本文首发于 vivo互联网技术 微信公众号
链接: https://mp.weixin.qq.com/s/6gtVR0nVNcZvREjwftZgzA
作者:悟空中台研发团队
通过之前悟空活动中台系列文章,大家对微组件、动态布局等技术方案有了一定的了解。本篇我们带大家了解下悟空H5专题性能优化之路。
在移动互联网时代,H5页面加载体验至关重要。消费者行为和观念也会受到页面加载时间的产生显着影响,最明显的就是我们现在很难去等待一个页面加载超过三秒的页面,尤其是年轻人。专注性能测试的SOASTA公司曾发表过结论:移动端加载每耗时1秒, 影响转化率最高可达 20%。
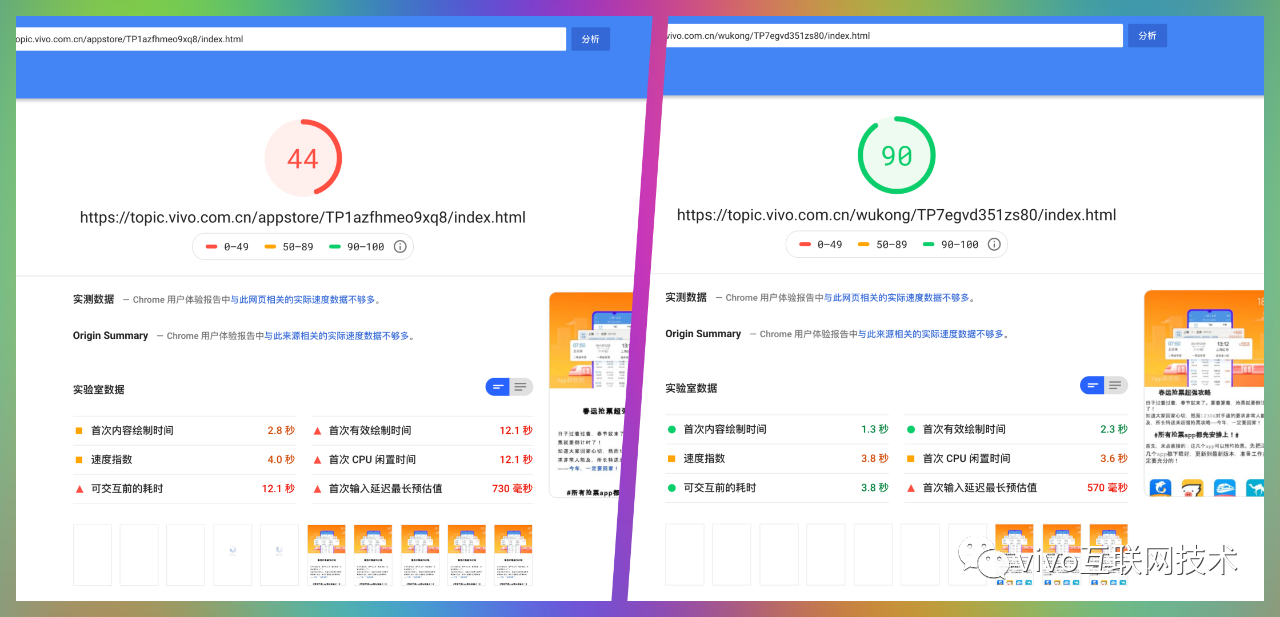
在营销中台业务快速发展过程中,悟空始终把网站响应速度和用户体验放在第一位,通过技术创新,不断寻找最优加载方案,取得了很好的效果。下面我们就一起来探索下。
每谈到性能优化,前端er就能联想到一道经典面试题:从输入URL到页面加载,浏览器都执行了什么?
体验优化的历程和这道题一样,需要系统化梳理、体系化实践。我们从网络、资源、渲染、执行层出发,不断探索加载优化方案。
浏览器对网站第一次的域名 DNS 解析查找流程依次为:浏览器缓存 >> 系统缓存 >> 路由器缓存 >> ISP DNS 缓存 >> 递归搜索。
移动端环境下,DNS 请求带宽非常小,但延迟很高。针对该问题,我们采取预读取DNS方案,该方案能显著降低延迟,平均加载时长可减少1秒左右。
为帮助浏览器对某些域名进行预解析,我们对上线活动 html 文档中新增 dns-prefetch标签。加入该标签后,浏览器解析步骤如下:
第一步:用 meta 信息来告知浏览器,当前页面要做 DNS 预解析:

关于指标,业界有非常多的方案和数据:
基于活动的特点以及业务常关注点:我们对页面白屏时间以及首次渲染时长以及一些个性化指标进行了收集,目的是统计活动专题加载时长,寻找优化空间。
静态资源的加载速度,可以利用 performance Timing API 取得
function stat() {
navigator.sendBeacon('/path', analyticsData)
}点击并拖拽以移动
sendBeacon 发出的是异步请求,请求作为浏览器任务执行,与当前页面脱钩。因此该方法不会阻塞页面加载流程,也不会延迟页面加载。
在上述探索的同时,我们同时在进行专题 SSR 、秒开、CSR的方案探索,不断尝试提升 H5 体验的方式,追求卓越。
在笔者看来,性能优化不是一种手段,而是一种意识,开发者在实际开发过程中需要建立意识,在各处细节上去保证用户体验。
https://developers.google.com/web/fundamentals/performance/http2?hl=zh-cn
https://juejin.im/entry/56ce7d1a1532bc005372a7fa
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。