今天就跟大家聊聊有关利用Django加载静态文件失败怎么解决,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
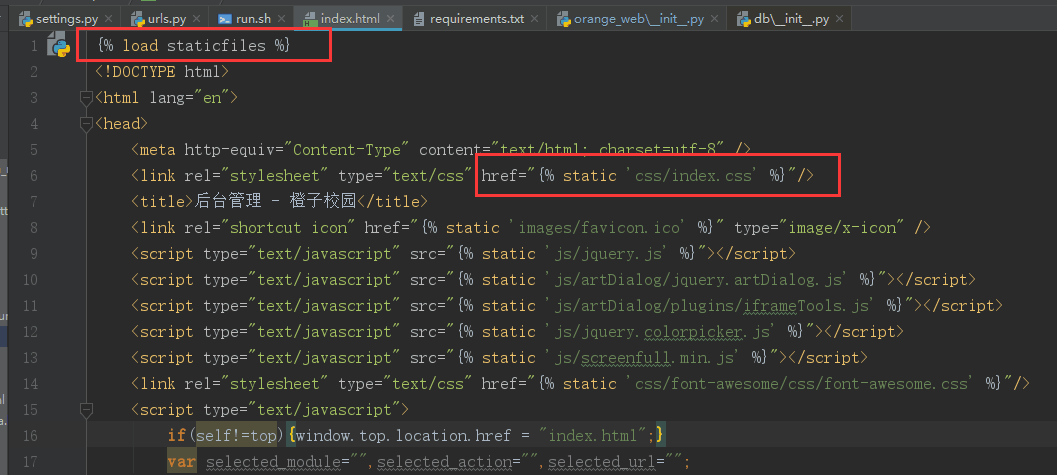
1,在静态页面使用下面的方法加载静态资源
页面要加载静态文件,而且最好是使用绝对路径,配置如下

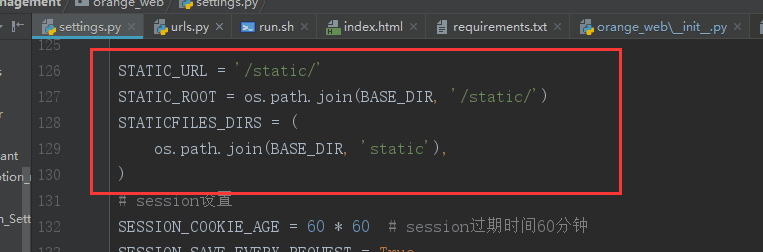
2,在settings.py文件中配置

在settings.py新增下面代码
STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, '/static/') STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
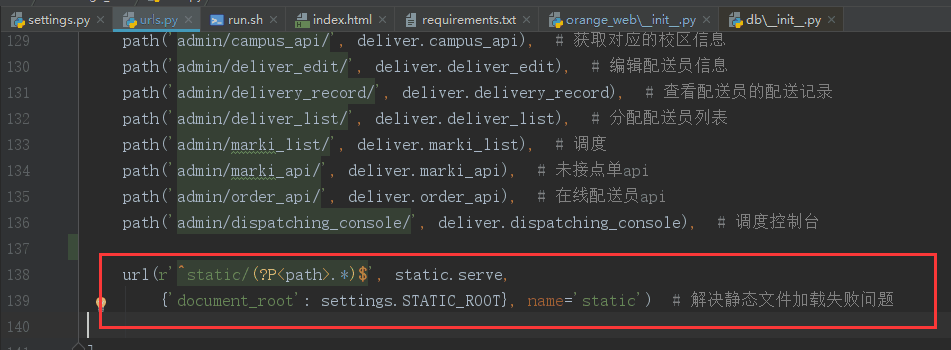
3,在urls.py中配置

在urls.py新增下面代码
url(r'^static/(?P<path>.*)$', static.serve,
{'document_root': settings.STATIC_ROOT}, name='static') # 解决静态文件加载失败问题当然到这里本地上跑已经没问题了,但是用uwsgi启动项目发现还是没有静态文件。
4,收集,复制静态文件
使用如下下面命令收集文件
python manage.py collectstatic
启动uwsgi可以通过在uwsgi.ini文件中配置static-map配置或者通过--static-map参数启动
看完上述内容,你们对利用Django加载静态文件失败怎么解决有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。