本篇文章给大家分享的是有关axios如何进行封装与传参,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1.开发环境 vue+typescript
2.电脑系统 windows10专业版
3.在开发的过程中,我们会经常使用到 axios进行数据的交互,下面我来说一下,axios封装和传参!
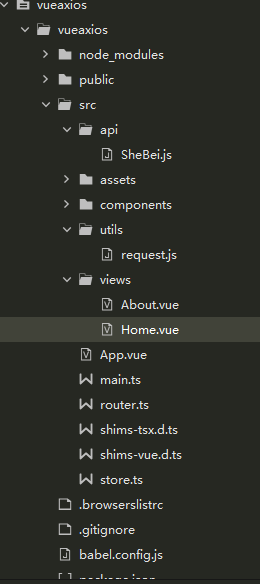
4-1:下面结构如下:

4-2:request.js代码如下:
import axios from 'axios'
import qs from 'qs'
axios.defaults.timeout = 2000000; //响应时间
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; //配置请求头
// axios.defaults.baseURL = 'http://192.168.137.208:3000/'; //配置接口地址
//POST传参序列化(添加请求拦截器)
axios.interceptors.request.use((config) => {
//在发送请求之前做某件事
// config.headers.Accept="appliaction/json,text/plan";
if(config.method === 'post'){
config.data = qs.stringify(config.data);
}
return config;
},(error) =>{
console.log('错误的传参')
return Promise.reject(error);
});
// axios.interceptors.response.use((res) => {
// //对响应数据做些事
// if (!res.data) {
// return Promise.resolve(res);
// }
// return res;
// }, (error) => {
// console.log(error);
// console.log('网络异常')
// return Promise.reject(error);
// });
//返回状态判断(添加响应拦截器)
axios.interceptors.response.use((res) =>{
//对响应数据做些事
if(!res.data.success){
return Promise.resolve(res);
}
return res;
}, (error) => {
console.log('网络异常')
return Promise.reject(error);
});
//返回一个Promise(发送post请求)
export function fetchPost(url,param) {
return new Promise((resolve, reject) => {
axios.post(url,param)
.then(response => {
resolve(response);
}, err => {
reject(err);
})
.catch((error) => {
reject(error)
})
})
}
// 返回一个Promise(发送get请求)
export function fetchGet(url,param) {
return new Promise((resolve, reject) => {
axios.get(url,{params:param})
.then(response => {
resolve(response)
}, err => {
reject(err)
})
.catch((error) => {
reject(error)
})
})
}
export default {
fetchPost,
fetchGet,
}//注意:请求头的配置,决定了传参的方法和格式,请求头的配置至关重要
5.SheBei.ts代码如下:
import {fetchPost,fetchGet} from '@/utils/request'
export function feng(feng){
return fetchPost('/feng',feng);
}6.Home.vue请求代码如下:
mounted(){
let a:any={
"name":"111",
"pass":"000"
}
feng(a).then((res)=>{
console.log(res);
})
}7.效果如下:

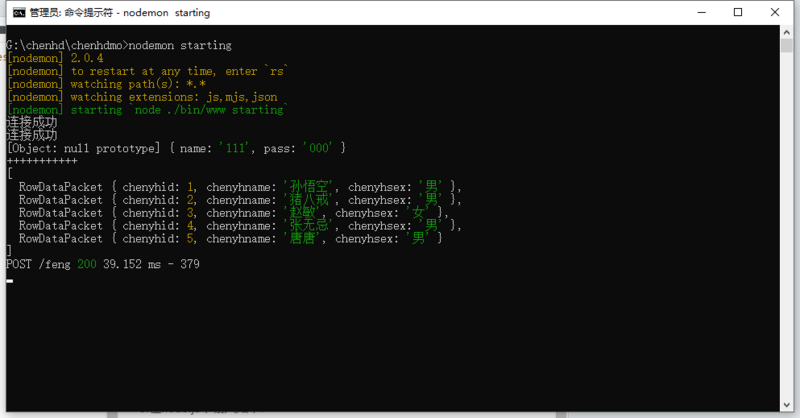
8.在node.js中输入如下:

//可以看到,接受到了前端传过来的参数!
9.参数的传递取决于,request.ts中请求头的配置!
10.请求头配置如下:
--第一种 axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; //请求体中的数据会以普通表单形式(键值对)发送到后端 --第二种 axios.defaults.headers.post['Content-Type'] ='application/json'; // 请求体中的数据会以json字符串的形式发送到后端 --第三种 axios.defaults.headers.post['Content-Type'] ='multipart/form-data'; // 它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件
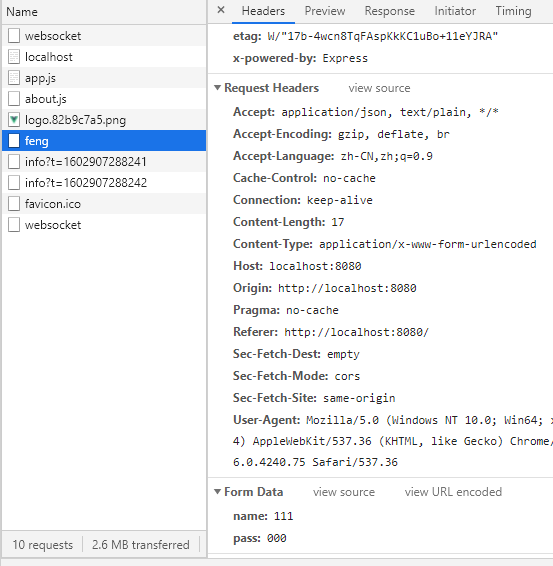
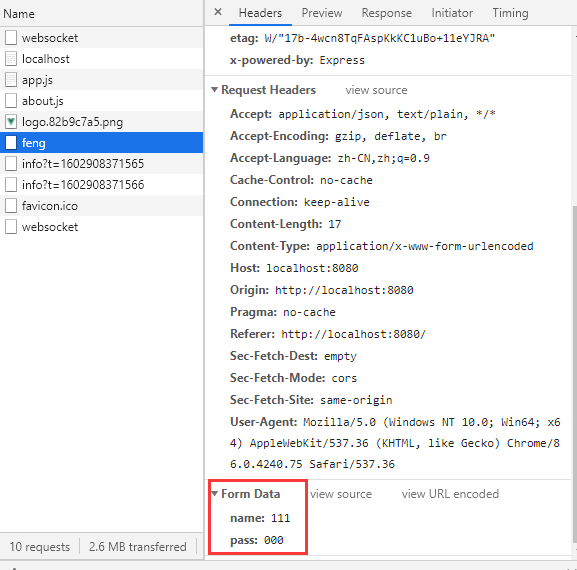
11.使用10第一种,传参效果如下:

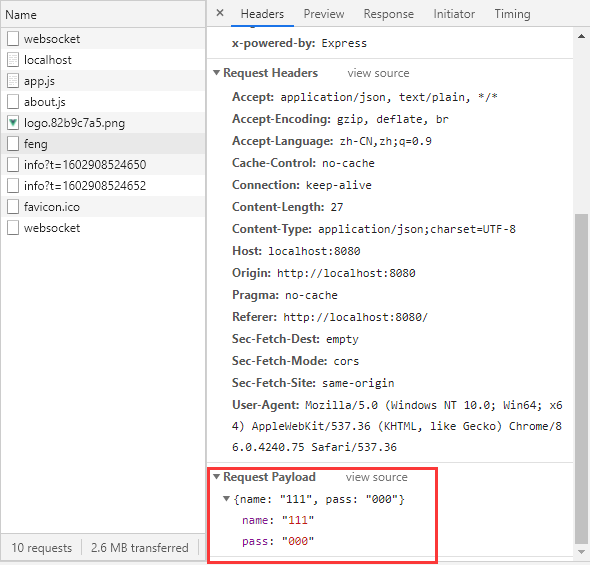
12.使用10第二种,传参效果如下:

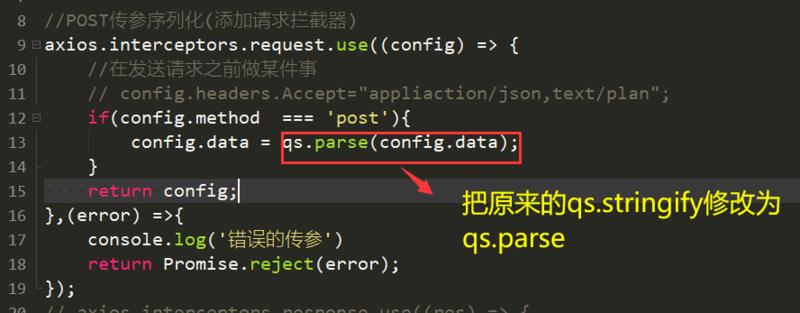
//注意:使用这种方法,需要修改request.ts代码:

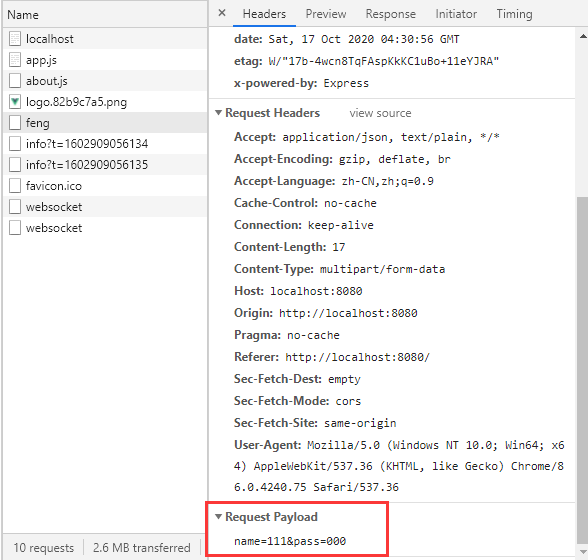
13.使用10第三种,传参效果如下:

以上就是axios如何进行封装与传参,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。