小程序实现点餐界面添加购物车左右摆动动画?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
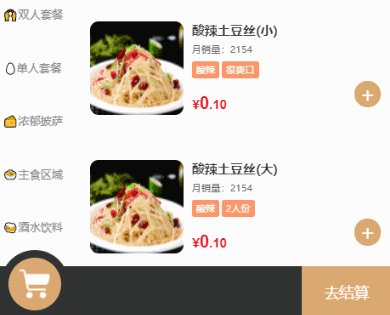
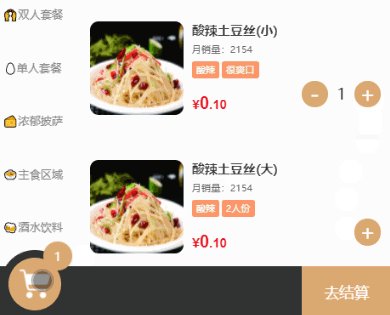
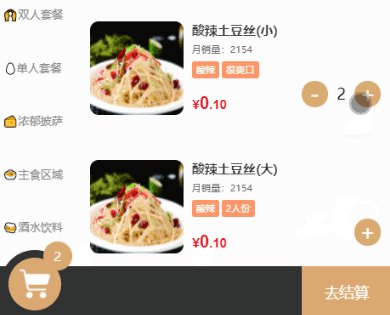
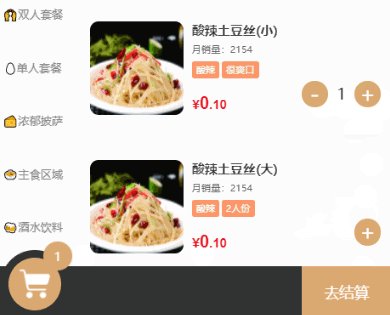
效果图

动画代码
这里 只提供图中购物车动画代码,不提供以上点餐界面(需要点餐界面 点击这里:Gitee仓库)。
在触发代码中使用 this.cartWwing() 调用动画,不理解请访问教程。
/**
* 点击商品+号购物车摆动
* @return void
*/
cartWwing: function()
{
// 创建动画实例(animation)
var animation = wx.createAnimation({
duration: 100,//动画持续时间
timingFunction: 'ease-in',//动画以低速开始
//具体配置项请查看文档
})
// 通过实例描述对象()
animation.translateX(6).rotate(21).step()
animation.translateX(-6).rotate(-21).step()
animation.translateX(0).rotate(0).step()
// 导出动画
this.setData({
ani: animation.export()
})
},看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。