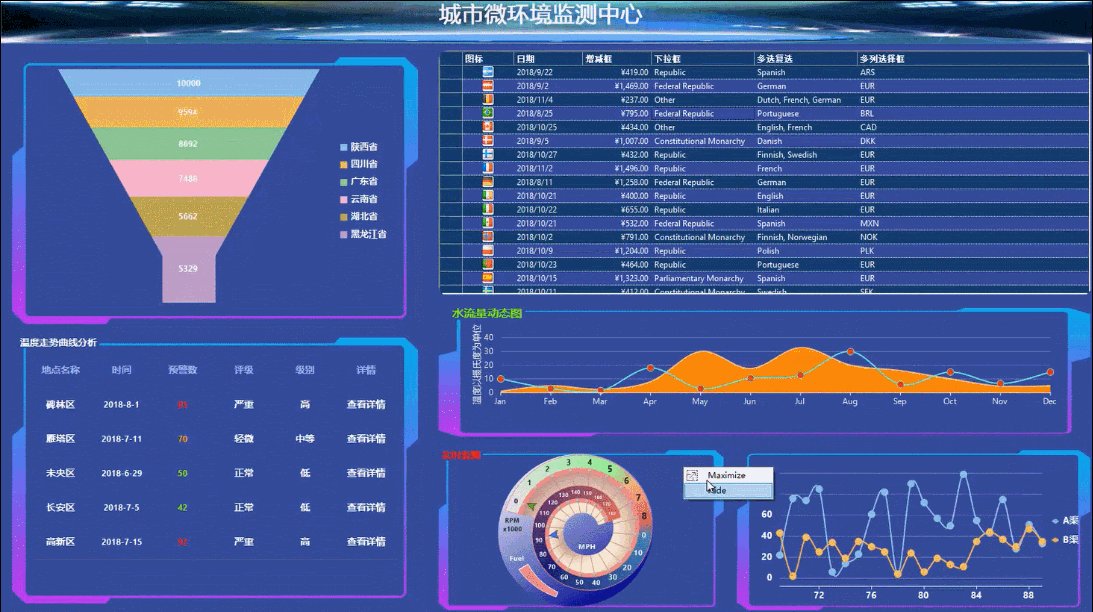
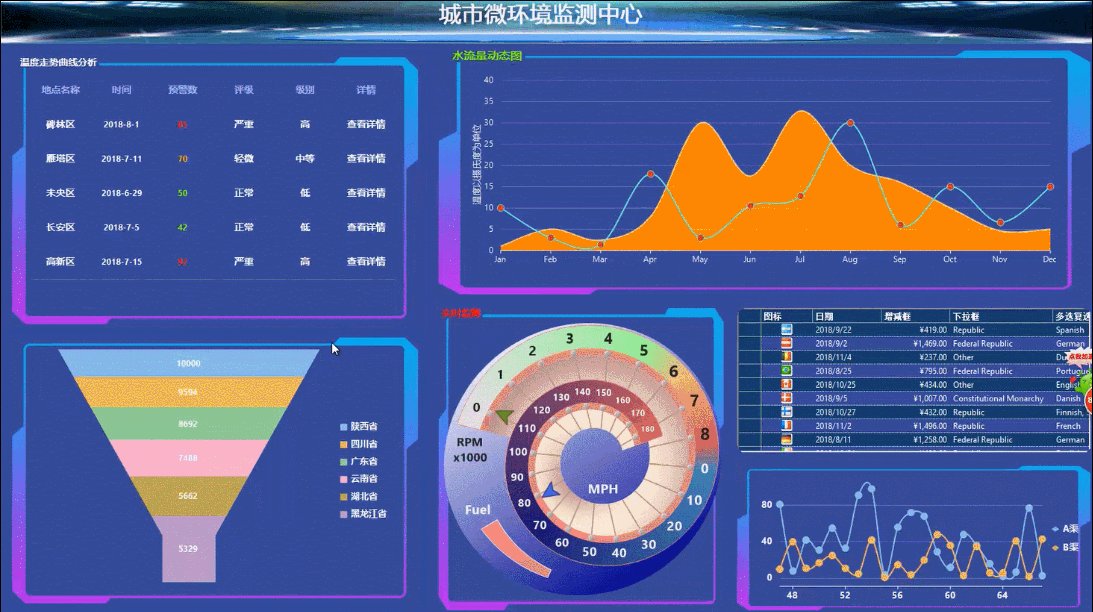
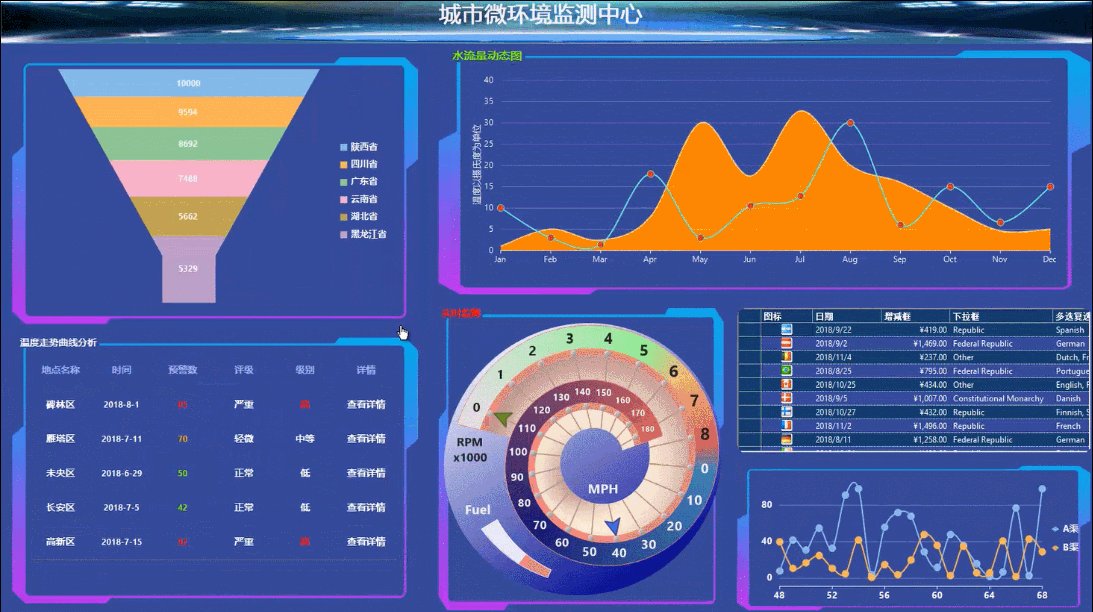
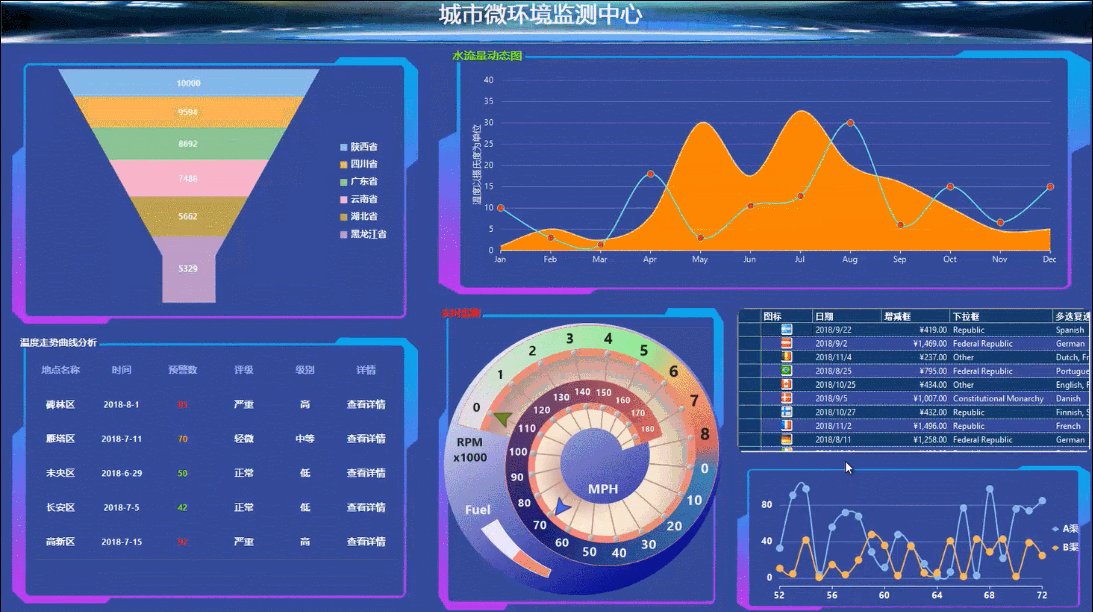
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢComponentOne.NETд»ӘиЎЁжқҝеёғеұҖжҺ§д»¶еҰӮдҪ•е®һзҺ°еҸҜи§ҶеҢ–ж•°жҚ®еӨ§еұҸеұ•зӨәпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
WinForm дҪңдёәжЎҢйқўдёҡеҠЎеә”з”ЁзЁӢеәҸзҡ„дё»жөҒе№іеҸ°д»Қ然еҫҲејәеӨ§гҖӮ ComponentOne д»ҚеңЁдёҚж–ӯи®ЎеҲ’еңЁ WinForm е№іеҸ°дёҠж·»еҠ ж–°жҺ§д»¶пјҢ并еңЁжүҖжңүжҺ§д»¶дёӯж·»еҠ ж·ұеұӮеҠҹиғҪгҖӮдёҺжӯӨеҗҢж—¶пјҢ ComponentOne иҝҳе°Ҷ继з»ӯеҜ№жүҖжңүжҺ§д»¶иҝӣиЎҢUIж”№иҝӣпјҢд»Ҙдҫҝж—¶еҲ»дҝқжҢҒжҺ§д»¶ж ·ејҸзҡ„зҺ°д»ЈеҢ–е’Ңж–°йІңж„ҹгҖӮ
иҝҷдәӣжҺ§д»¶е°ҶеңЁ2018зүҲ ComponentOne .NETжҺ§д»¶йӣҶ дёӯйҷҶз»ӯеҮәзҺ°пјҡ
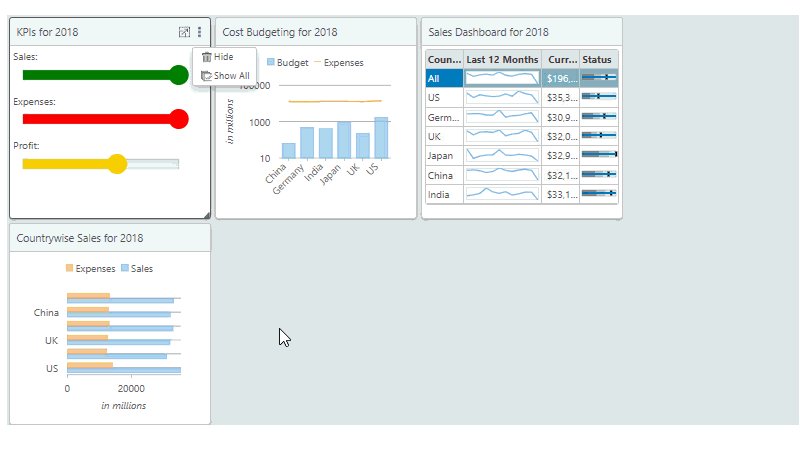
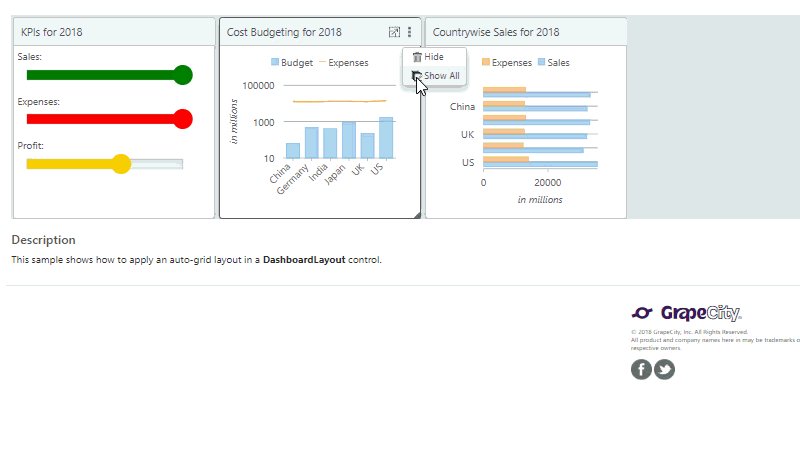
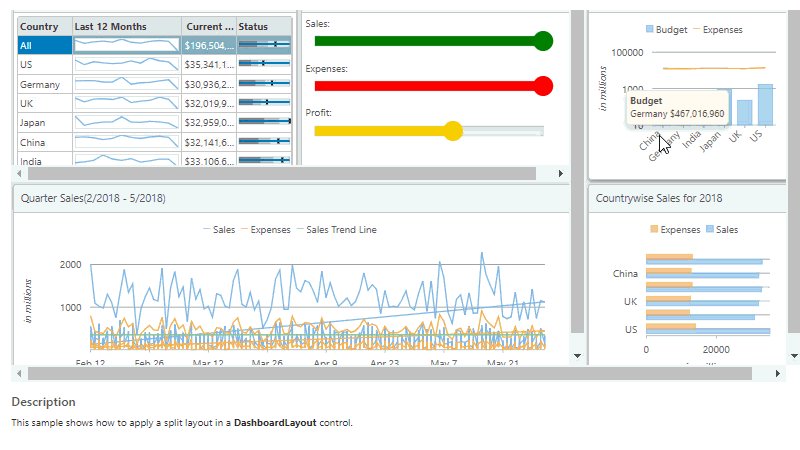
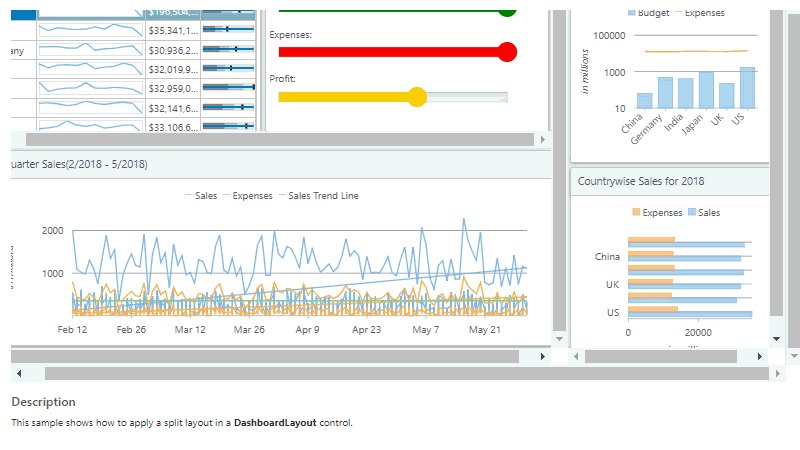
д»ӘиЎЁжқҝеёғеұҖжҺ§д»¶пјҲDashboard Layoutпјү

д»ӘиЎЁжқҝеёғеұҖжҺ§д»¶е…Ғи®ёз”ЁжҲ·еңЁ ComponentOne е®№еҷЁдёҠеҠЁжҖҒж”ҫзҪ®еӨҡз§Қ .NETжҺ§д»¶е№¶еҝ«йҖҹжһ„е»әеҸҜдәӨдә’зҡ„еҠЁжҖҒд»ӘиЎЁжқҝгҖӮиҝҷдәӣе®№еҷЁеҸҜд»Ҙжүҳз®ЎеӨҡз§Қ .NETжҺ§д»¶зұ»еһӢпјҢеҰӮзҪ‘ж јжҺ§д»¶пјҢеӣҫиЎЁжҺ§д»¶гҖҒжҠҘиЎЁжҺ§д»¶е’Ңең°еӣҫжҺ§д»¶гҖӮжӯӨеӨ–пјҢз”ЁжҲ·иҝҳеҸҜд»ҘеңЁзҲ¶е®№еҷЁеҶ…йҡҸж„ҸжӢ–ж”ҫжҺ§д»¶гҖҒи°ғж•ҙжҺ§д»¶еӨ§е°ҸгҖӮ
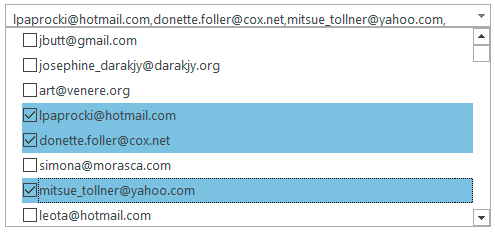
еӨҡйҖүиҫ“е…ҘжҺ§д»¶пјҲMultiSelectпјү

жӯӨжҺ§д»¶еўһеҠ дәҶдёӢжӢүеҲ—иЎЁдёӯжҜҸдёӘйҖүйЎ№ж—Ғиҫ№зҡ„еӨҚйҖүжЎҶпјҢз”ЁжҲ·еҸҜд»ҘдёҖж¬ЎйҖүжӢ©еӨҡдёӘйЎ№зӣ®пјҢжүҖйҖүйЎ№зӣ®еңЁж–Үжң¬еҢәеҹҹдёӯжҳҫзӨәдёәж Үзӯҫзұ»еһӢгҖӮ
иҮӘеҠЁе®ҢжҲҗжҺ§д»¶пјҲMultiAutoCompleteпјү
жӯӨжҺ§д»¶ж”ҜжҢҒд»Һе·ІиҝҮж»Өзҡ„йЎ№зӣ®еҲ—иЎЁдёӯйҖүжӢ©еӨҡйЎ№зӣ®зұ»еһӢпјҢжүҖйҖүйЎ№зӣ®еңЁж–Үжң¬еҢәеҹҹдёӯжҳҫзӨәдёәж ҮзӯҫгҖӮ
ж•°жҚ®еҲҮзүҮеҷЁе’ҢжҷәиғҪиҝҮж»ӨеҷЁпјҲDataFilter and Slicerпјү
C1DataFilterжҺ§д»¶з»“еҗҲдәҶеҲҮзүҮеҷЁе’ҢжҷәиғҪиҝҮж»ӨеҷЁUIпјҢдҪҝз”ЁжҲ·еҸҜд»Ҙж №жҚ®иҮӘе®ҡд№үж ҮеҮҶиҝҮж»Өж•°жҚ®гҖӮжӯӨеӨ–пјҢиҝҳеҸҜд»Ҙз»‘е®ҡеҲ°д»»дҪ•ж•°жҚ®жәҗдёӯиҺ·еҸ–жҺ§д»¶жҲ–ж•°жҚ®зұ»еһӢпјҢ并еә”з”ЁеӨҡдёӘжқЎд»¶иҝӣиЎҢиҝҮж»ӨгҖӮ
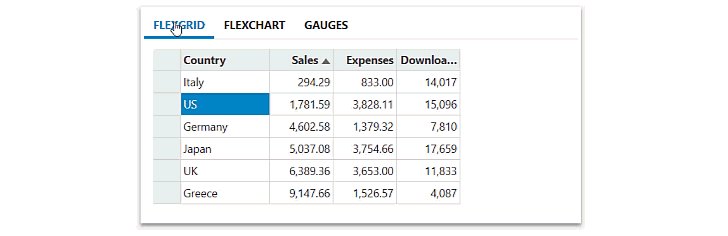
жҷәиғҪйҖүйЎ№еҚЎжҺ§д»¶пјҲTabPanelпјү

е®ғжҳҜдёҖдёӘз®ҖеҚ•жңүж•ҲгҖҒжҷәиғҪиҪ»йҮҸзҡ„еҜјиҲӘжҺ§д»¶пјҢе…Ғи®ёз”ЁжҲ·еңЁеҲ·ж–°зҡ„еҶ…е®№и§Ҷеӣҫд№Ӣй—ҙ移еҠЁпјҢиҜҘжҺ§д»¶еҸҜд»ҘеөҢе…Ҙ ComponentOne жҺ§еҲ¶йқўжқҝдёӯгҖӮ
йқ¶еҝғеӣҫжҺ§д»¶пјҲBulletGraphпјү

BulletGraphsжҺ§д»¶еҸҜдҪңдёәд»ӘиЎЁжқҝе’Ңд»ӘиЎЁзӣҳж ·ејҸзҡ„иЎҘе……пјҢйҖҡеёёдёҚдјҡжҳҫзӨәиҝҮеӨҡзҡ„дҝЎжҒҜпјҢеӣ жӯӨдёҚеҝ…еҚ з”ЁеӨӘеӨҡз©әй—ҙиө„жәҗпјҢиҝҷж ·еҒҡзҡ„еҘҪеӨ„жҳҜи®©з”ЁжҲ·дё“жіЁдәҺж ёеҝғиҝӣеәҰиҖҢйҒҝе…Қж··жқӮж— з”Ёдё”еҲҶж•ЈжіЁж„ҸеҠӣзҡ„иЈ…йҘ°гҖӮ
иҝ·дҪ еӣҫ
иҝ·дҪ еӣҫжҳҜз”ұеҫ®еһӢзәҝжқЎпјҢжқЎеҪўеӣҫжҲ–йҘјеӣҫз»„жҲҗпјҢеҸҜд»ҘеңЁиЎЁж јпјҢзҪ‘ж јеҚ•е…ғж јжҲ–ж–Үжң¬еӯ—ж®өдёӯжҳҫзӨәпјҢд»ҘжҳҫзӨәж•°еӯ—дҝЎжҒҜжҲ–еҸҳеҢ–и¶ӢеҠҝгҖӮ
FlexGridиЎЁж јжү©еұ•
еҲҶз»„йқўжқҝпјҡе…Ғи®ёжңҖз»Ҳз”ЁжҲ·еңЁйЎ№зӣ®иҝҗиЎҢж—¶иҝӣиЎҢеҲҶз»„гҖӮ
еҚ•е…ғж јзұ»еһӢпјҡеҸҜд»ҘдҪҝз”Ёиҝ·дҪ еӣҫеңЁеҚ•е…ғж јдёӯд»ҘеӣҫеҪўж–№ејҸжҳҫзӨәж•°еӯ—дҝЎжҒҜе’Ңи¶ӢеҠҝгҖӮ
ең°еӣҫпјҡеҗҺз»ӯе°Ҷж·»еҠ жөӢйҮҸи·қзҰ»жҲ–иҺ·еҸ–зү№е®ҡзӮ№еқҗж Үзҡ„еҠҹиғҪпјҢд»ҘеҸҠдёҖдәӣUIе’Ңдё»йўҳжӣҙж–°гҖӮ
FlexChartеӣҫиЎЁеўһејә

ComponentOne е°ҶжҢҒз»ӯж”№иҝӣзҺ°жңүжҺ§д»¶еҠҹиғҪзҡ„жҳ“з”ЁжҖ§е’Ңз”ЁжҲ·иҮӘе®ҡд№үгҖӮжӯӨеӨ–пјҢиҝҳе°Ҷж·»еҠ жӣҙеӨҡзү№е®ҡдәҺжҹҗдёҖдё“дёҡйўҶеҹҹзҡ„еӣҫиЎЁзұ»еһӢпјҲеҰӮеё•зҙҜжүҳеӣҫгҖҒејӮжӯҘзӣҙж–№еӣҫгҖҒзғӯеҠӣеӣҫзӯүпјүе’ҢжҖ§иғҪеҹәеҮҶжөӢиҜ•зӨәдҫӢгҖӮ
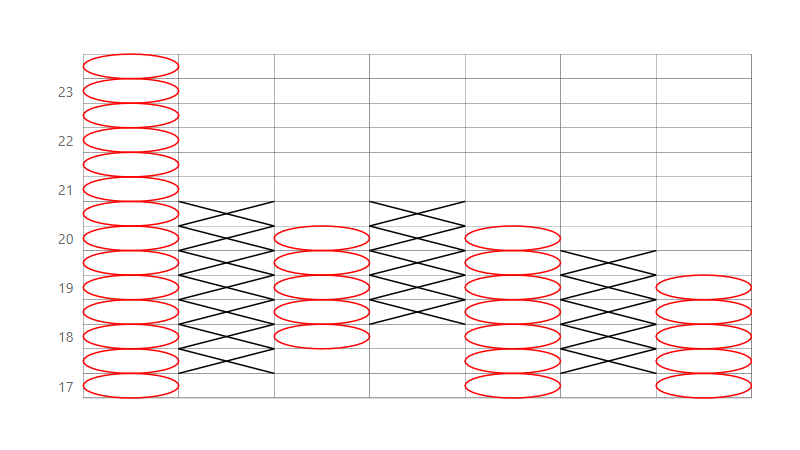
йҮ‘иһҚеӣҫиЎЁпјҲFinancialChartsпјү

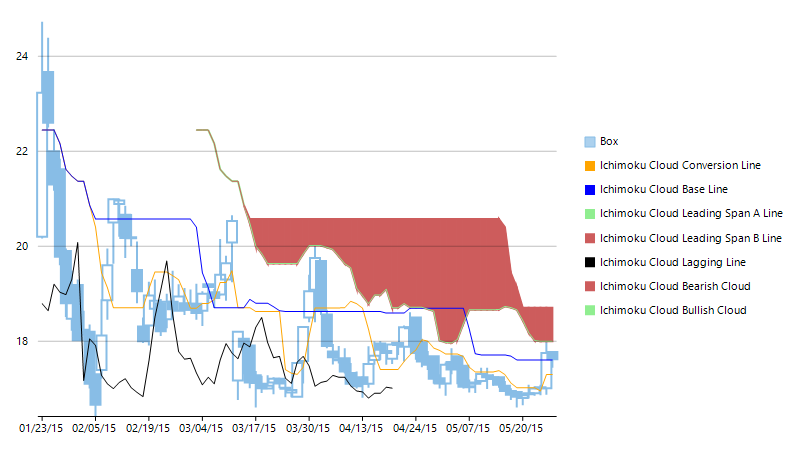
Pointе’ҢFigureеӣҫиЎЁе°ҶжҸҗдҫӣжү“ејҖеҚіз”Ёзҡ„еҸҳеҢ–и¶ӢеҠҝеҲҶжһҗе’ҢиҮӘеҠЁзј©ж”ҫйҖүйЎ№гҖӮеҸҰеӨ–пјҢ ComponentOne иҝҳж·»еҠ дәҶжӣҙеӨҡжҠҖжңҜжҢҮж Үе’ҢеҸ еҠ еұӮпјҢеҢ…жӢ¬IchimokuпјҢElliott waveе’ҢTrueRangeпјҢеё®еҠ©з”ЁжҲ·дёҖзӣ®дәҶ然ең°зңӢеҲ°жүҖжңүд»·ж ји¶ӢеҠҝпјҢеҢ…жӢ¬ж–№еҗ‘пјҢеҠЁйҮҸпјҢеҠЁжҖҒж”Ҝж’‘гҖҒйҳ»еҠӣж°ҙе№іпјҢз”ҡиҮіжҳҜдәӨжҳ“дҝЎеҸ·зӯүгҖӮ
WPFе’ҢUWPд»Қ然жҳҜжЎҢйқўдёҡеҠЎеә”з”ЁзЁӢеәҸзҡ„жөҒиЎҢе№іеҸ°гҖӮйҡҸзқҖXamarinе’Ң .NET Standardзҡ„жҷ®еҸҠпјҢ ComponentOne д№ҹе°ҶиҝӣиЎҢдёҖдәӣжӣҙж”№пјҢд»ҘзЎ®дҝқд»Јз ҒеңЁе№іеҸ°д№Ӣй—ҙж— зјқеҲҮжҚўгҖӮйҡҸзқҖXAML Standardзҡ„дёҙиҝ‘пјҢ ComponentOne е°ҶеёҰжқҘ WPFпјҢUWPе’ҢXamarinд№Ӣй—ҙзҡ„жӣҙеӨҡж•ҙеҗҲеҠҹиғҪгҖӮ
еӨҡйҖүиҫ“е…ҘжҺ§д»¶
дёҺ WinFormе№іеҸ°дёӢзҡ„еӨҡйҖүиҫ“е…ҘжҺ§д»¶еҠҹиғҪе®Ңе…ЁдёҖиҮҙгҖӮ
иҮӘеҠЁе®ҢжҲҗжҺ§д»¶пјҲMultiAutoCompleteпјү
дёҺ WinFormе№іеҸ°дёӢзҡ„иҮӘеҠЁе®ҢжҲҗжҺ§д»¶еҠҹиғҪе®Ңе…ЁдёҖиҮҙгҖӮ
.NETж ҮеҮҶйқһUIеә“
ComponentOne е°ҶеҠӘеҠӣжӣҙж–°е…¶ .NETж ҮеҮҶзҡ„йқһUIеә“пјҢд»Ҙдҫҝе®ғ们еңЁе№іеҸ°д№Ӣй—ҙеҸҳеҫ—жӣҙеҠ йҖҡз”ЁгҖӮи®ЎеҲ’еңЁжҳҺе№ҙејҖе§Ӣе®ЎжҹҘ并еўһејә ComponentOne зҡ„BarCodesпјҢPDFDocumentSourceе’ҢExcelеә“гҖӮ
ж–°йЎ№зӣ®жЁЎжқҝ

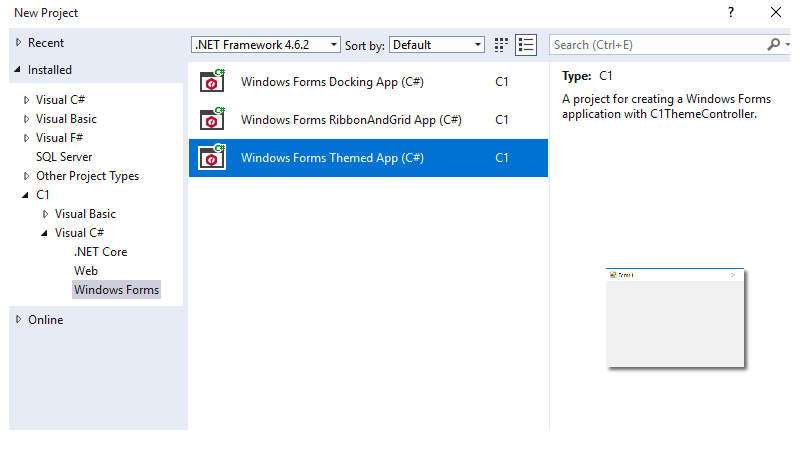
ComponentOne дёҖзӣҙеңЁдёҚж–ӯж·»еҠ ж–°зҡ„йЎ№зӣ®жЁЎжқҝпјҢеӣ дёәе®ғеҸҜд»Ҙз”ЁжҲ·еҝ«йҖҹе…Ҙй—ЁпјҢжҸҗй«ҳејҖеҸ‘ж•ҲзҺҮгҖӮжӯӨеӨ–пјҢжңӘжқҘе°Ҷ继з»ӯе®Ўж ёе№¶еўһејә ComponentOne зҡ„йЎ№зӣ®жЁЎжқҝпјҢзӣ®еүҚ ComponentOne е·Із»ҸжҸҗдҫӣдәҶзү№е®ҡдәҺдё»йўҳзҡ„жЁЎжқҝпјҢдҫӣејҖеҸ‘дәәе‘ҳдҪҝз”ЁгҖӮ
FlexChart еӣҫиЎЁеўһејә
ComponentOne .NETжҺ§д»¶йӣҶ й’ҲеҜ№ WPFе’ҢUWPе№іеҸ°зҡ„ FlexChartеӣҫиЎЁеҠҹиғҪиҝӣиЎҢж”№иҝӣпјҢеҢ…жӢ¬пјҡ
жҸҗй«ҳAxesпјҢDataLabelsпјҢLegendsзӯүзҺ°жңүеҠҹиғҪзҡ„жҳ“з”ЁжҖ§е’ҢиҮӘе®ҡд№үеҠҹиғҪ
з®ЎзҗҶйҮҚеҸ DataLabelе’ҢAxisLabelзҡ„жҷәиғҪиЎҢдёә
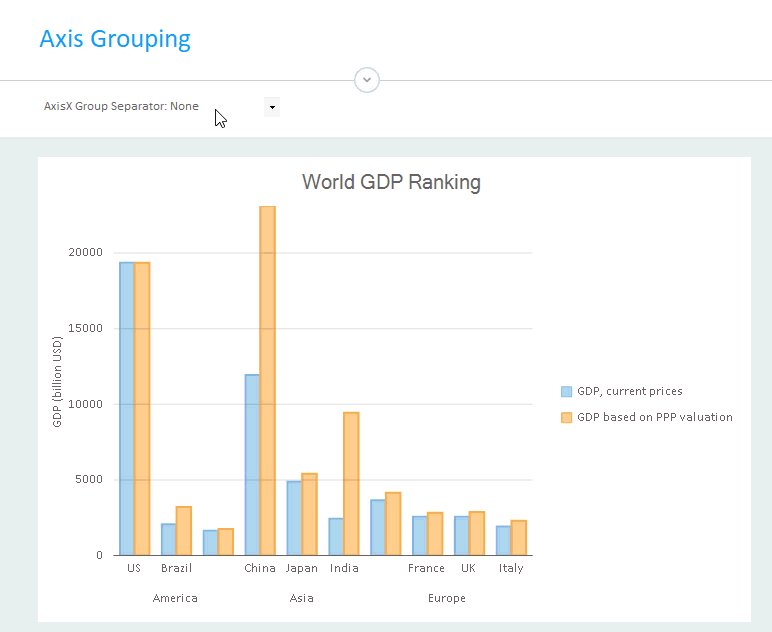
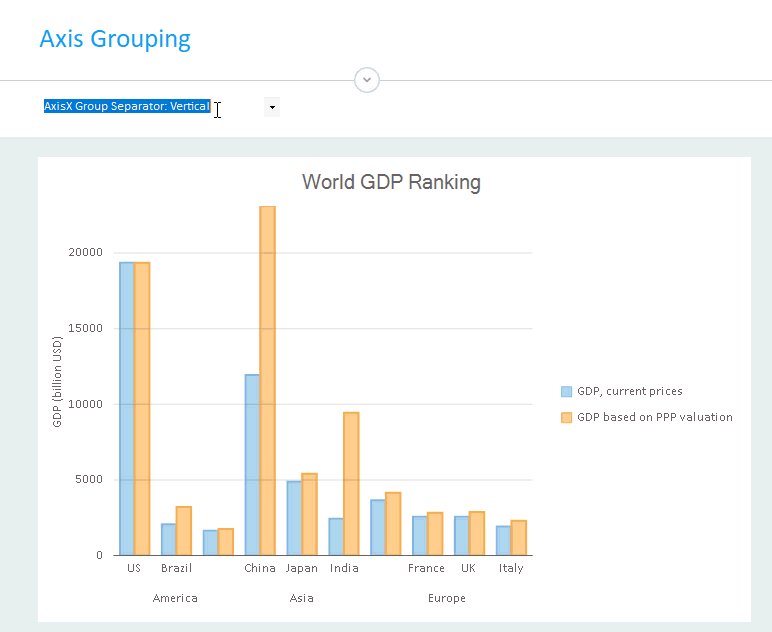
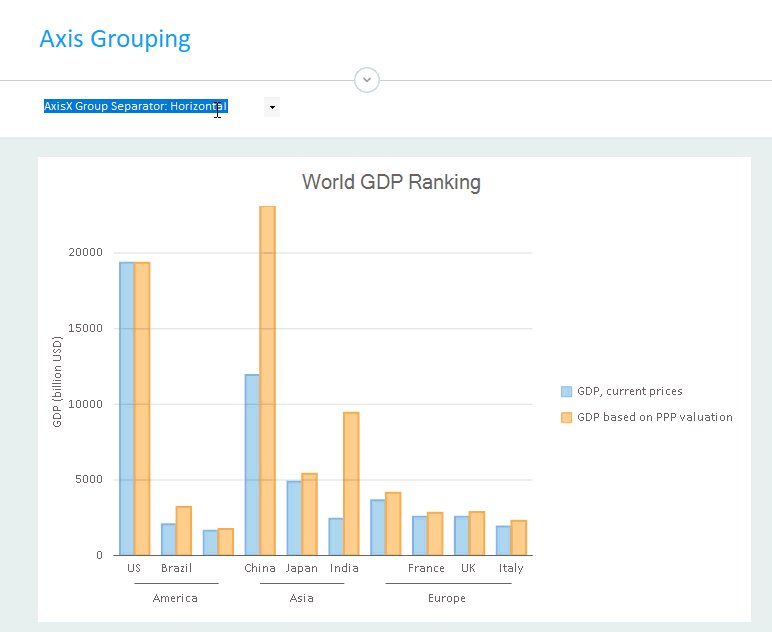
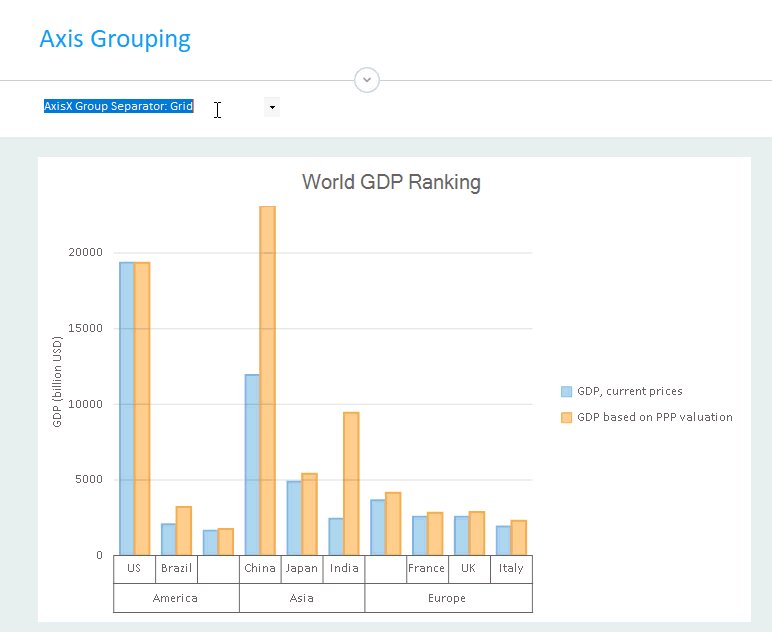
ж·»еҠ еҲҶз»„AxisLabelsзҡ„еҠҹиғҪ
ж·»еҠ жӣҙеӨҡдё“дёҡжҖ§зҡ„еӣҫиЎЁзұ»еһӢ
FlexChartзҡ„жҖ§иғҪеҹәеҮҶжөӢиҜ•зӨәдҫӢ
ASP.NET Coreи¶ҠжқҘи¶ҠеҸ—ж¬ўиҝҺпјҢйҡҸзқҖ.NET Core 2.0зҡ„еҸ‘еёғпјҢеўһеҠ дәҶжӣҙеӨҡAPIпјҢдҪҝиҜҘе№іеҸ°жҲҗдёәејҖеҸ‘е·Ҙдёҡеә”з”ЁзЁӢеәҸзҡ„ејәеӨ§йҖүжӢ©гҖӮеңЁ2018е№ҙпјҢComponentOne е°Ҷ继з»ӯж·»еҠ ж–°зҡ„ж•°жҚ®еҸҜи§ҶеҢ–е’ҢдёҡеҠЎжҺ§еҲ¶еҠҹиғҪпјҢдҪҝз”ЁжҲ·иғҪеӨҹдёәWebе’Ң移еҠЁеҲӣе»әжӣҙе®ҢзҫҺзҡ„еә”з”ЁзЁӢеәҸгҖӮ
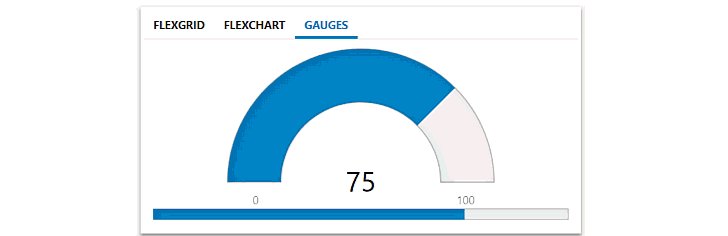
д»ӘиЎЁжқҝеёғеұҖжҺ§д»¶

д»ӘиЎЁжқҝеёғеұҖжҺ§д»¶е…Ғи®ёз”ЁжҲ·еңЁ ComponentOne е®№еҷЁдёҠеҠЁжҖҒж”ҫзҪ®еӨҡз§Қ .NETжҺ§д»¶е№¶еҝ«йҖҹжһ„е»әеҸҜдәӨдә’зҡ„еҠЁжҖҒд»ӘиЎЁжқҝгҖӮиҝҷдәӣе®№еҷЁеҸҜд»Ҙжүҳз®ЎеӨҡз§Қ .NETжҺ§д»¶зұ»еһӢпјҢеҰӮзҪ‘ж јжҺ§д»¶пјҢеӣҫиЎЁжҺ§д»¶гҖҒжҠҘиЎЁжҺ§д»¶е’Ңең°еӣҫжҺ§д»¶гҖӮжӯӨеӨ–пјҢз”ЁжҲ·иҝҳеҸҜд»ҘеңЁзҲ¶е®№еҷЁеҶ…йҡҸж„ҸжӢ–ж”ҫжҺ§д»¶гҖҒи°ғж•ҙжҺ§д»¶еӨ§е°ҸгҖӮ
еқҗж ҮиҪҙе’ҢеӣҫиЎЁ

WinForm е’ҢXAMLдёӯе·Із»ҸжҸҗдҫӣзҡ„Pointе’ҢFigureеӣҫиЎЁе°Ҷж·»еҠ еҲ°MVCдёӯгҖӮPoint е’ҢеӣҫиЎЁз”ұXе’ҢOзҡ„еҲ—з»„жҲҗпјҢд»ЈиЎЁиҝҮж»ӨеҗҺзҡ„д»·ж јеҸҳеҠЁгҖӮX-Columnsд»ЈиЎЁд»·ж јдёҠж¶ЁпјҢO-Columnsд»ЈиЎЁд»·ж јдёӢи·ҢгҖӮ
з”ҳзү№еӣҫ
иҜҘжҺ§д»¶з”ЁдәҺз®ЎзҗҶжқЎеҪўеӣҫеӣҫиЎЁпјҢеҢ…жӢ¬и®ЎеҲ’пјҢдҫқиө–йЎ№е’Ңе…ҲеҶіжқЎд»¶зҡ„ж—ҘжңҹиҢғеӣҙгҖӮ
жңҚеҠЎеҷЁз«ҜODataCollectionView
жңҚеҠЎеҷЁз«ҜODataCollectionViewе°ҶдҪҝжҺ§д»¶иғҪеӨҹз»‘е®ҡеҲ°ODATAжңҚеҠЎпјҢ并且иҝҳеҸҜд»ҘеңЁз»‘е®ҡеҲ°ODATAжңҚеҠЎзҡ„жҺ§д»¶дёӯеә”з”ЁжңҚеҠЎеҷЁз«ҜжҺ’еәҸе’ҢиҝҮж»ӨгҖӮ
Razor Pagesзҡ„и„ҡжүӢжһ¶пјҢд»ҘеҸҠйЎ№зӣ®жЁЎжқҝ
ComponentOne дёҖзӣҙеңЁж·»еҠ жЁЎжқҝпјҢд»Ҙж”ҜжҢҒеҝ«йҖҹеҲӣе»әMVCйЎ№зӣ®е№¶йў„е…Ҳй…ҚзҪ®дәҶC1 MVCжҺ§д»¶гҖӮзӣ®еүҚпјҢComponentOne е·Із»ҸеңЁASP.NET Core MVCдёӯдёәRazorPagesж·»еҠ Projectе’ҢItemжЁЎжқҝгҖӮ
FlexSheet
Excel дёӯзҡ„зҪ‘ж је’Ңе·ҘдҪңиЎЁж”ҜжҢҒе°Ҷж·»еҠ еҲ°FlexSheetдёӯпјҢжӮЁе°ҶиғҪеӨҹйҖҡиҝҮе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁз«Ҝзҡ„APIиҝӣиЎҢж·»еҠ гҖҒеҲ йҷӨе’Ңж јејҸеҢ–е·ҘдҪңиЎЁзҡ„ж“ҚдҪңгҖӮ
ReportViewerдёӯзҡ„ActiveReportsж”ҜжҢҒ
FlexViewerе°ҶдҪҝз”ЁActiveReports Web APIжңҚеҠЎжҳҫзӨәжҠҘиЎЁж•°жҚ®пјҢеҰӮеҗҢ .NETжҠҘиЎЁжҺ§д»¶дёӯдёҖж ·зҡ„жҳҫзӨәйЈҺж јгҖӮ
OLAP
ComponentOne ж”ҜжҢҒдҪҝз”ЁOLAPз»‘е®ҡеҲ°SSASеӨҡз»ҙж•°жҚ®йӣҶпјҢиҖҢж— йңҖдҪҝз”ЁWeb APIгҖӮ
д»ҘдёҠдҫҝжҳҜ ComponentOne Enterprise е…ЁеҠҹиғҪ .NETжҺ§д»¶йӣҶ 2018е№ҙзҡ„зүҲжң¬жӣҙж–°и·ҜзәҝеӣҫпјҢиҜ·е…іжіЁ ComponentOne е®ҳзҪ‘пјҢд»ҘдҫҝиҺ·еҸ–жңҖж–°зҡ„дә§е“ҒдҝЎжҒҜгҖӮ
д»ҘдёҠжҳҜвҖңComponentOne.NETд»ӘиЎЁжқҝеёғеұҖжҺ§д»¶еҰӮдҪ•е®һзҺ°еҸҜи§ҶеҢ–ж•°жҚ®еӨ§еұҸеұ•зӨәвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ