这篇文章主要讲解了“css表示颜色的方法有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css表示颜色的方法有哪些”吧!
在制作页面的时候我们经常需要设置字体颜色或者背景颜色,丰富多彩的颜色能够让页面呈现更好的效果,在网站中用到颜色的地方也很多,文字颜色,背景颜色,边框颜色等都需要用到。
在css中表示颜色的方法主要有以下几种。
1. 关键字颜色
属性值是颜色的名称。
例如:
div{
color:red;
}
效果:

2. 十六进制
十六进制表示颜色的原理是利用光的三原色:红色,绿色,蓝色。利用这三种颜色就能组合出很多颜色,比如红色光和绿色光就可以组合成黄色,三种颜色的光可以组成白色,没有光的时候就是黑色。
下图为光色三原色:

十六进制颜色是由#加六位的十六进制表示的,范围是00到ff,前两位表示红色,中间两位表示绿色,最后两位表示蓝色。
例如:
#ff0000表示红色,这个色值包含最大数量的红色,但是没有绿色和蓝色,所以是红色。
#00ff00表示绿色,这个色值包含最大数量的绿色,但是没有红色和蓝色,所以是绿色。
#0000ff表示蓝色,这个色值包含最大数量的蓝色,但是没有红色和蓝色,所以是蓝色。
#000000表示黑色,这个色值没有颜色,表示没有光,所以是黑色。
#ffffff表示白色,这个色值包含最大数量的红色绿色和蓝色,组合到一起是白色。
十六进制的00到ff,是十进制的0到255,因此每种颜色都有256种取值,能够组合出来的颜色就是:256*256*256=16777216,这么多种色值足够可以让我们的页面变的丰富多彩。
这里的三原色为什么是红色、绿色、蓝色,而和我们学美术的时候的红色、黄色、蓝色不一样呢?因为学美术的时候用的是颜料的三原色,颜料的三原色利用的是光的反射原理。
3. RGB
RGB表示颜色的方式原理和十六进制是一样的,是利用光的三原色:红色,绿色,蓝色。
R表示red,红色。
G表示green,绿色。
B表示blue,蓝色。
取值从0到255,也可以是百分数。
rgb(red, green, blue)
例如:
rgb(255,0,0)或者rgb(100%,0,0)表示红色,
rgb(0,255,0)或者rgb(0,100%,0)表示绿色,
rgb(0,0,255)或者rgb(0,0,100%)表示蓝色,
rgb(0,0,0)或者rgb(0,,0,0)表示黑色,
rgb(255,255,255)或者rgb(100%100%,100%)表示白色,
4. HSL
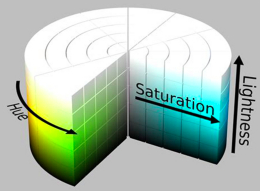
HSL表示颜色的方法是通过色相,饱和度和亮度表示的。其中H是Hue色相,S是Saturation饱和度,L是Lightness亮度。
下图为HSL颜色模式:

H:色相。就是颜色名称。取值为是0到360。
S:饱和度。是色彩的纯度,取值是0%到100%。
L:亮度。取值为是0%到100%。
hsl(hue, saturation, lightness)
例如:
div{
width: 100px;
height: 100px;
background: hsl(100, 80%, 50%);
}
效果图:

5. RGBA
RGBA颜色表示形式只是比RGB多了一个A。A表示Alpha透明度。取值是0到1.
rgba(red, green, blue, alpha)
例如:
div{
width: 100px;
height: 100px;
background: rgba(255, 0, 0, 0.5);
}
效果图:

后面如果有图片的话效果会更明显,效果图:

rgb(255, 0, 0)和 rgba(255, 0, 0, 0.5)效果区别:


后面如果有图片的话效果会更明显,效果图:

6. HSLA
HSLA颜色表示形式只是比HSL多了一个A。A表示Alpha透明度。取值是0到1.
hsla(hue, saturation, lightness, alpha)
例如:
div{
width: 100px;
height: 100px;
background:hsla(100, 80%, 50%,0.8);
}
效果图:

后面如果有图片的话效果会更明显,效果图:

hsl(100, 80%, 50%)和hsla(100, 80%, 50%,0.5)的效果区别:


后面如果有图片的话效果会更明显,效果图:

感谢各位的阅读,以上就是“css表示颜色的方法有哪些”的内容了,经过本文的学习后,相信大家对css表示颜色的方法有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。