这篇文章主要介绍“ js中进度条的实现方式是什么”,在日常操作中,相信很多人在 js中进度条的实现方式是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答” js中进度条的实现方式是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
实现思路:有一种比较好的已经被封装成 js 控件的页面进度条叫做 ShowProcessBar,在调用报表的时候先触发这个 js,显示进度条,然后调用展现报表的 jsp 去展报表。
实现方法:
在一张静态的 html 中写一个按钮,点击这个按钮时先去调用进度条的 js,然后再去调用展现报表的 jsp 文件去展现报表。
Html 文件的代码如下:
<HTML> <HEAD> <script language="javascript" src="ShowProcessBar.js"></script> </HEAD> <BODY> <BR> <form action="1.jsp"> <input type="submit" value="进度条" IsShowProcessBar="True"> </form> </BODY> </HTML>
上面的代码中 IsShowProcessBar="True" 用来控制进度条的展现。
点击按钮后先显示进度条然后调用 1.jsp,这张 jsp 就是一张展现报表的普通的 jsp,不需要特殊设置。
将 js 控件,上面的静态 html 文件和 1.jsp 文件放到同一个文件夹下,这里都放到了 jsp 文件夹下。
访问上面静态的 html 文件,可以看到如下进度条的效果:

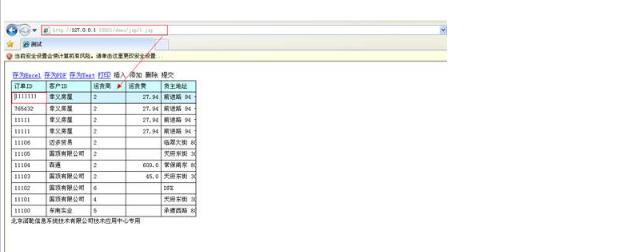
进度条展现完后就会出现展现报表的页面,如下图所示:

这样就实现了在展现报表之前先用进度条提示,在进度条过后展现报表的需求了。
到此,关于“ js中进度条的实现方式是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。